I don’t know you very well, but I’m guessing you want more users for your application. Registration is a major part of the initial user experience. As an application developer, you need to balance getting the information you need with making it easy for a new user to get started.
FusionAuth is an auth system, but it also provides user management, registration and more. With FusionAuth, you can build custom registration forms to capture the information you need. In this blog post, you’ll build a self service registration form for a (fake) real estate application. When the user registers, they’ll see two steps, one for basic account information and the other to capture additional information about their home buying needs.
If you follow this tutorial, you’ll end up with a form that asks a new user for the following:
- Password
- First name
- Phone number
- Geographic area where they are looking
- Minimum house price
- Maximum house price
Because this is a lot of information to ask for at once, you’ll break this up into two pages. We’ll be walking through this using the administrative user interface, but everything can be done via the APIs, should you need to manage registration forms programmatically.
This is part of a three part series. Here are all the posts:
- How to use FusionAuth’s advanced registration forms (this one)
- How to theme FusionAuth’s advanced registration forms
- Building a user profile portal with Flask, OAuth, and APIs
FusionAuth setup
If you don’t have FusionAuth running, get it going in 5 minutes.
Then get a license key and activate it. Please note that advanced registration forms are a paid plan feature. You can learn more about paid plans and sign up for a free trial here.
Next, activate your license. Whew, all the FusionAuth set up is done.
Create form fields
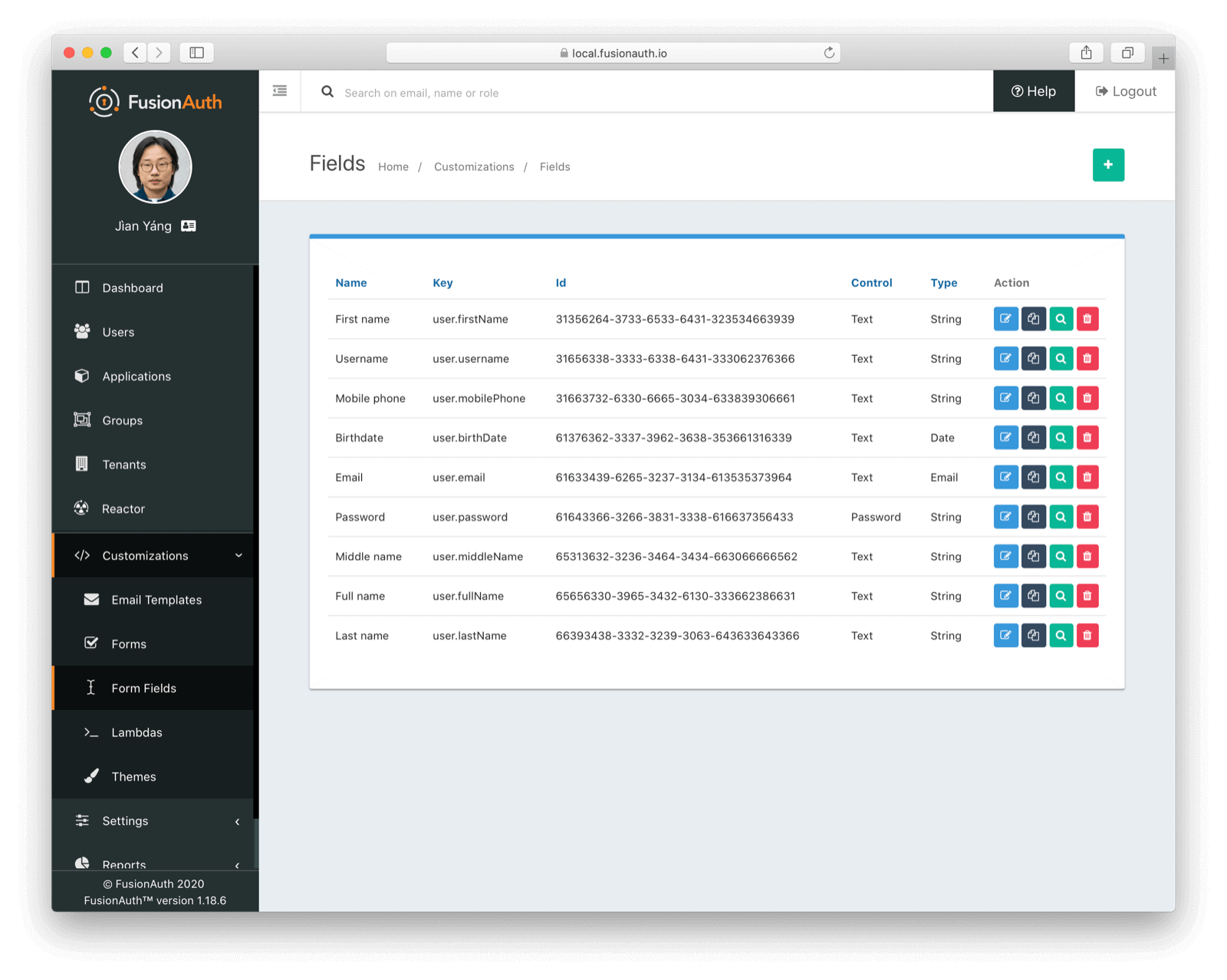
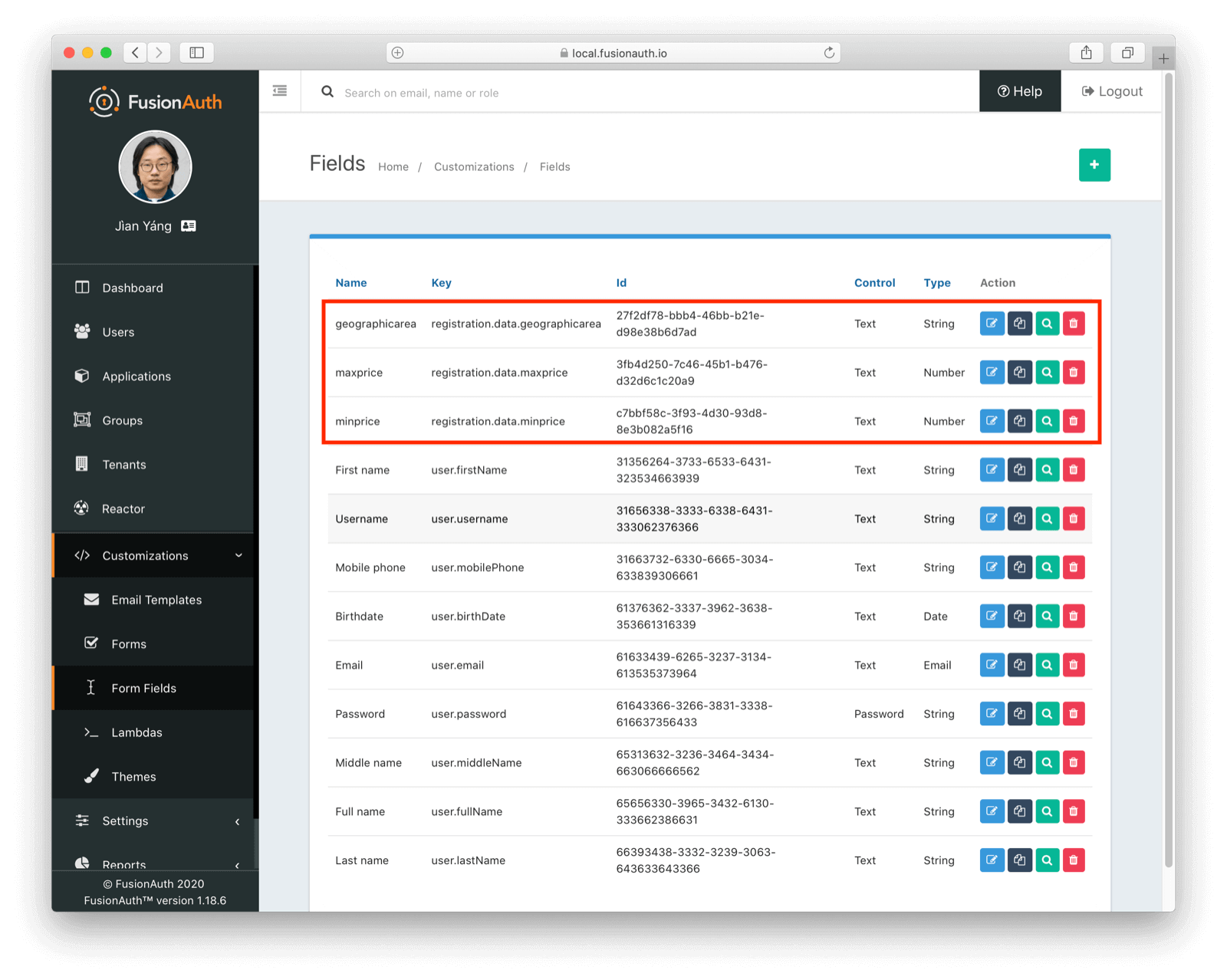
Now you need to create custom form fields. To do so, navigate to Customizations -> Form fields after logging into the administrative user interface. You’ll see some form fields are already there. These are the default fields available for your registration forms:

You can mix and match these form fields on a new form. If that’s all you need, you can avoid creating custom form fields. But if you need anything new, you’ll want to create a new form field.
