Any simple was of doing apple/google-only login?
-
I have apple/google registration and logging in working. I don't need anything else - no login/password, no magic link, etc - just need apple/google.
How do I remove the highlighted bit from my app login screen?
Thanks!

-
Hi bogorad,
The functionality that you are looking for is located in the
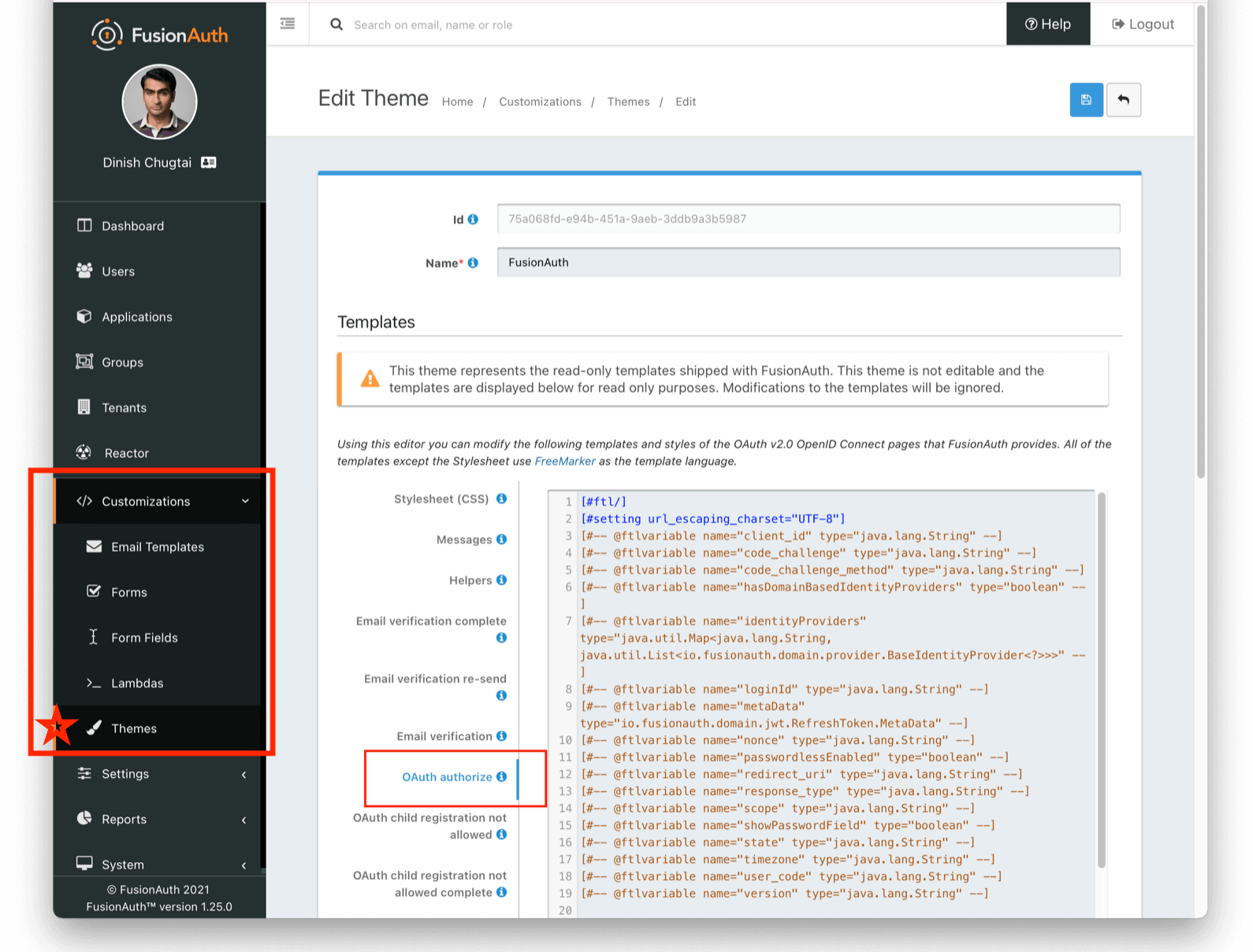
themessection of the FusionAuth application. Specifically, you will want to review all OAuth pages (OAuth authorizeand possibly others) to adjust the template to your user requirements. FusionAuth uses FreeMarker for templating.Additionally, below is a link to our documentation regarding themes (as well as a very useful video on how to mimic a custom Stack Overflow login page, for instance)
https://fusionauth.io/docs/v1/tech/themes/Hopefully, that sets you on the right path! Enjoy FusionAuth!
Thanks,
Josh
-
Thank you! I tried it once, didn't work properly.
So tried it again now.
I copied the FusionAuth theme, then went to edit the new one, on to
OAuth authorizeand deleted most stuff. Here's what's left after</script>:[@helpers.body] [@helpers.header] [#-- Custom header code goes here --] [/@helpers.header] [@helpers.main title=theme.message('login')] [@helpers.alternativeLogins clientId=client_id identityProviders=identityProviders passwordlessEnabled=passwordlessEnabled/] [/@helpers.main] [@helpers.footer] [#-- Custom footer code goes here --] [/@helpers.footer] [/@helpers.body] [/@helpers.html]Then in
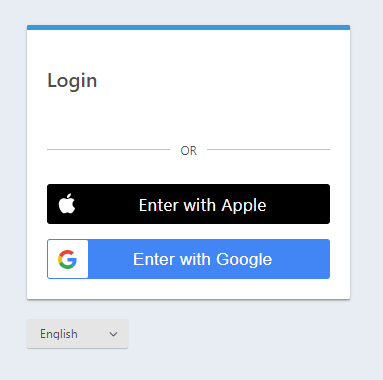
tenants - general - login themeI swapped the Fusionauth theme for the new one. Ok, logging in...Now I do get a (more or less) the screen I wanted. I'd prefer no "--- or ---" but ok:

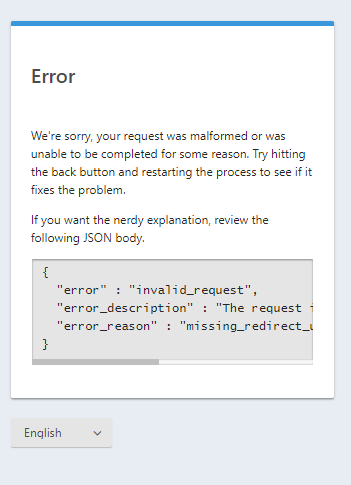
But after confirming the login via google/apple I get this:

Changing the theme back fixes the problem.
-
Hi @bogorad,
Thanks for the screenshots and feedback!
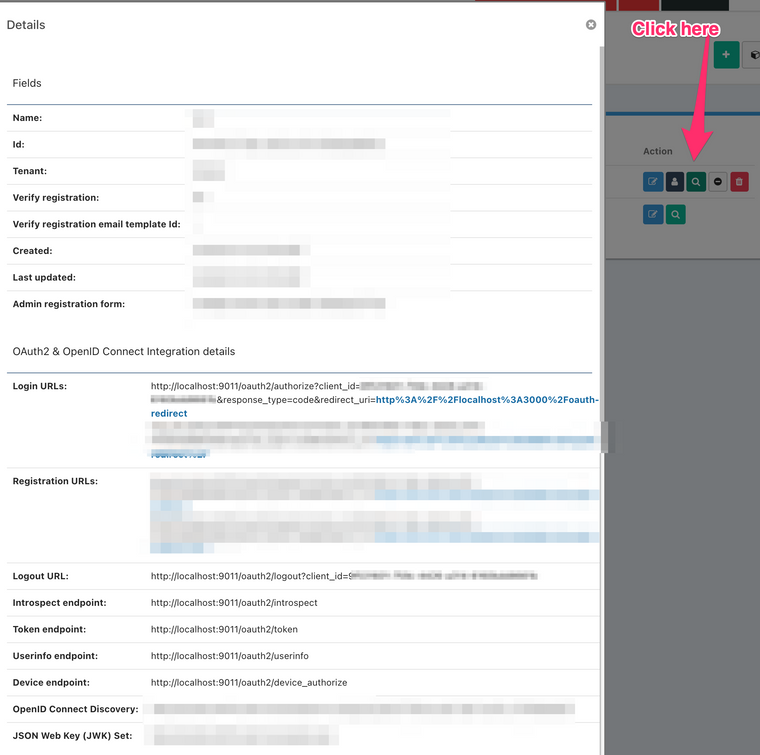
The error you are getting seems to be from a malformed link. You are going to want to make sure your links have a redirect URI. It is possible that you have broken your links when trying to clean/trim up the login page. You can view your links by clicking as below on the applications tab (your links may be different):

