"Confirmation required" screen not appearing where expected
-
Hi all! My company uses fusion auth with custom themes and templates. We are looking to upgrade our fusion auth instance to the latest version - 1.49.2 - and as part of that upgrade we need to ensure that only pages themed by us are shown to the user.
I see that a new page called "Confirmation required" was added in 1.49 which can sometimes be displayed to users when actions are started in one browser and completed in another. We upgraded our testing environment, however we are unable to get this screen to appear for us no matter what we do.
Ways I tried to get this screen to appear (Using a phone to ensure that I opened all emails and links in different browsers):
- Create a new user using the api then then open the create new password link on my phone
- Create a new user in the fusion auth ui then open the create new password link on my phone
- Sending a reset password email using the api then opening the reset password link on my phone
- Sending a reset password email using the fusion auth ui then opening the reset password link on my phone
Ideally this screen will never show up for any users and we have no issues, however I am concerned that I am missing something and it will show up for them when we are not expecting it. If it is going to show up, we need to know that it will and under what circumstances it appears so we can design a theme for it.
Can you please let me know a suggested series of steps to make this screen show up? Do I have a misunderstanding of when this screen is used? Any other thoughts would be much appreciated, thanks!
-
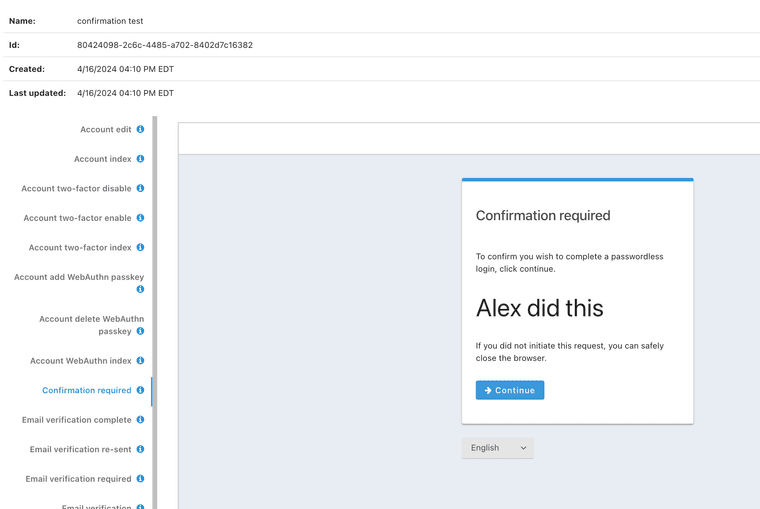
@justin-calareso to test this screen, you can always select preview on your theme to see if it would work if needed.

Then select the "Confirmation required" screen. Notice how I put "Alex did this" on this confirmation.