Custom form fields
The real power of registration form building can be seen when you add custom fields. You can add as many of these as you’d like.
You can store values in any of the predefined user fields such as user.fullName. But you can also use the data field on both the registration and the user objects to store arbitrary data.
registration.data is the right place to store data related to a user’s account that is specific to an application. As a reminder, a registration is a link between a user and an application.
Since this is a real estate app, the minimum price point of the user is germane to this application. Storing it on the registration is the right approach. If you were later to build a mortgage application using FusionAuth as its auth layer, there’d be different fields, such as loan amount, associated with that registration.
You can also create custom fields tied to the user alone. If you wanted to ask for information that multiple applications would use, such as a current mailing address, that would be best stored in the user.data field.
Let’s add a couple fields to your sign up form.
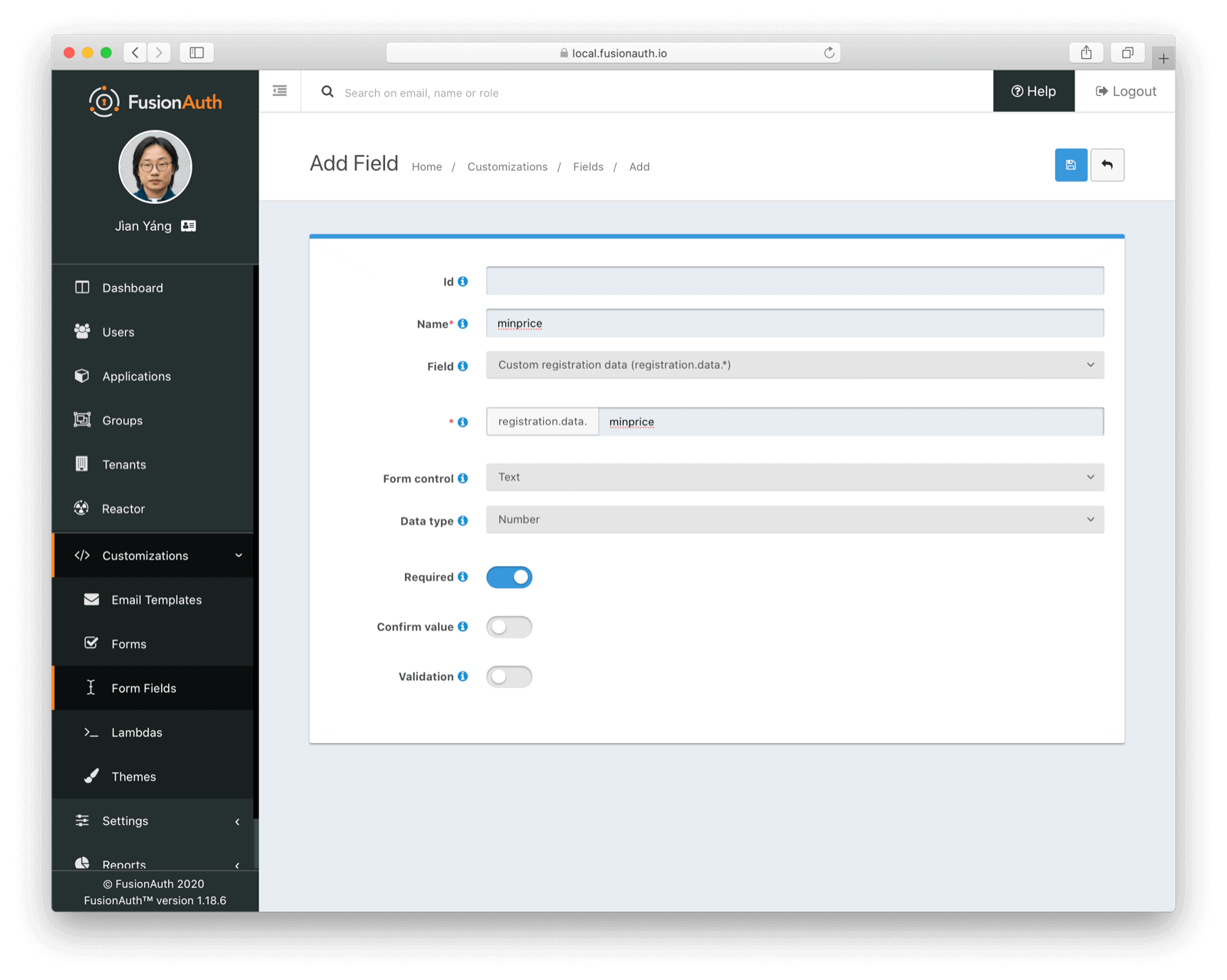
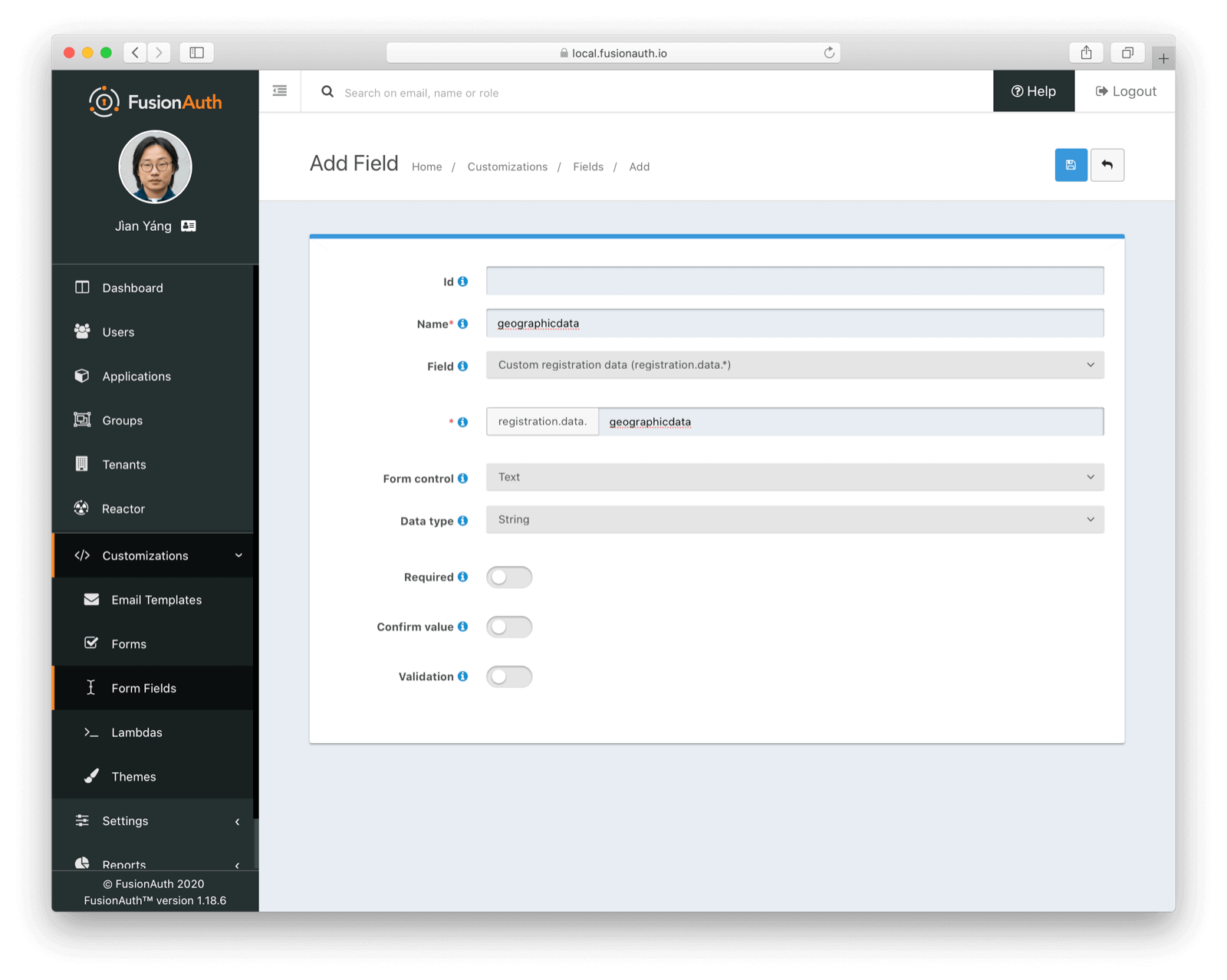
First, add a minimum price. Configure the form field to have a data type of number and a text form control. The user’s minimum price point is useful information, so let’s make it required. This means a new user can’t complete registration without providing a value. Here’s what it will look like before we save the configuration:

Beyond configuring a form field to be required, you can also ensure that a field matches a regular expression or a confirmation field. The latter may be useful if you are asking for sensitive data that you want to double check that the user provides correctly.
