Login when app is hosted
-
I'm using react with express backend. I'm following the fusionauth-example-react-2.0 When login using localhost, everything works great. When the apps are uploaded to online servers, I'm not able to successfully login. With online login, I do get the login form and when I check my recent user login, it does record a login. However my '/user' request returns empty. There is definitely no token on my '/user' request. I believe the cookie is not being set probably???, but any thought would be great...
-
Based on the information you provided, it seems like the issue may be related to the cookie not being set correctly when deploying your React and Express app to an online server. Here are a few possible reasons and suggestions to investigate further:
CORS (Cross-Origin Resource Sharing) issue: When your frontend (React) and backend (Express) are hosted on different domains, you need to ensure that your backend is configured to allow cross-origin requests from your frontend domain. You can use the cors package in Express to enable CORS. Make sure you have configured CORS properly on your server.
Cookie configuration: Check if you have configured cookies correctly in your Express backend. Make sure you are setting the SameSite attribute properly to allow the cookie to be sent on cross-site requests. For example, you can set it to "None" if your site is served over HTTPS.
Proxy configuration: If you are using a proxy server (e.g., Nginx) in front of your Express server, ensure that it is correctly configured to forward the necessary headers, including cookies. The proxy_set_header directive in Nginx can be used for this purpose.
Secure flag: If you're using cookies over HTTPS, ensure that the Secure flag is set for the cookie. This flag ensures that the cookie is only sent over secure (HTTPS) connections.
Domain and path: Verify that the domain and path properties of the cookie are correctly configured. The domain should match the domain of your online server, and the path should be set to '/' to allow the cookie to be sent on all routes.
Proxy server caching: If you're using a proxy server, check if it is caching responses. It's possible that the server response with the user data is being cached, and subsequent requests are not hitting your Express server.
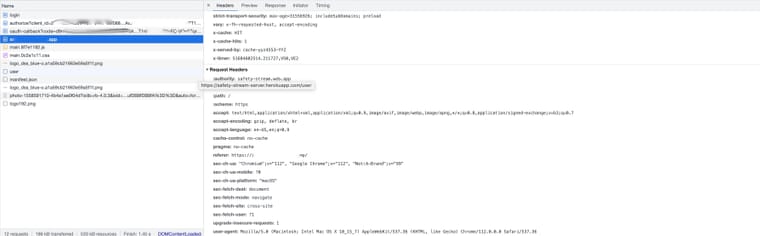
Check network requests: Use browser developer tools to inspect the network requests and responses. Look for any errors, warnings, or missing cookies in the request headers and responses. This will help identify if the cookies are not being set or if they are not being sent with subsequent requests.
By investigating these areas, you should be able to identify the cause of the issue and make the necessary adjustments to ensure successful login and retrieval of user data in your React and Express application deployed on an online server.
@randall said in Login when app is hosted:I'm using react with express backend. I'm following the fusionauth-example-react-2.0 When login using localhost, everything works great. When the apps are uploaded to online servers, I'm not able to successfully login. With online login, I do get the login form and when I check my recent user login, it does record a login. However my '/user' request returns empty. There is definitely no token on my '/user' request. I believe the cookie is not being set probably???, but any thought would be great...
-
@hershellasagna Thanks for your reply. I've been reading though it and trying to make sure I have looked into everything you've said.
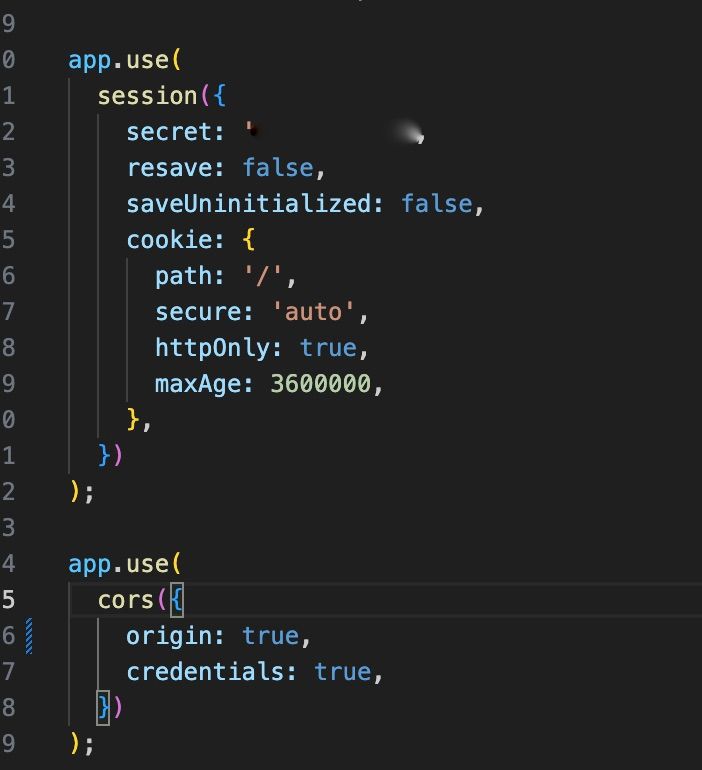
Here is my CORS setup and the express-session set-up. I initial didn't have the path: '/', but it didn't change anything

