@mark-robustelli Thanks for pointing this out! Yes, magic links will work nicely.
Posts made by randall
-
RE: Email with link to protected routeposted in Comments & Feedback
-
Email with link to protected routeposted in Comments & Feedback
Starting from an email link, I'm trying to log in the user and then redirect the user to a protected route. I was trying to do this by setting the state value in the configFusionAuth object and then using the state value in the onRedirect callback to set the route.
I'm using React SDK with an express backend. When using the link generated by generateProtectedUrl (see code below), I'm able to open the login form and log in, but state value is always undefined.What is the general approach to setting up this workflow?
This is my logic to generate the email link.
async generateProtectedUrl(path) { try { const clientId = config.clientID; const baseUrl = config.fusionAuthBaseUrl; const redirectUri = 'http://localhost:5173'; const state = 'test'; const authUrl = new URL(`${baseUrl}/oauth2/authorize`); const params = { client_id: clientId, scope: 'openid offline_access', response_type: 'code', redirect_uri: redirectUri, state: state, }; Object.entries(params).forEach(([key, value]) => { authUrl.searchParams.append(key, value); }); return authUrl.toString(); } catch (error) { console.error('Error generating protected URL:', error); throw error; } } -
RE: Groups and Rolesposted in General Discussion
I figured this out. Using the group update api with a roleIds array that doesn't contain the subscriber role, the subscriber role is removed from everyone in the group.
Regards
-
Groups and Rolesposted in General Discussion
I would like to have a user enrolled in a group with a subscriber role. (There are multiple users under one subscription.). If the subscription runs out, I want to remove the subscriber role. If they renew the subscription, then add the subscription role back for everyone in the group.
What do you think the best way is to accomplish this? Can this be done with the group update api?
-
Bulk Delete / Reactivateposted in General Discussion
you can bulk soft delete users, but can you bulk reactivate them?
-
RE: Login when app is hostedposted in Comments & Feedback
@hershellasagna Other than server error, I got it resolved. I'm now able to login without issues. In the end it was my on-line server set-up. I thought my SSL certificate was set-up but it wasn't. Once it was, it starting working. Thanks again for replying, it definitely got me going in the right direction!!
-
RE: Login when app is hostedposted in Comments & Feedback
@hershellasagna Thanks for your reply. I've been reading though it and trying to make sure I have looked into everything you've said.
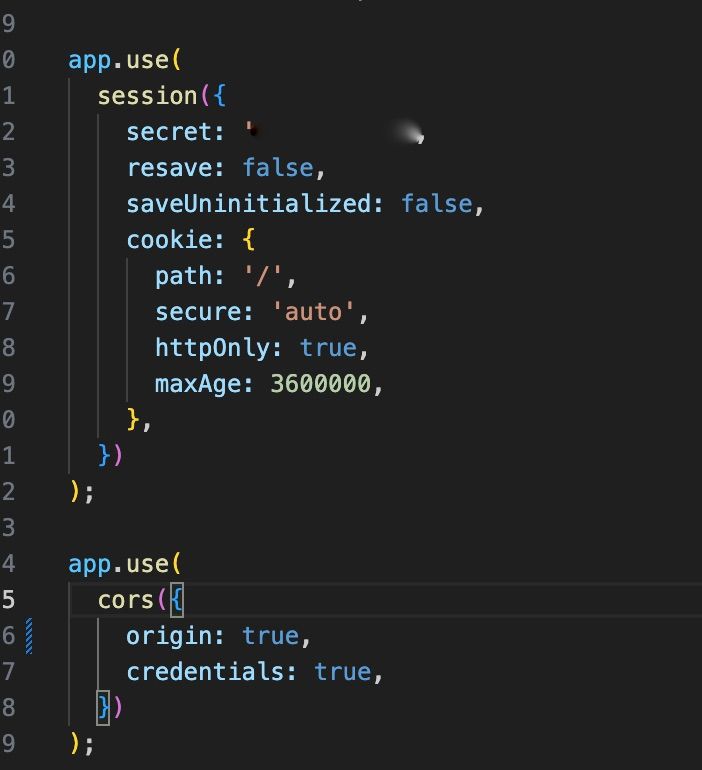
Here is my CORS setup and the express-session set-up. I initial didn't have the path: '/', but it didn't change anything

my client server is htttps://example1.com
my backend server is https://example2.comI'm still not get the cookies to response expect on
localhost