Let’s also add a maximum price field and use the same settings. Use a key of maxprice; keys must be unique within the registration. It’ll have a different name as well, but the other settings should be the same as the minprice field created first.
Finally, add a geographic search area. This lets new users share where they are looking to buy. It’ll be a string, but make it optional, as potential users might not have a good idea of where they’re interested in looking at homes.

There are many other available data types, including dates or booleans. There are also other, more targeted form controls, such as a textarea or select dropdowns. You can even store arrays and maps. Please consult the API docs for more information.
After saving the above additions, if you view the list of fields, you’ll notice you’ve added three fields. They are available for use in the form you’re going to build next. They can also be used for future forms as well.

Build the form
Next you need to build the form. At this point you can mix and match any of the standard, predefined form fields and your recently added custom form fields.
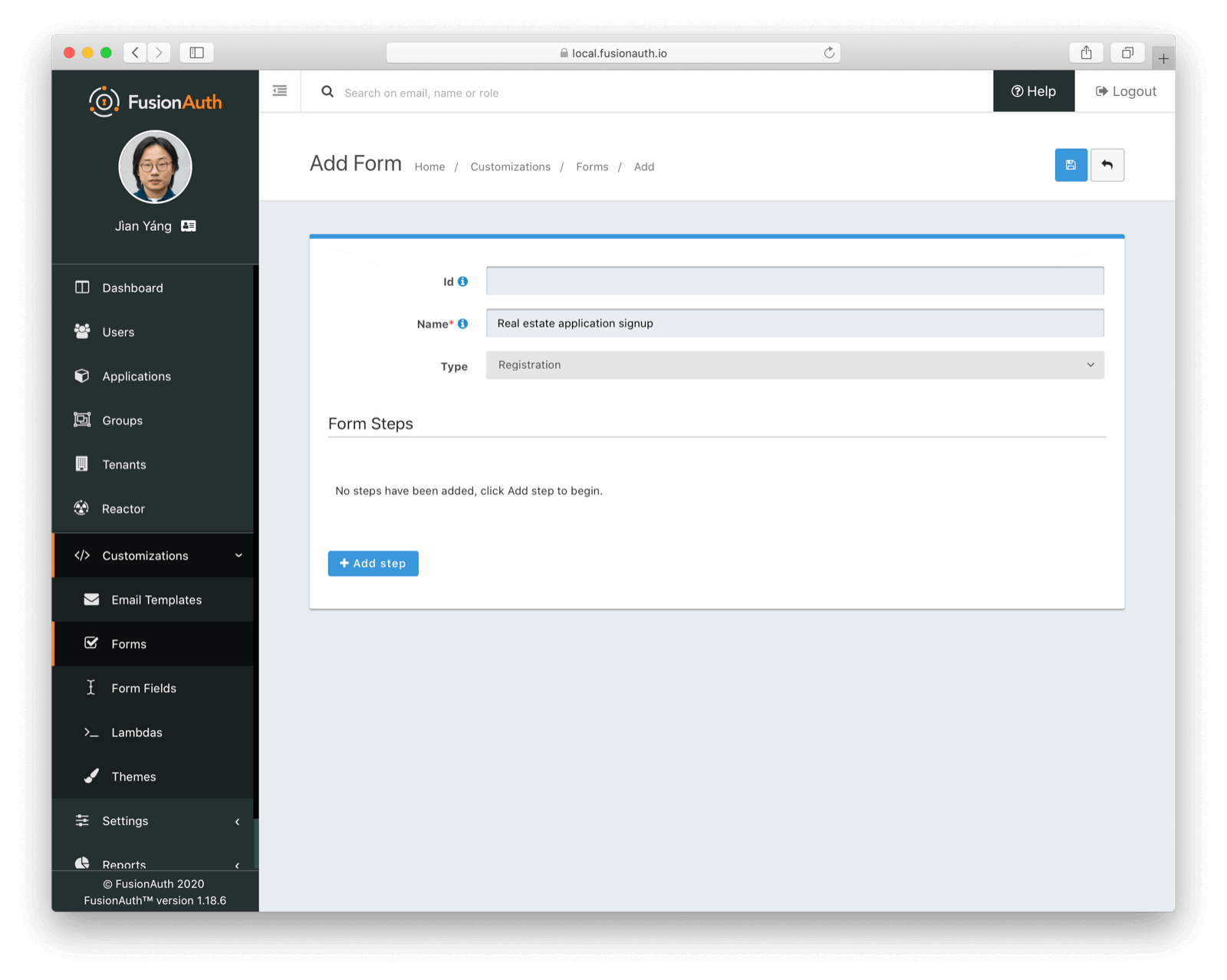
Fields can appear in any order on the form; whatever makes the most sense for your audience works for FusionAuth. When you create a new form, you’ll see a name field and a button to add steps:

The only requirements for a registration form are:
- You must have at least one step.
- You must have either an email, phone number, or a username field in one of your steps.
