Edit: This post was updated on 2023/03/13 to reflect FusionAuth's decision to use Google's HTML API.
Edit: This post was updated on 2024/01/10 to reflect resolution to GitHub Issue 2186.
tl;dr
Google is retiring its Google Sign-In JavaScript Platform Library on March 31, 2023. FusionAuth instances using the Google Identity Provider with the “Use popup for login” login method require configuration changes or an upgrade prior to this date.
/tl;dr
Hi folks,
Google is retiring its Google Sign-In JavaScript Platform Library on March 31, 2023. FusionAuth versions 1.43.0 and earlier use this library to provide support for “Login with Google” in a popup window. FusionAuth is required to update to the new Google Identity Services library as a result of the platform library being retired.
We’ve known about this for a while and are sorry we haven’t fixed this sooner. Other projects took a bit longer than we thought. The good news is that there’s a quick workaround that has minimal impact on your users that you can use as long as you have version 1.28 or greater of FusionAuth. This is option 1 mentioned below.
If any of the following apply to you, then you are not impacted by this and no changes are required for your FusionAuth instance:
- You are not using the Google Identity Provider
- You are not using FusionAuth’s hosted login pages
- You are using the Google Identity Provider with the Use redirect for login login method
If all of the following are true, then you must take action prior to the March 31, 2023 deadline:
- You are using FusionAuth’s hosted login pages
- You are using FusionAuth’s Google Identity Provider on these hosted login pages
- Your Google Identity Provider is configured with the Use popup for login login method
There are two options to continue using the Google Identity Provider after this date:
- Change your Google Identity Provider configuration to the Use redirect for login login method
- Upgrade FusionAuth to version 1.44.0 or later
Important note
If you do not make these changes, your users will no longer be able to log in using Google after March 31, 2023. Other users logging in using passwords or other login methods will be unaffected.
Option 1:
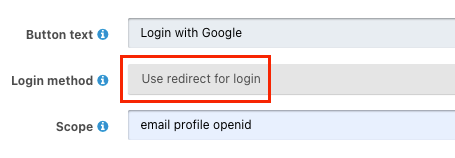
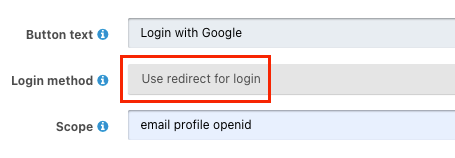
Update your Google Identity Provider configuration at Settings > Identity Providers > Edit Google. Change the “Login method” to Use redirect for login and save the configuration.

This provides the same login functionality as Use popup for login. The only difference is the user experience. When a user clicks the “Login with Google” button with Use redirect for login, the current browser window will be redirected to the Google login page rather than opening a popup window for the user to sign in.
Option 2:
Version 1.44.0 of FusionAuth updates the Google Identity Provider implementation to use the new Google Identity Services JavaScript library and removes the dependency on the retired Google Sign-In JavaScript Platform Library.
In order to continue using the Google Identity Provider on FusionAuth hosted login pages with the Use popup for login login method, you will need to upgrade your FusionAuth instance to 1.44.0 or later.
If your hosted login pages have been modified with a custom theme, you will also need to update the templates of your theme to:
- Replace the old
<script> tag for the Google library include with the new one
- Add new
<div> elements that will be used to initialize the new Google Identity Services API and place the new “Sign in with Google” button
- Update templates to pass along IdP state
See the section below for more details on the required template updates. You can also reference the default theme that ships with FusionAuth for guidance on making these updates to your templates.
Template updates
Replace <script> includes
Find the following block with <script> tags in your templates. By default you can find it in the “Helpers” template for your theme inside the alternativeLoginsScript macro.
[#if identityProviders["Google"]?has_content]
<script src="https://apis.google.com/js/api:client.js"></script>
<script src="${request.contextPath}/js/identityProvider/Google.js?version=${version}" data-client-id="${identityProviders["Google"][0].lookupClientId(clientId)}"></script>
[/#if]
Replace it with the following block:
[#if identityProviders["Google"]?has_content && identityProviders["Google"][0].lookupLoginMethod(clientId) != "UseRedirect"]
<script src="https://accounts.google.com/gsi/client" async defer></script>
<script src="${request.contextPath}/js/identityProvider/Google.js?version=${version}" data-client-id="${identityProviders["Google"][0].lookupClientId(clientId)}"></script>
[/#if]
The updated script includes do a couple of things:
- The scripts are not loaded if the Google IdP login method is configured to Use redirect for login as the redirect login method does not use the JavaScript libraries
- It loads the new Google Identity Services JavaScript API
Add <div> elements for API initialization and button
The new Google Identity Services can be accessed with an HTML API. A div element with an id attribute of "g_id_onload" will be selected by the included script, and data- attributes on the div will customize the API initialization.
A “Sign in with Google” button is added to an empty <div> with the g_id_signin class.
