CORS Error when sign in
-
Hi,
We are developing an application using self-registration and all the FA pages for login, logout, and all the flows. I have configured the FA instance to have the custom domain in which our app is also hosted, to do something like in the documentation
If possible, have FusionAuth and your application served by the same domain, using a proxy if needed. For example, serve your app from app.acme.com and FusionAuth from auth.acme.com.
Then, my app domain is sdk-dev.verbum.ai while the domain for FA is auth.verbum.ai. But after login, I'm obtaining the next error
Access to fetch at 'https://auth.verbum.ai/app/me/' from origin 'https://sdk-dev.verbum.ai' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
In the System Settings > CORS filter I have added the domain
sdk-dev.verbum.aiand the wildcard*.verbum.aiin the Allowed Origins input, but checking the event logs I can read the next,


Can you tell me what I'm missing? I don't want to deploy a Proxy App like I'm running on my localhost.
Best regards
-
@chee Thanks for the details. It looks like you have it mostly configured correctly. In the error message, I see: 'Host header: onemeta-dev.routing.fusionauth.io'. That seems a bit off. Where is the onemeta-dev configured?
-
@mark-robustelli Thanks for your reply,
I have this deployment in the FusionAuth Cloud, then, that
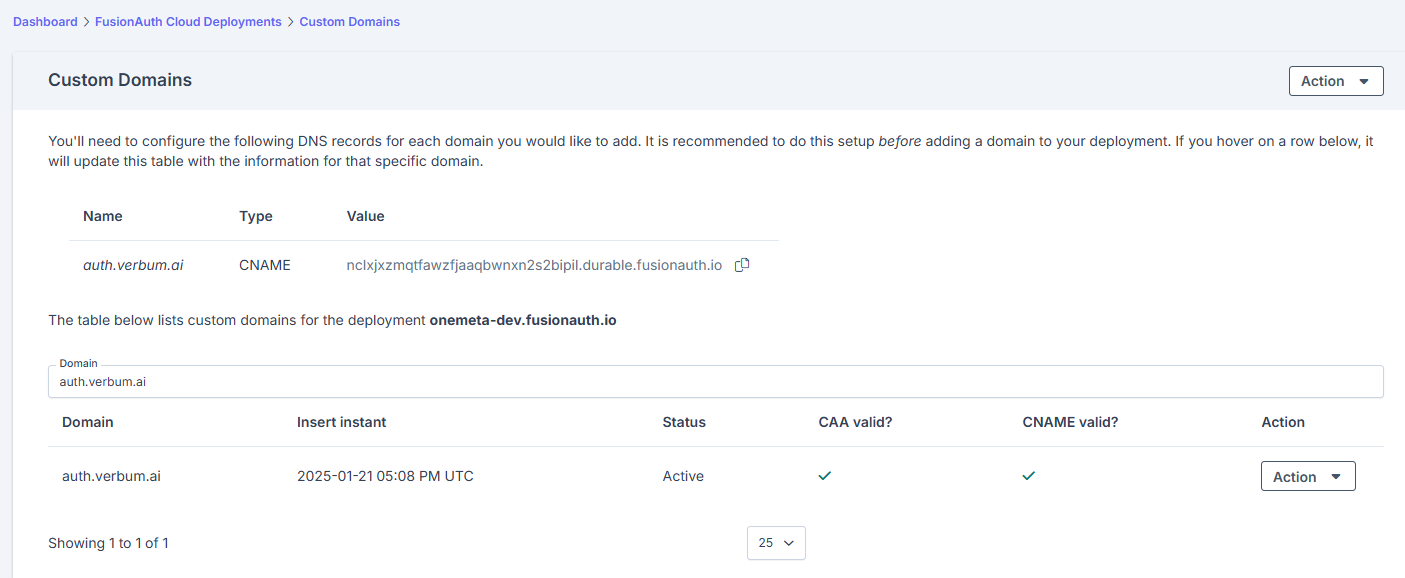
onemeta-devis the domain of the FA deployment, that isonemeta-dev.fusionauth.io, and I have configured a Custom Domain for it that isauth.verbum.aiaccording to what I understood from the Vue Quickstart.Then I don't know if I'm understanding wrong and the proxy is still required between the app subdomain and the auth subdomain, for example: between sdk-dev.verbum.ai to auth.verbum.ai.

Best regards!
-
@chee Who are your DNS records with? Are those configured correctly?