To begin building the real estate application form, navigate to Customizations -> Forms . Click the green + button to create a new form, and name it. How about something snappy, like “Real estate application signup”? Add the first step, and then the following fields:
- First name
- Password
- Phone number
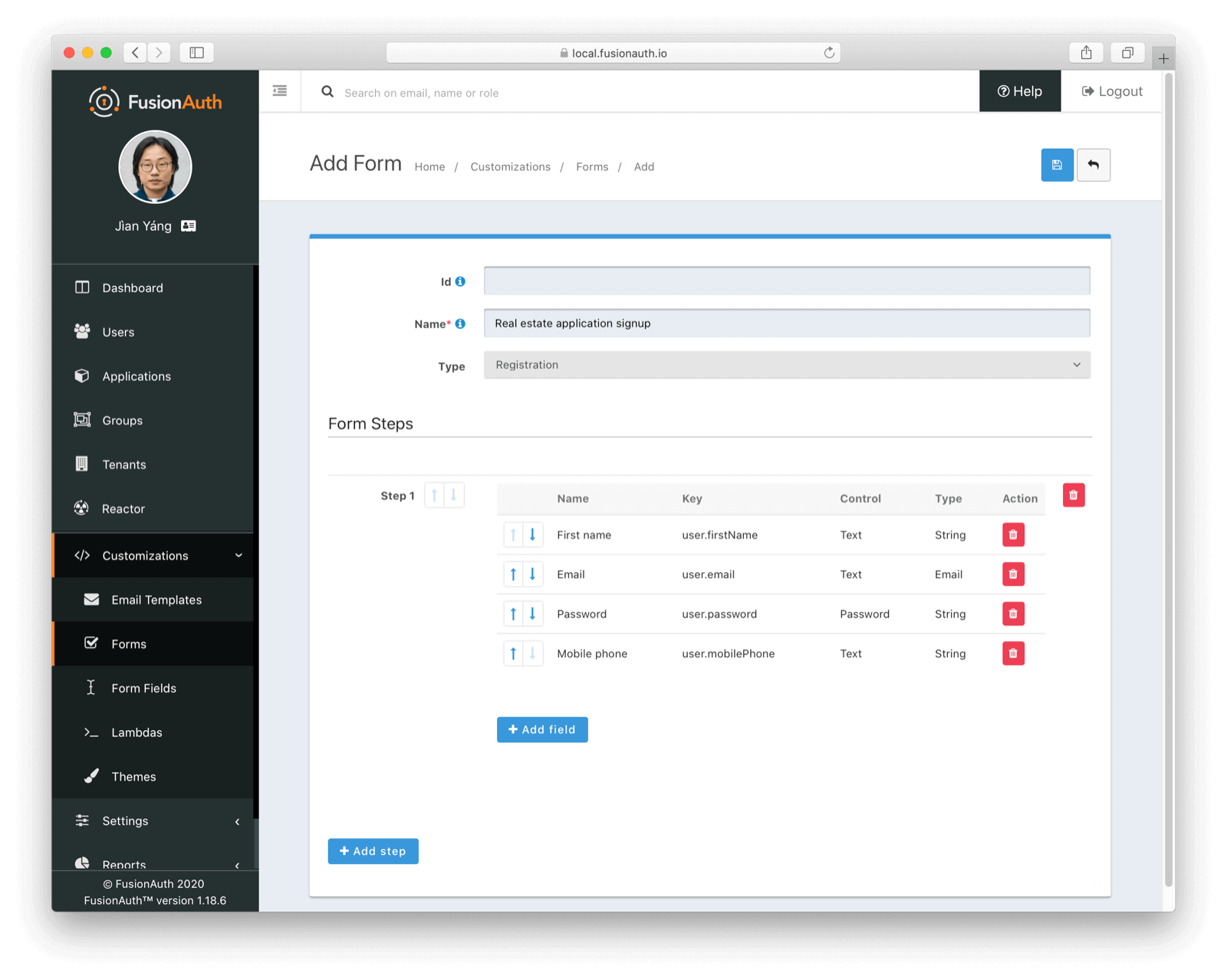
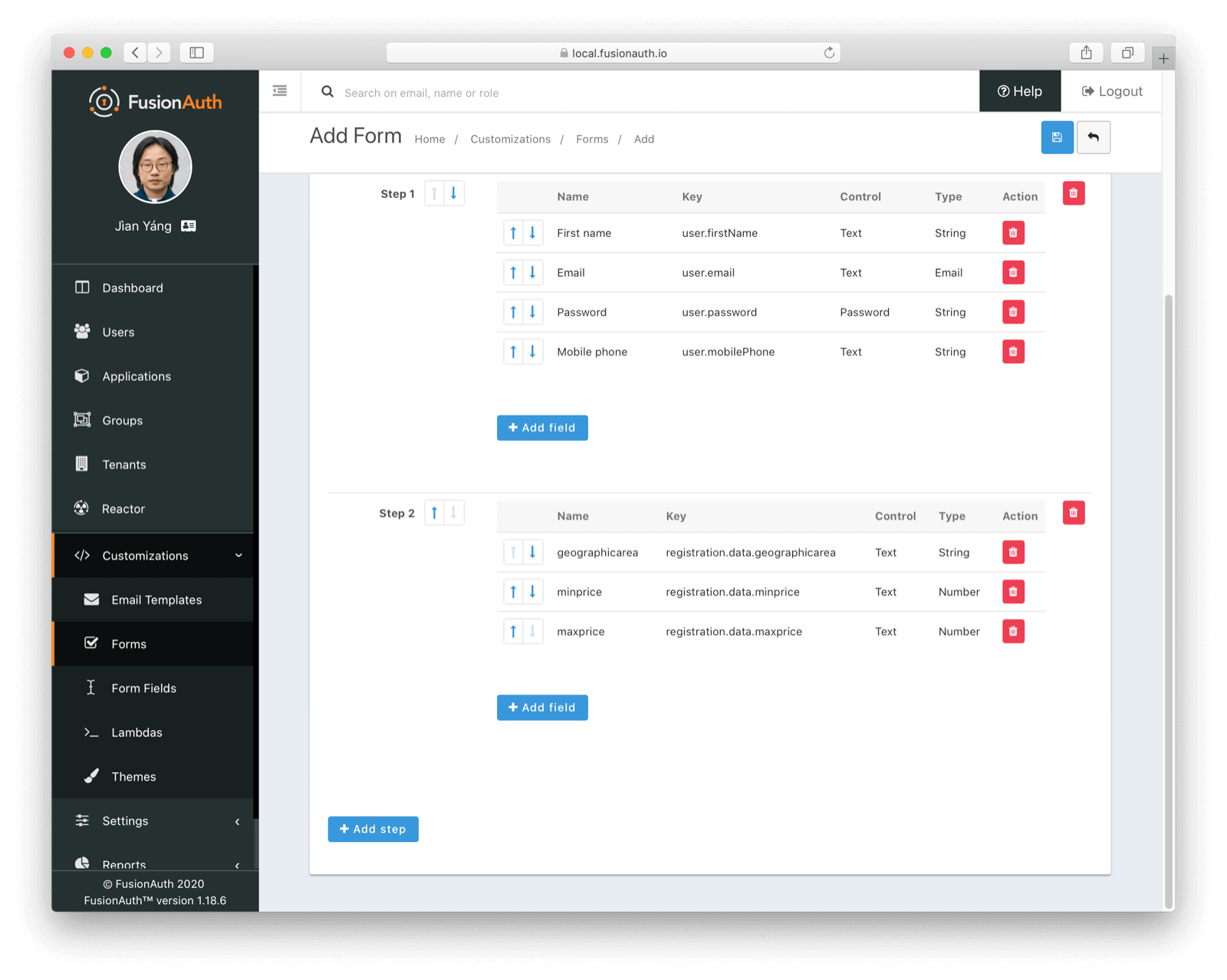
When you’re done, it should look like this:

Just as you can add many custom form fields, you can also add as many steps as you want. However, please think of the users who are filling out the form and don’t add too many steps! The Nielson Norman group has a few suggestions about website form usability, but the number one suggestion is:
Keep it short. The mathematician Blaise Pascal famously said: “I have made this longer than usual because I have not had time to make it shorter.” This principle applies to web forms as well as prose writing. Eliminating unnecessary fields requires more time, but the reduced user effort and increased completion rates make it worthwhile. … Every time you cut a field or question from a form, you increase its conversion rate — the business case for this guideline is that simple.