My additional recommendations would be:
-
Slowly comment out the FreeMarker templates with a
<!--or a[#--and test drive your code until you get the result that you would like. -
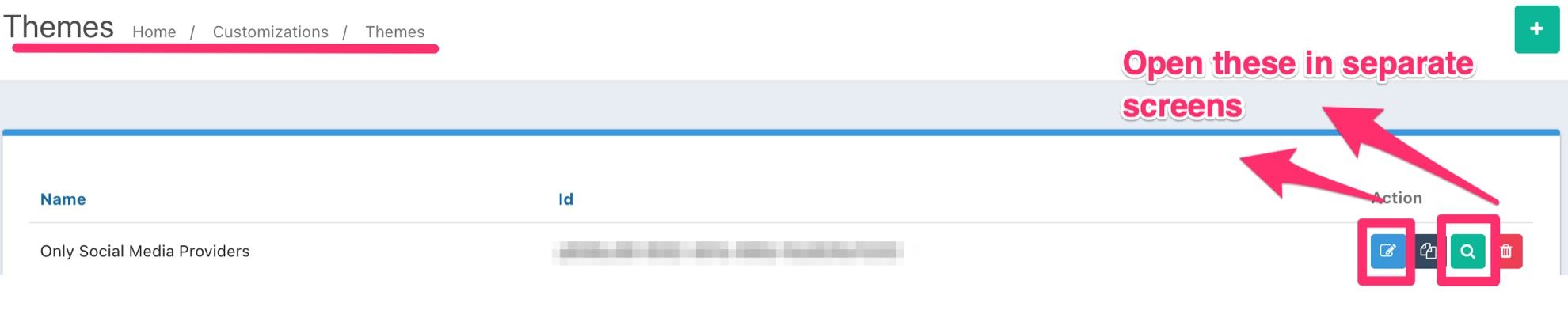
A good workflow for this is to have your FusionAuth Freemarker editor open on one half of your screen and then have the FusionAuth preview editor open on another. This will allow you to quickly iterate to get the look that you desire


-
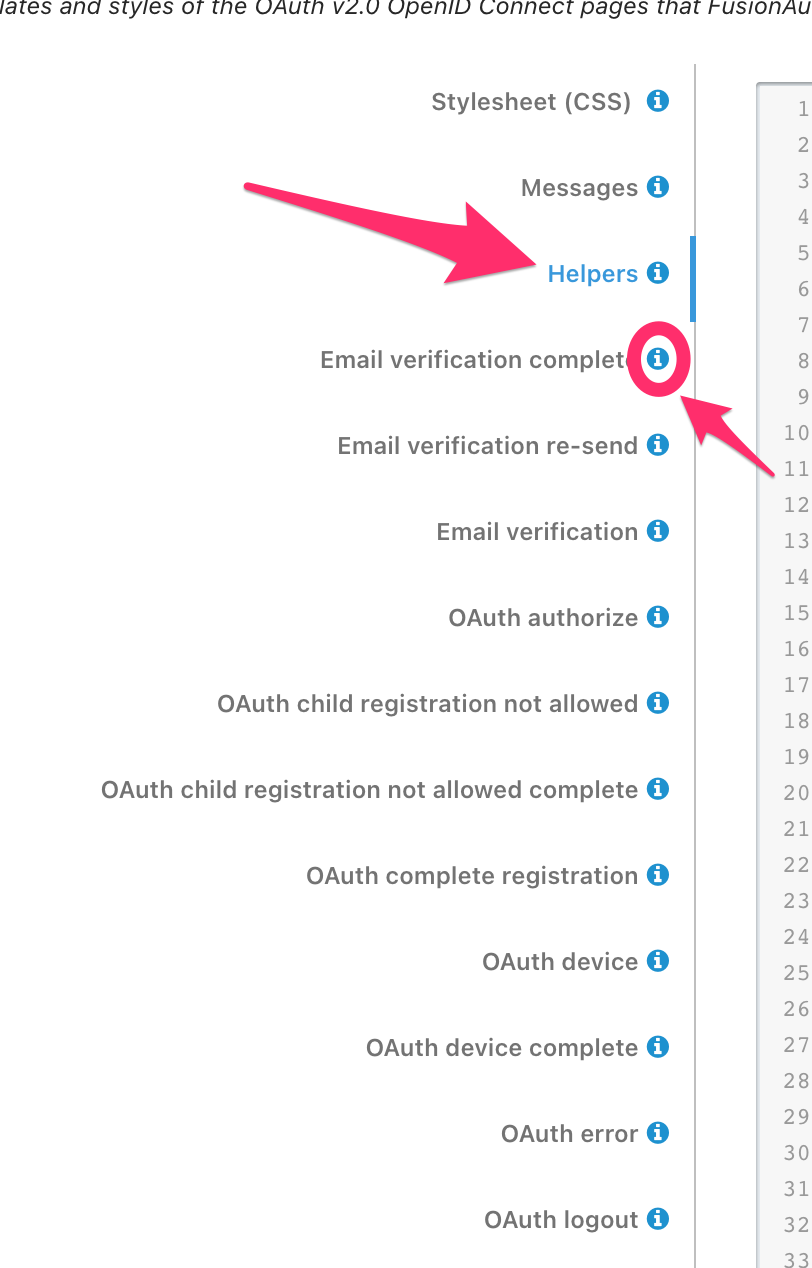
Another thing to remember, as mentioned in our theme documentation, the
--or--text block you are looking to remove (and other templating macros and variables) are stored in thehelperssection of the FusionAuth Freemarker editor.

The tooltips can also provide you navigation assistance while you are attempting to build your template/page.
Finally, for Freemarker, there are a lot of resources on the web on how to use it (not sure if you are new to it, there can be a learning curve). I would suggest a google search for available tutorials to get your feet wet.
I hope this helps!
Thanks,
Josh -