online server


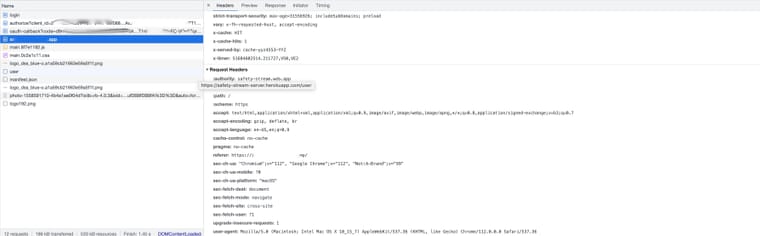
the access-control-allow-headers / method /origin: all have a * value, but these don't appear on my on-line response. The cookies are also missing from the on-line request headers
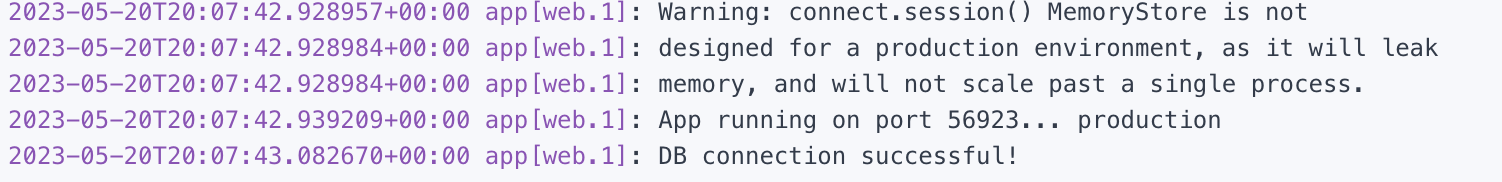
I do see an error on my server... not sure if this is an issue??

any additional thoughts would be great
-
RE: React SDK Example Issueposted in General Discussion
@tiny-lamp6590
I had a slightly different issues, but I thought I would share regardless. My error wasEither refresh token or access token is missing. {"error":"invalid_request","error_description":"The request is missing a required parameter: code","error_reason":"missing_code"}When being redirect, i did get a '/callback?error..' This was my error...
error: invalid_request error_reason: invalid_origin error_description: Invalid origin uri http://localhost:3000/ state: aHR0cDovL2xvY2FsaG9zdDozMDAw:2b689ffb2efd1f66c4a5170e162400d4902ef37ddee3b2adceef5463:I ended up checking the kickstart.json file, and notice the authorizedOriginURL required both localhost:9000 and localhost:3000. The README only indicated localhost:9000
{ "method": "POST", "url": "/api/application/#{applicationId}", "tenantId": "#{defaultTenantId}", "body": { "application": { "name": "Example app", "oauthConfiguration" : { "authorizedRedirectURLs": ["http://localhost:3000","http://localhost:9000/app/callback"], "authorizedOriginURLs": ["http://localhost:9000","http://localhost:3000"], "clientSecret": "super-secret-secret-that-should-be-regenerated-for-production", "logoutURL": "http://localhost:3000", "enabledGrants": ["authorization_code","refresh_token"], "debug": true, "generateRefreshTokens": true }, "jwtConfiguration": { "enabled": true, "accessTokenKeyId": "#{asymmetricKeyId}", "idTokenKeyId": "#{asymmetricKeyId}" }, "registrationConfiguration": { "enabled": true } } } },Once I added localhost:3000, my error went away. Anyway, double checking your setup against the kickstart.json file, might provide some additional information.
-
Login when app is hostedposted in Comments & Feedback
I'm using react with express backend. I'm following the fusionauth-example-react-2.0 When login using localhost, everything works great. When the apps are uploaded to online servers, I'm not able to successfully login. With online login, I do get the login form and when I check my recent user login, it does record a login. However my '/user' request returns empty. There is definitely no token on my '/user' request. I believe the cookie is not being set probably???, but any thought would be great...
-
Fusion not leaving maintenance modeposted in General Discussion
Hi,
I'm using the quick start and I'm not able to get past maintenance mode. From the db log, I'm seeing this error. The db was created on my local PostgreSQL server, but no tables were generated.2022-11-12 08:26:55.618 EST [12143] ERROR: permission denied for schema public at character 51
2022-11-12 08:26:55.618 EST [12143] STATEMENT: -- @formatter:off-- @formatter:on CREATE TABLE email_templates ( id UUID NOT NULL, default_from_name VARCHAR(255) NULL, default_html_template TEXT NOT NULL, default_subject VARCHAR(255) NOT NULL, default_text_template TEXT NOT NULL, from_email VARCHAR(255) NULL, insert_instant BIGINT NOT NULL, last_update_instant BIGINT NOT NULL, localized_from_names TEXT NULL, localized_html_templates TEXT NOT NULL, localized_subjects TEXT NOT NULL, localized_text_templates TEXT NOT NULL, name VARCHAR(191) NOT NULL, PRIMARY KEY (id), CONSTRAINT email_templates_uk_1 UNIQUE (name) )2022-11-12 08:26:57.096 EST [12146] ERROR: relation "version" does not exist at character 21
2022-11-12 08:26:57.096 EST [12146] STATEMENT: select version from versionAny thoughts?