After you’ve examined the first step, create a second one. Add your custom fields to learn more about their house hunt.
- Geographic area of interest
- Minimum house search price
- Maximum house search price
After you’ve added these fields to the form, you’ll see this:

Feel free to rearrange the form fields within each step by clicking the arrows to move a field up or down. The form configuration specifies steps and field display order within those steps. If you need to move a field between steps, delete it from one step and add it to another. Each field can live in zero or one steps.
To change field validation or other attributes, return to the Fields section to make your changes. When you’re done tweaking the form to your liking, save it.
Configure an application to use your form
Now that you’ve created a form with custom fields, the next step is to specify which applications should use it. Forms and form fields can be reused in any application and any tenant. Since FusionAuth supports multiple tenants per instance, you can easily reuse the fields and forms you’ve created. For each application, simply assign the registration form to the application. Luckily, this is the next step for this tutorial.
Navigate to the Applications tab and create a new FusionAuth application. As a reminder, an application is anything a user can sign into: a web application, native app, API, anything. In this case, you are building out the real estate application; pick something descriptive. How about “Real estate search”?
You must configure a redirect URL; this is where the user is sent when registration succeeds. Navigate to the OAuth tab of your application and enter “https://mycompany.com” or another public website. For a production application, of course, you’d instead specify where a user should be sent after registration, such as a profile page. Though the specifics depend on your application settings, such as whether you require email verification, typically a user will be authenticated at the end of this registration process, with all that entails.
Each application may have multiple redirect URLs. You can configure where to send a user after registration by adding a redirect_uri parameter to the registration form URL. For this tutorial, only one redirect_uri will be configured, and it will be automatically added to the registration URL generated by FusionAuth when you are ready to test drive user registration. Though it is likely enabled, also make sure you check “Authorization Code” under the Enabled grants section on the OAuth tab.
In addition, you need to configure an application to allow users to register themselves. Otherwise, no users will be allowed to create their own accounts. Which kinda defeats the purpose of this whole post.
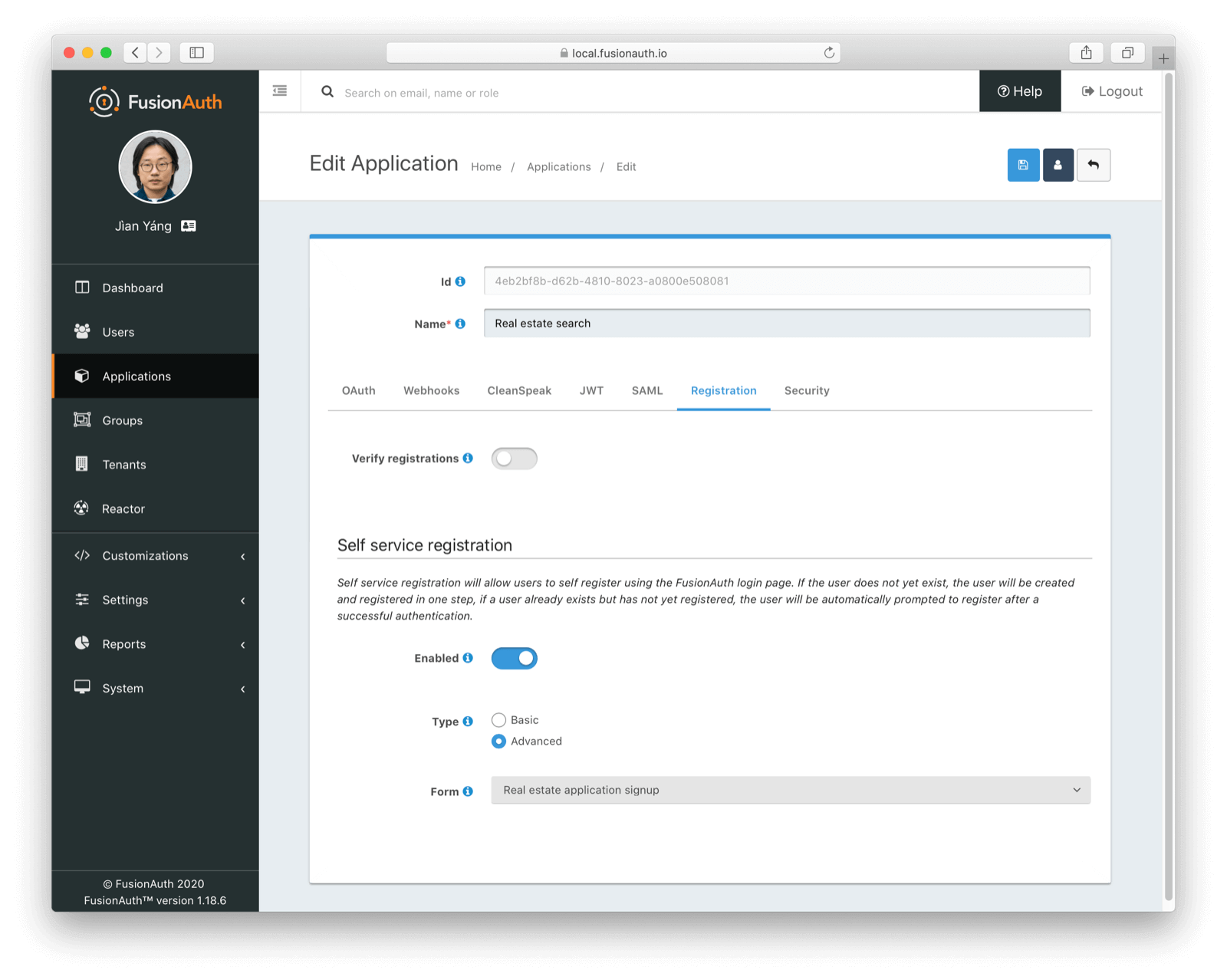
Navigate to the Registration tab and enable Self service registration. Then check the Advanced option and select the form you created. Before you click the Save button, you’ll see a screen like this:

Return to the list of applications. Your form is configured, so the next step is to sign up as a user.
Sign up
The moment you’ve been working towards is here! In just a few clicks, you’ll see the glory of your custom registration form.
