Update user using ts SDK but the username is removed
-
Hello guys,
I developed the auth application using TS and fusionauth ts client SDK,
I need to use a function update user like this
const result = await this.fusionAuthService.editUser(body.userId, {
email: body.email,
firstName: body.firstName,
lastName: body.lastName,
mobilePhone: body.mobilePhone,
});after that U check on the fusionauth dashboard, the data was updated but the username and lastLoginInstant is removed from the user so I cannot login with that user.
lib version is "@fusionauth/typescript-client": "^1.48.0"
Thank you for your help.
-
@altear147 I encountered this behavior today when I tried to update the username for a user:
await getFusionAuthClient(tenantId).updateUser(userId, { user: { username, }, });To my surprise (but probably only the lack of knowledge), this set the
usernameof the user as specified but also deleted theemailjust as you described.I was thinking, okay, let's move on and don't touch username and specify
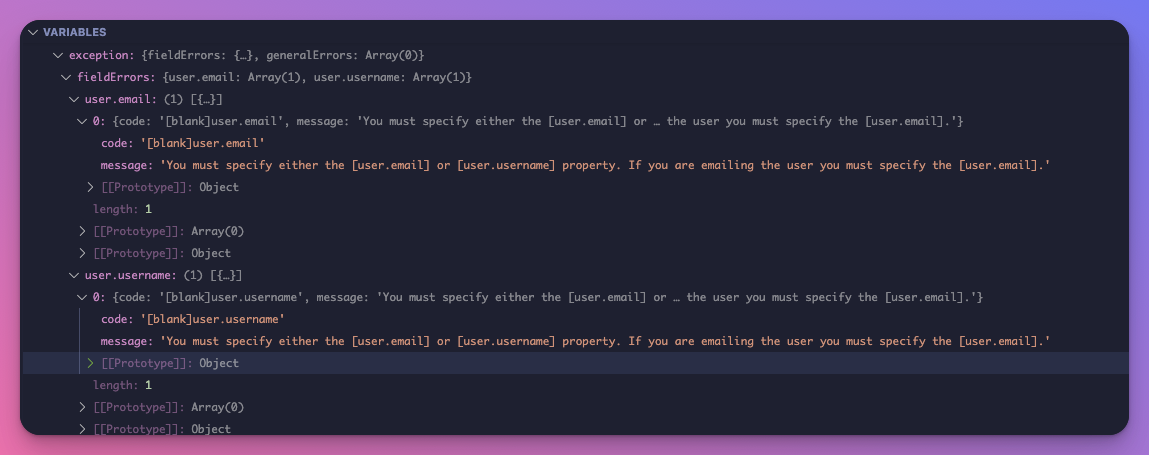
firstNameas the only key for the update:await getFusionAuthClient(tenantId).updateUser(userId, { user: { firstName, }, });but then I received this error:

Which I also didn't expect, since I assumed the
userIduniquely identifies a user and I don't have to supply more fields to help FusionAuth identify it.After supplying the exact same things as you did:
await getFusionAuthClient(tenantId).updateUser(userId, { user: { email: email as string, firstName: firstName as string, lastName: lastName as string, mobilePhone: mobilePhone as string, }, });my user object is getting updated. To clarify, the email input is disabled on my form, and users can only enter first name, last name, and mobile phone.
You can find the complete code here: https://github.com/akoskm/saas/blob/main/app/routes/team_.%24userId.edit.tsx
Hope this helps.