If your templates still use the googleButton macro in the “Helpers” template, you should make the changes in that macro. We recommend replacing the existing googleButton macro with the following:
[#macro googleButton identityProvider clientId idpRedirectState=""]
[#-- When using this loginMethod - the Google JavaScript API is not used at all. --]
[#if identityProvider.lookupLoginMethod(clientId) == "UseRedirect"]
<button id="google-login-button" class="google login-button" data-login-method="UseRedirect" data-scope="${identityProvider.lookupScope(clientId)!''}" data-identity-provider-id="${identityProvider.id}">
<div>
<div class="icon">
<svg version="1.1" viewBox="0 0 48 48" xmlns="http://www.w3.org/2000/svg">
<g>
<path class="cls-1" d="M24 9.5c3.54 0 6.71 1.22 9.21 3.6l6.85-6.85C35.9 2.38 30.47 0 24 0 14.62 0 6.51 5.38 2.56 13.22l7.98 6.19C12.43 13.72 17.74 9.5 24 9.5z"></path>
<path class="cls-2" d="M46.98 24.55c0-1.57-.15-3.09-.38-4.55H24v9.02h12.94c-.58 2.96-2.26 5.48-4.78 7.18l7.73 6c4.51-4.18 7.09-10.36 7.09-17.65z"></path>
<path class="cls-3" d="M10.53 28.59c-.48-1.45-.76-2.99-.76-4.59s.27-3.14.76-4.59l-7.98-6.19C.92 16.46 0 20.12 0 24c0 3.88.92 7.54 2.56 10.78l7.97-6.19z"></path>
<path class="cls-4" d="M24 48c6.48 0 11.93-2.13 15.89-5.81l-7.73-6c-2.15 1.45-4.92 2.3-8.16 2.3-6.26 0-11.57-4.22-13.47-9.91l-7.98 6.19C6.51 42.62 14.62 48 24 48z"></path>
<path class="cls-5" d="M0 0h48v48H0z"></path>
</g>
</svg>
</div>
<div class="text">${identityProvider.lookupButtonText(clientId)?trim}</div>
</div>
</button>
[#else] [#-- UsePopup or UseVendorJavaScript --]
[#--
Use the Google Identity Service (GIS) API.
https://developers.google.com/identity/gsi/web/reference/html-reference
--]
<div id="g_id_onload" [#list identityProvider.lookupAPIProperties(clientId)!{} as attribute, value] data-${attribute}="${value}" [/#list]
data-client_id="${identityProvider.lookupClientId(clientId)}"
data-login_uri="${currentBaseURL}/oauth2/callback?state=${idpRedirectState}&identityProviderId=${identityProvider.id}" >
</div>
[#-- This the Google Signin button. If only using One tap, you can delete or commment out this element --]
<div class="g_id_signin" [#list identityProvider.lookupButtonProperties(clientId)!{} as attribute, value] data-${attribute}="${value}" [/#list]
[#-- Optional click handler, when using ux_mode=popup. --]
data-click_listener="googleButtonClickHandler" >
</div>
[/#if]
[/#macro]
The if/else will render the existing button for Use redirect for login or render the divs that will be used to initialize the new Google Identity Services API and render the login button. The <button> element remains unchanged from the previous version of the template.
Update templates to pass along IdP state
The updated googleButton macro contains a new idpRedirectState parameter. This is required to pass along state for a user that is redirected back to FusionAuth after authenticating with Google. This value is set by FusionAuth and can be used in templates to pass along the required state.
The following templates need to be updated to pass along this state:
- The "Helpers" template
googleButton macro needs to be updated to add this parameter (handled above)
- The "Helpers" template
alternativeLogins macro needs to be updated to add this parameter and pass along to the googleButton macro invocation
- The "OAuth authorize" template's
alternativeLogins macro invocation needs to provide this parameter
- The "OAuth register" template's
alternativeLogins macro invocation needs to provide this parameter
googleButton macro parameter
The googleButton macro is declared in the "Helpers" template of the theme. The recommended googleButton macro updates in the previous section include adding the idpRedirectState parameter to the macro declaration with a default value of an empty string:
[#macro googleButton identityProvider clientId idpRedirectState=""]
alternativeLogins macro parameter
The alternativeLogins macro is declared in the "Helpers" template. Add the idpRedirectState to the macro declaration and pass along to the googleButton macro invocation.
[#macro alternativeLogins clientId identityProviders passwordlessEnabled bootstrapWebauthnEnabled=false idpRedirectState=""]
...
[#if identityProviders["Google"]?has_content]
<div class="form-row push-less-top">
[@googleButton identityProvider=identityProviders["Google"][0] clientId=clientId idpRedirectState=idpRedirectState/]
</div>
[/#if]
...
[/#macro]
OAuth authorize alternativeLogins invocation
The "OAuth authorize" template invokes the alternativeLogins macro to display IdP and other login options. The call to @helpers.alternativeLogins needs to pass along the idpRedirectState parameter from the page.
[@helpers.alternativeLogins clientId=client_id identityProviders=identityProviders passwordlessEnabled=passwordlessEnabled bootstrapWebauthnEnabled=bootstrapWebauthnEnabled idpRedirectState=idpRedirectState/]
OAuth register alternativeLogins invocation
The "OAuth register" template invokes the alternativeLogins macro to display IdP and other login options. The call to @helpers.alternativeLogins needs to pass along the idpRedirectState parameter from the page.
[@helpers.alternativeLogins clientId=client_id identityProviders=identityProviders![] passwordlessEnabled=false bootstrapWebauthnEnabled=false idpRedirectState=idpRedirectState/]
If you have any questions or concerns, please let us know either by contacting us or posting below.