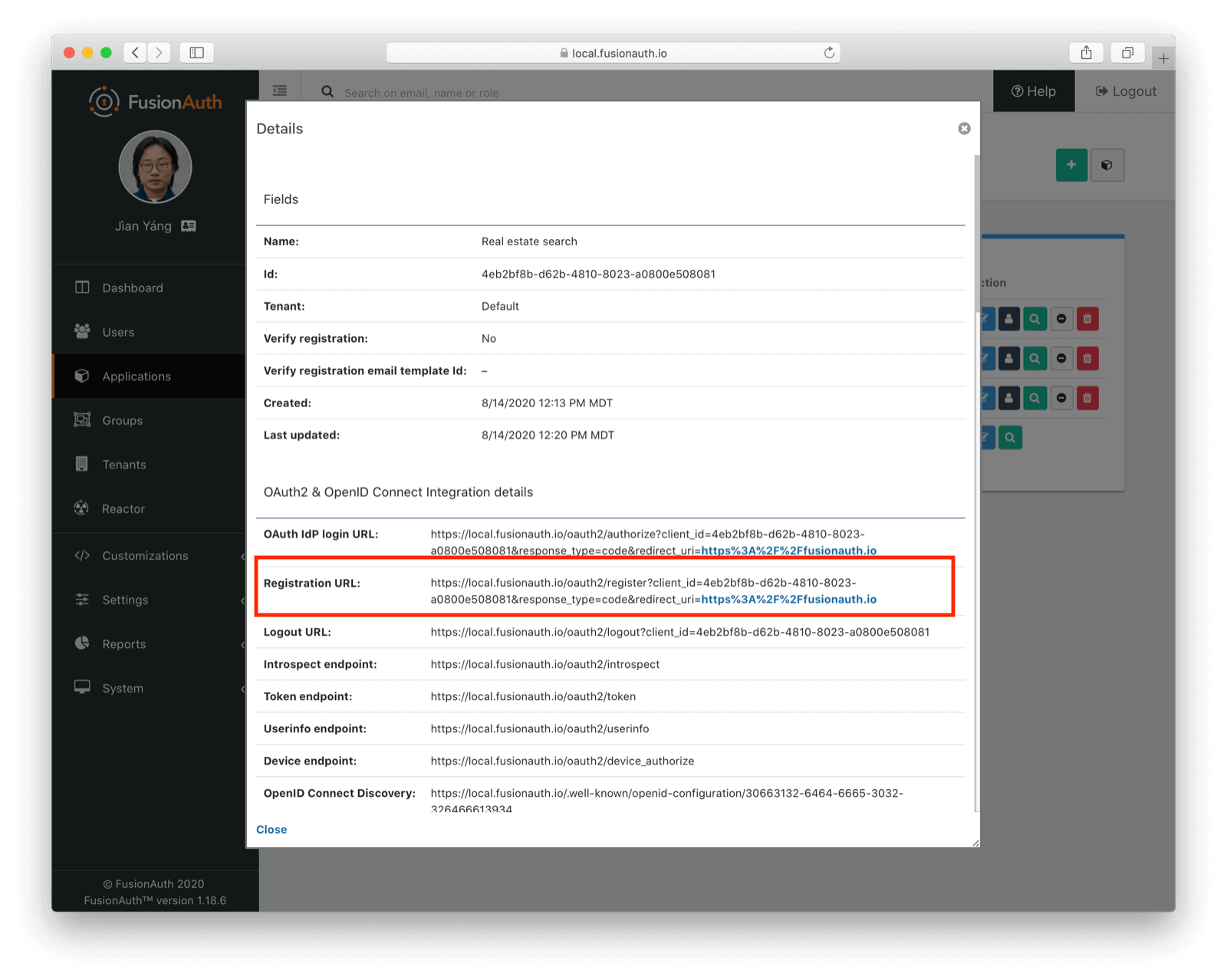
But first, find the registration URL. Do so by clicking on the green magnifying glass on the list of applications. The “Registration URL” is what you want:

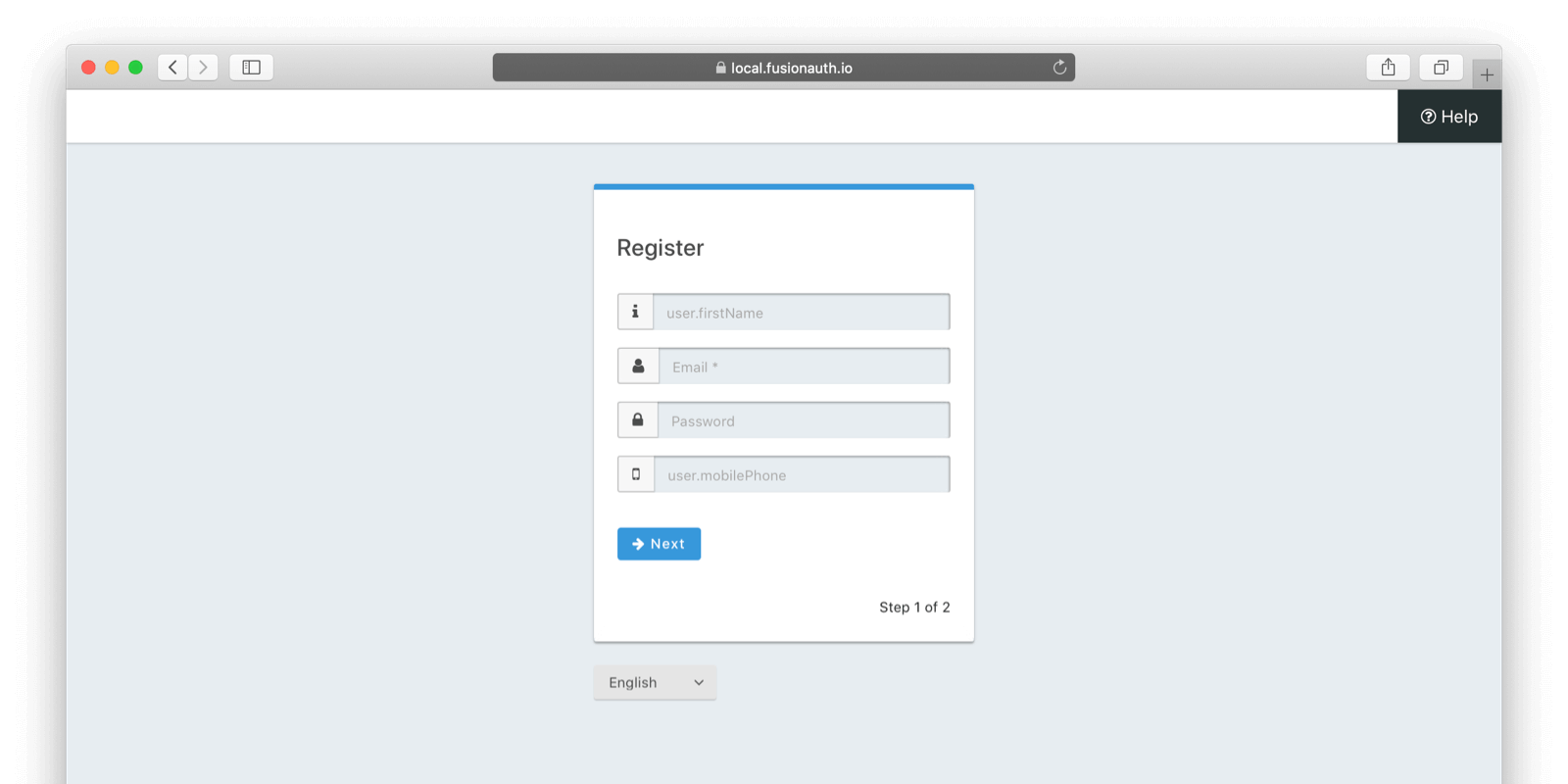
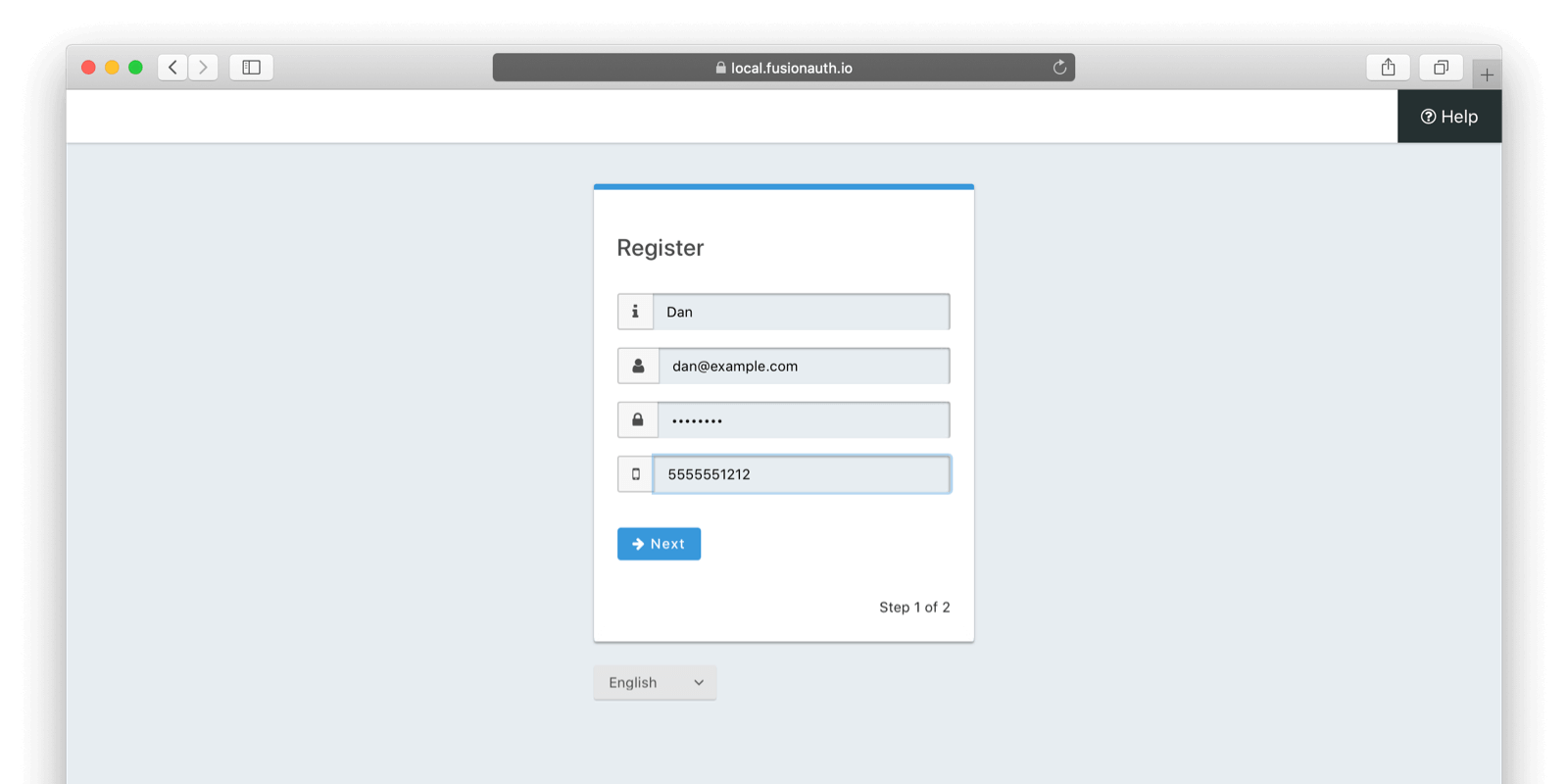
Now that you have the URL, open up an incognito window and navigate to it. You can see that the first screen asks for your first name, email address, password and phone number. It also lets you know how many registration steps there are.