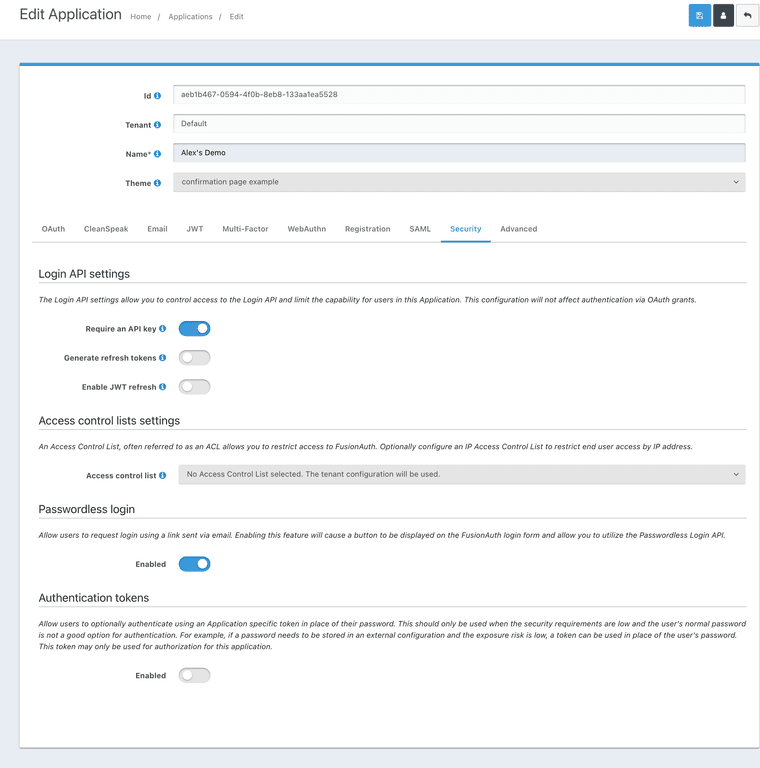
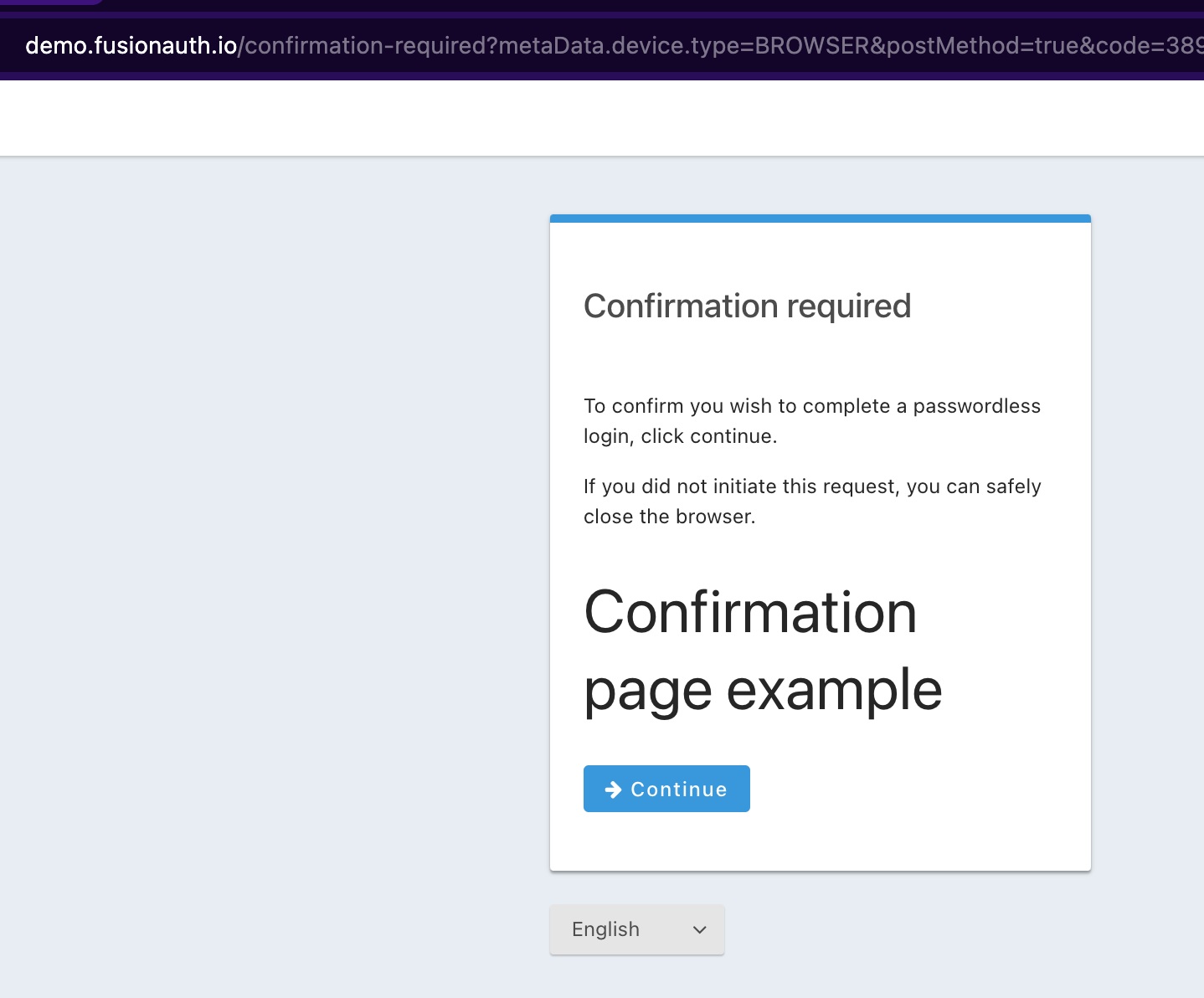
One of the easiest ways to try this out is to use Passwordless login. As you can see in the Theme I have the confirmation page example set which I added
<h1>Confirmation page example</h1>