my client server is htttps://example1.com
my backend server is https://example2.comI'm still not get the cookies to response expect on
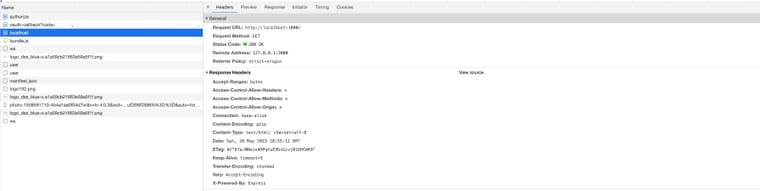
localhost


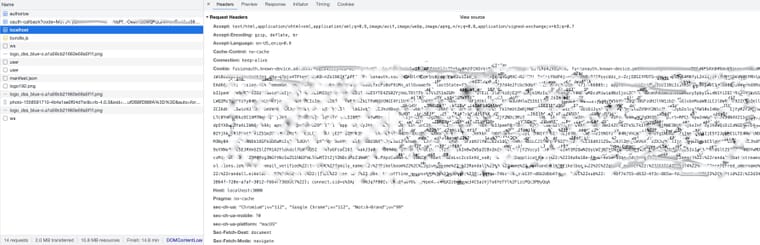
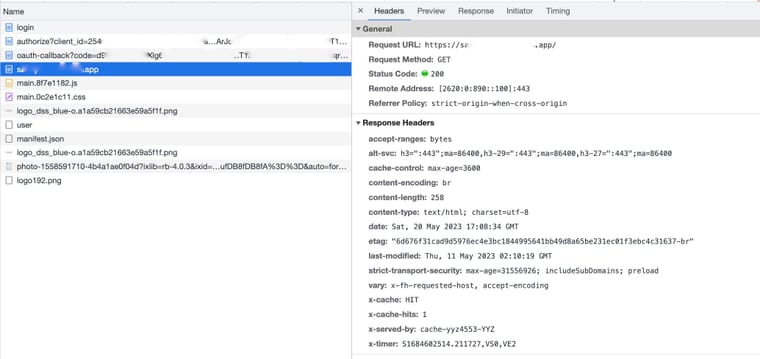
online server


the access-control-allow-headers / method /origin: all have a * value, but these don't appear on my on-line response. The cookies are also missing from the on-line request headers
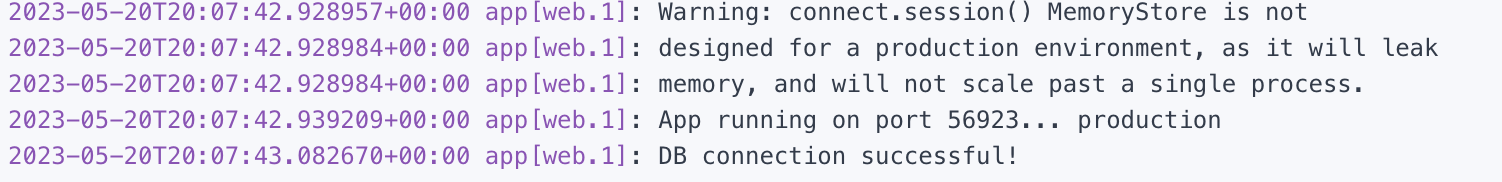
I do see an error on my server... not sure if this is an issue??

any additional thoughts would be great
-
@hershellasagna Other than server error, I got it resolved. I'm now able to login without issues. In the end it was my on-line server set-up. I thought my SSL certificate was set-up but it wasn't. Once it was, it starting working. Thanks again for replying, it definitely got me going in the right direction!!