Put some information in there. Don’t be shy!

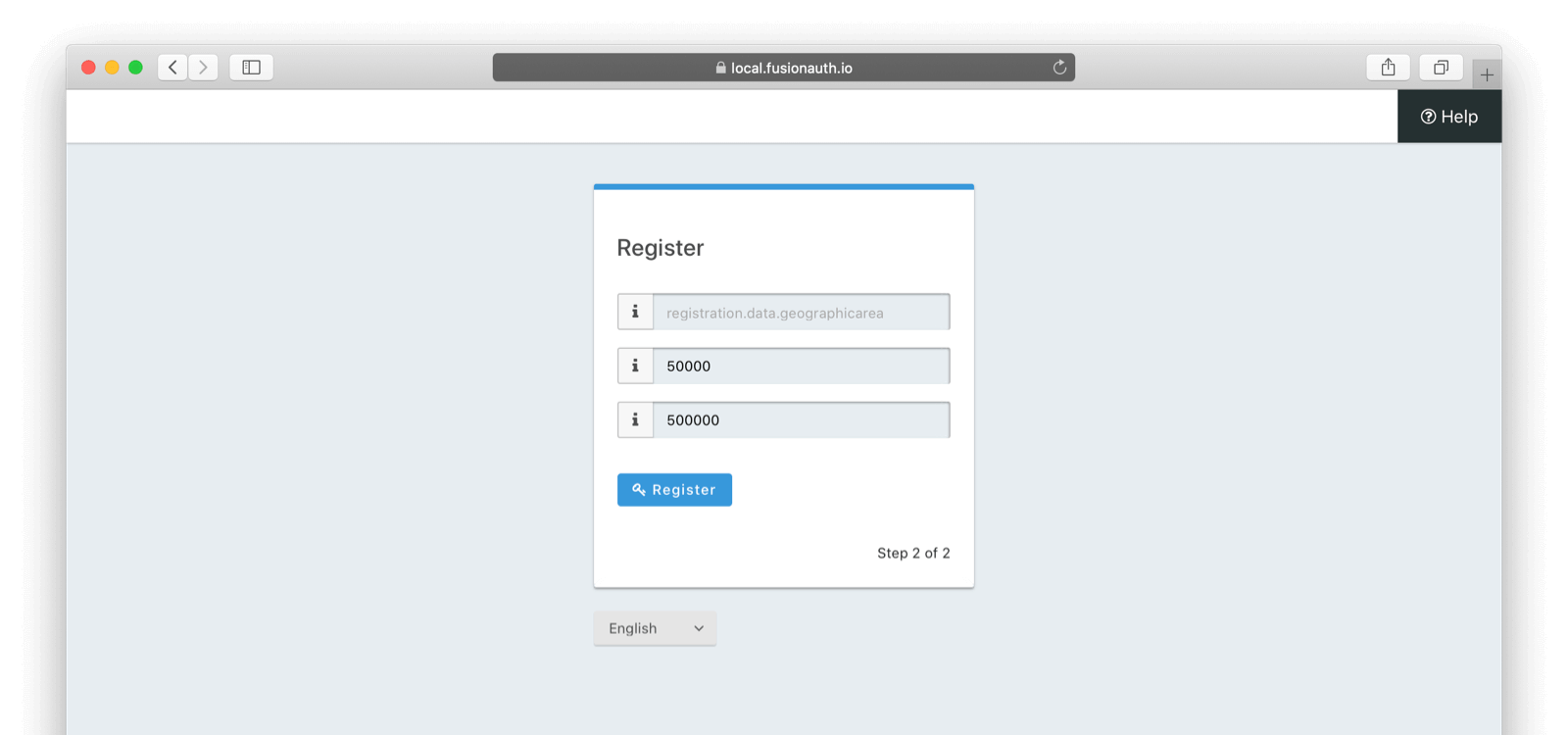
The second screen asks for the additional information: the minimum and maximum home prices and your area of geographic interest. Fill out the second screen with all the parameters for your dream home. I picked a wide range of price points, myself.

Click Register to complete your sign up. You’ll be sent to the configured redirect URL value, but let’s check out the account you just created in the administrative user interface.
