Retrieve Bearer Token from React to use in Spring
-
I have just started using FusionAuth. I am currently working in integrating the FusionAuth with React and Spring. I facing problem which I don't know how to retrieve the Bearer Token to be send to Spring in as header "Authorization".
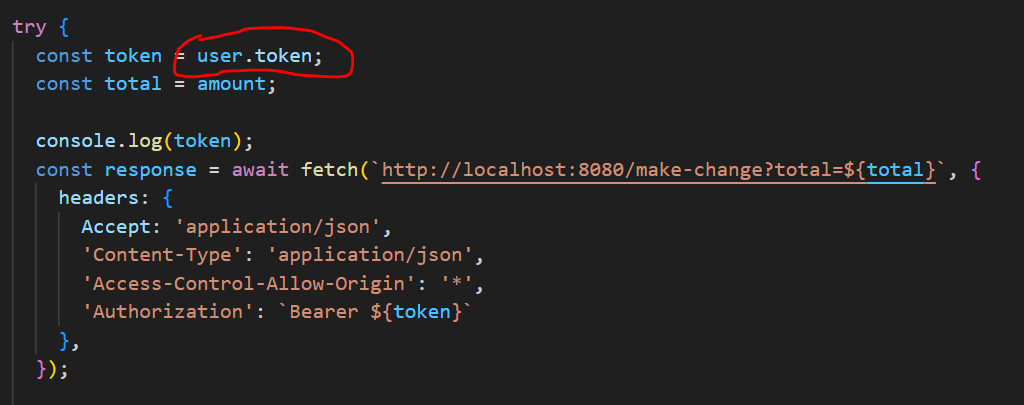
Here is the code:

I am test using the user.token variable, but it has "undefined" value when I console it. -
@zihaojustsimple it looks like this is from the React application making a call to your Spring backend. We would need more code to understand where you are pulling in
user.You could do this using our React SDK another great place to see this in action is our FusionAuth Example React SDK application.
If those examples don't get you the information you are looking for I would suggest trying out our TypeScript client.
When using our Login API you will see that there is a HTTP Only cookie available with the
access_tokenwhich you will need to make the call to your backend. We recommend passing this into your backend so that you can then verify that this is a valid user using server side code within Spring.If none of that works feel free to jump into our Slack community.
https://fusionauth.io/community