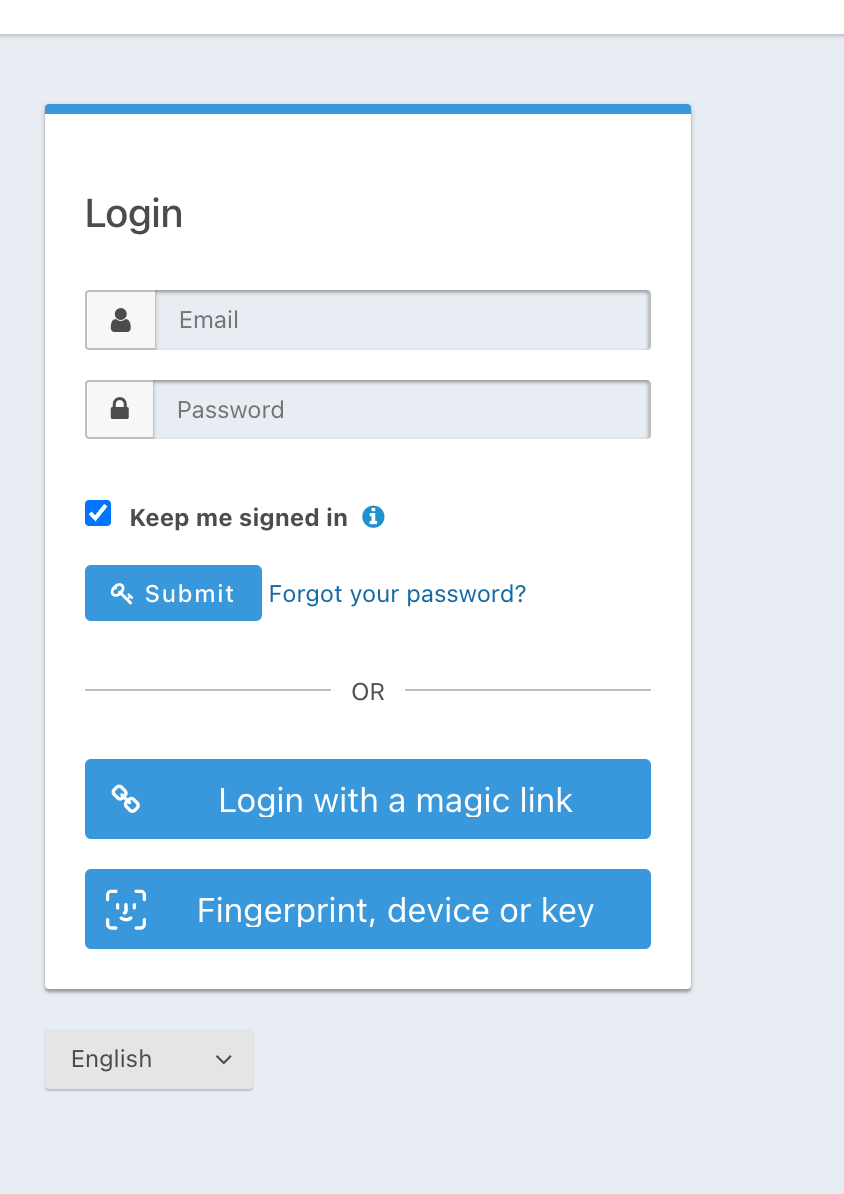
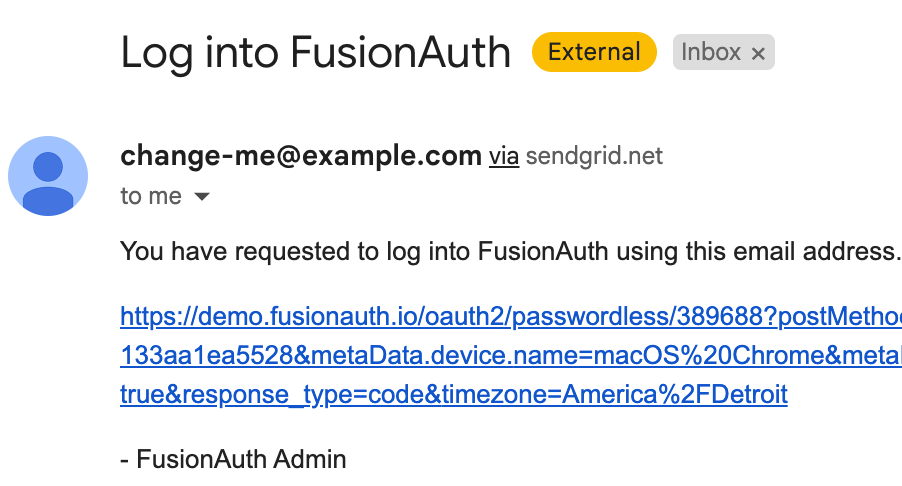
Now when I log in to the application I am presented with the option for "Login with magic link"

This will email me a link which I can open in a new private window (or different browser not already logged into the application).

Once I open this in the new window you will see that the confirmation required has my H1 tag showing "Confirmation page example".

I hope this helps.