A user signup from the admin’s view
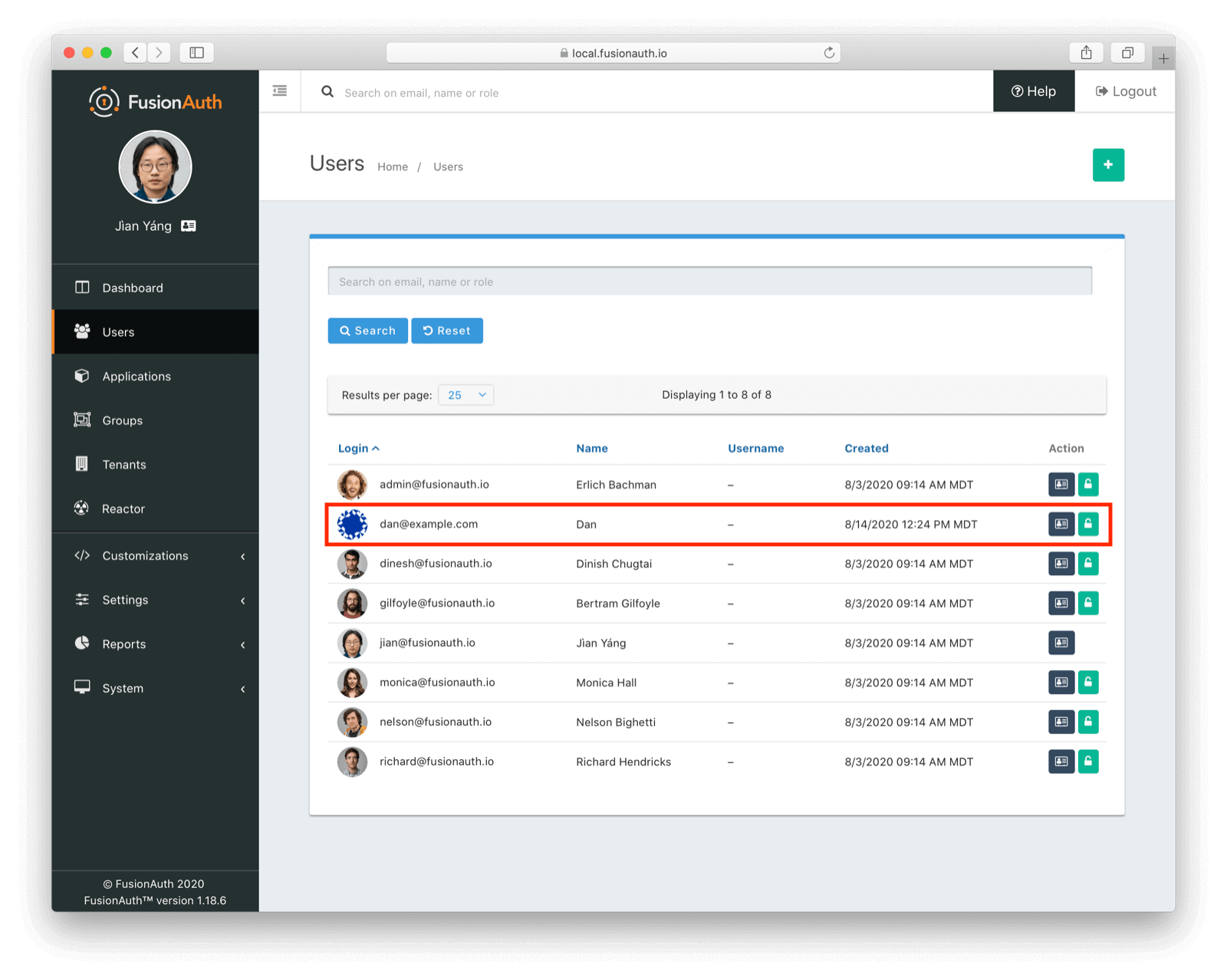
Flip back to the browser window where you are logged into FusionAuth and navigate to the Users page. You’ll see that there is a new account that was just registered:

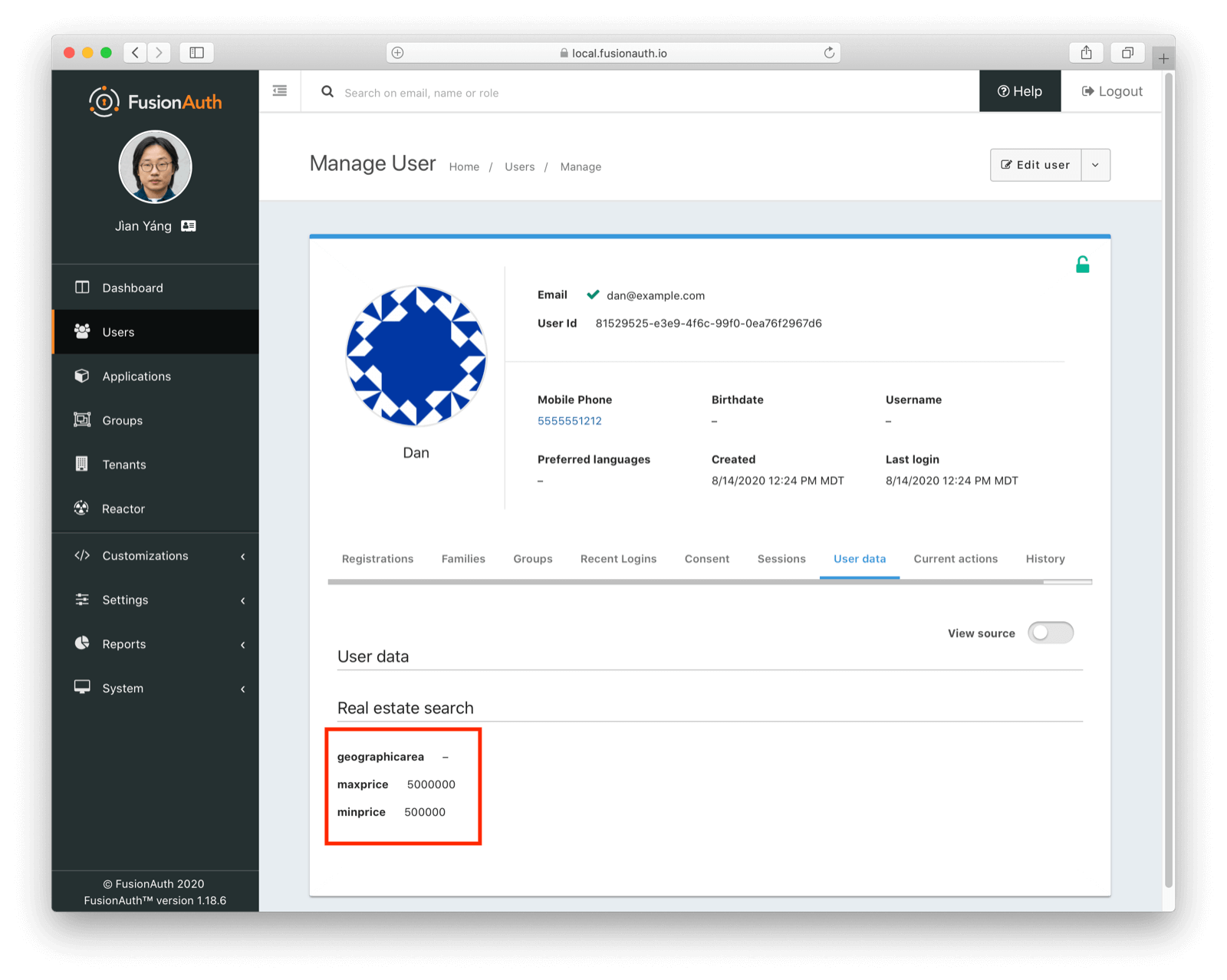
If you go to the User data tab on the account details page, you can see the information you filled out as well:

You now have a custom registration form and a user can sign up successfully. Nice work! This user information is available from the FusionAuth APIs, in the registration.data fields. You can retrieve and modify that data using the APIs.
Sorry to end on a down note, but there’s trouble in paradise. The placeholders for the fields are not very user friendly. For example, user.firstName is an understandable hint, but it’d be better to say “Your first name”. The hints also disappear as soon as you type anything in them, which means people might forget what they are putting where.
You can solve all these problems by modifying the theme. Never fear, doing so will be covered in a future blog post.
Conclusion
Allowing your customers to quickly and easily register themselves lets you focus on the parts of your application to which they are trying to get access. With advanced registration forms, you can create unlimited forms. You can then associate each form easily with one of your applications, re-use them across apps or manage them without writing a single line of code.