Issue while integrating login to a front-end
-
Hey everyone. First of all, sorry if this not the expected place for this post to be made, and feel free to remove it if I'm breaking any rules.
I have recently started working with FusionAuth, and implemented a backend that supports OIDC to authenticate using FusionAuth. The Startup service configuration is as follows:
public void ConfigureServices(IServiceCollection services) { JwtSecurityTokenHandler.DefaultMapInboundClaims = false; // Configure your policies services.AddAuthorization(options => options.AddPolicy("Registered", policy => policy.RequireClaim("applicationId", Configuration["Asd:ClientId"]))); services.AddAuthentication(options => { options.DefaultScheme = "cookie"; options.DefaultChallengeScheme = "oidc"; }) .AddCookie("cookie", options => { options.Cookie.Name = Configuration["Asd:CookieName"]; }) .AddOpenIdConnect("oidc", options => { options.Authority = Configuration["Asd:Authority"]; options.ClientId = Configuration["Asd:ClientId"]; options.ClientSecret = Configuration["Asd:ClientSecret"]; options.ResponseType = "code"; options.RequireHttpsMetadata = true; }); services.AddControllers(); }And this is my appsettings:
"Asd": { "Authority": "https://fusionauth.mydomain.com", "ClientId": "clientid guid", "ClientSecret": "clientsecret...", "CookieName": "cookie name" }I have been able to successfully send requests to some endpoints making sure that I'm authenticated, and if I'm not, then I'm forced to log in, which seems to be fine for now.
On the other side, I'm building a front-end application which will authenticate using FusionAuth forms. To do so, I added an IFRAME which goes to the following url:
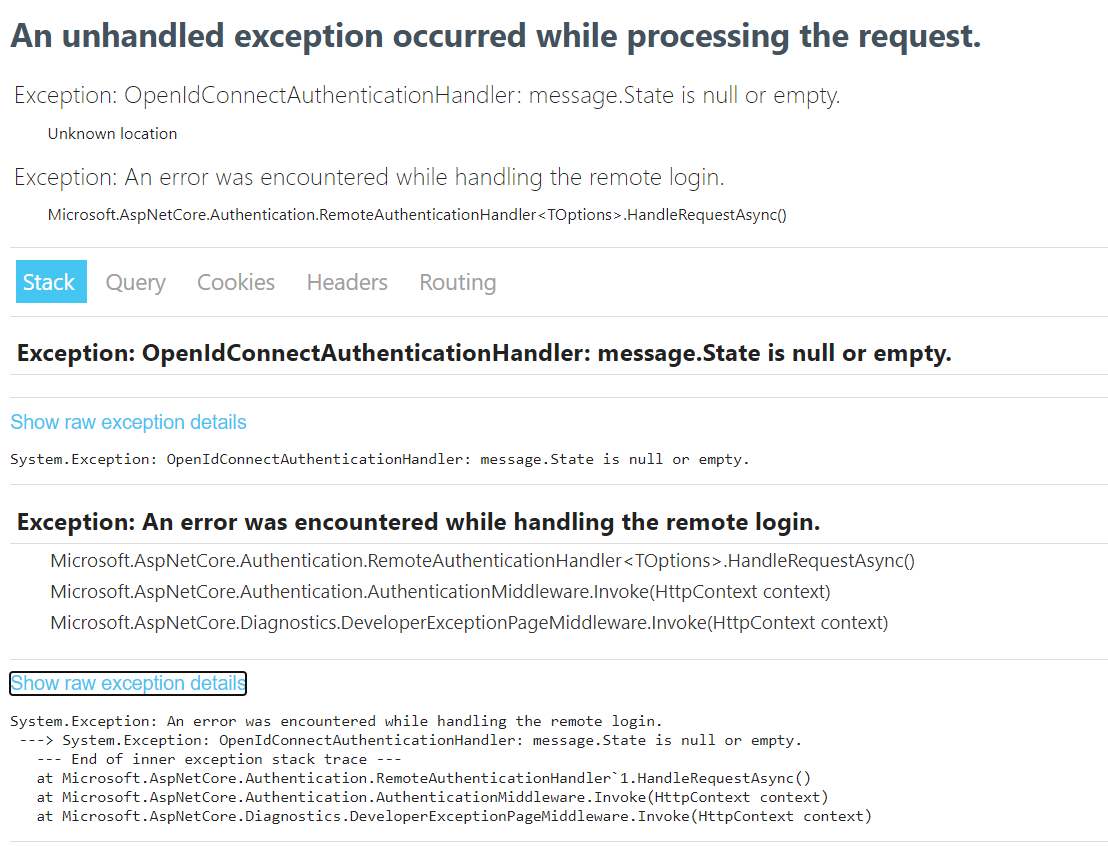
I can see the login UI as expected, and I'm able to login, however, this problem arises:

I have done some research, and tried adding stuff like CallbackPath to the configuration, but the error kept being the same (thus I eventually rolled it back to the state I shown the code before).
This might probably be an issue related to my little knowledge related to both OAuth2, authentication in general and FusionAuth, so any feedback is appreciated to guide me through the solution of this problem.
Thank you very much!
-
I'm not really familiar with ASP, so your code and traces says little to me. But knowing a bit about OAuth2 and OIDC I would blame missing
stateparameter in yourauthorizeURL. Many frameworks use it to perform kind of CSRF protection, to check whether the client returning from login page initiated the authorization flow in the specific application. So, classically, your authorization URL (the one pointing to/oauth2/authorizeendpoint of the FA) should be generated somehow by you OIDC library. The library will take care, about all the parameters including thestateparameter. If you wish to construct the URL on your own, you probably need to initialize internalstaterepresentation in you lib, and then somehow get the value and include it in the authorization url.Refer to OAuth2 realted resources If you wish to get more information on the role of the
stateparameter. Personally, I've found OAuth 2.0 Simplified by Aaron Parecki very informative. Thestateparameter is mentioned in Authorization Code Grant chapter.BTW, typically, the
/oauth2/authorizepage is not embedded in the iframe - the user is rather redirected to it. I don't know what is your particular use case, but i suppose that you may have difficulties stemming from the iframe approach once you resolve the current issue. -
@mgetka, as you previously said, the issue was mainly that I was not sending any state as a parameter.
Once that was done, I had another issue regarding unprotecting state, but it was eventually worked out. Thank you very much for the documentation which you sent me, it has been very useful!.