"Enable Theme" for login page option is not available. How to enable the same or how can we customize login screen bypassing Fusion Auth default login screen?
-
Hi, I have few questions regarding custom login page modification.Pleas let me know how can we achieve the same.
1)Not able to find "Enable theme" option under Settings-> System -> UI section. I only see basic options. How to get theme option for designing custom login screen? Please guide.

2)Also once theme is enabled how to include images in html? Is there any assets upload options that will facilitate me to use the included asset in created login page? If any other alternative is present let us know that as well. How to include and use any sort of assets like icon and images in theme html?

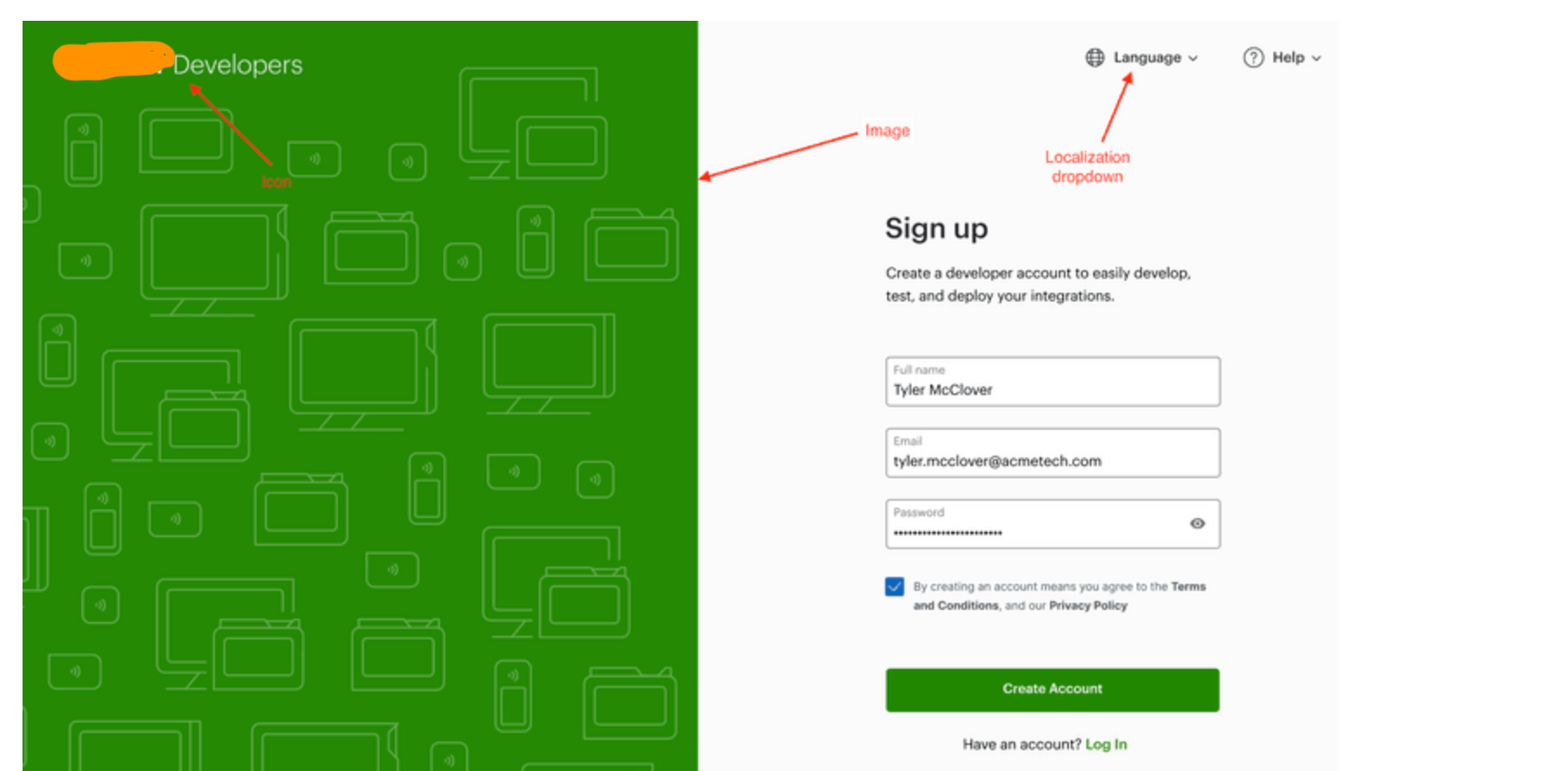
3)How can we make use of any UI that is dependent on any back end service like Language Localization, Help as shown in image. Please let us know your thought on the same.
4)Can we run and use Material UI components on this page? If it is how can we? -
Information about our theming can be found below
With a theme, you can pull in any valid CSS, JS, and FreeMarker to our hosted pages. The documenation above covers some good starting points.
Thanks,
Josh -
To add on to what @joshua wrote:
- You can't host assets in FusionAuth (like CSS or images). You must host those externally. This post might be useful to you: https://fusionauth.io/community/forum/topic/1306/parameterizing-themes
- To offer a localization drop down, you need to build the select box in your theme or you can use the
localSelectorhelper macro. This will iterate the supported locales for a theme and build the dropdown. Then, when it is changed, the page will forward to the same URL with a newlocaleparameter, which should render the page properly. More on the localization of themes here: https://fusionauth.io/docs/v1/tech/themes/localization - I'm not familiar with Material UI but if it is javascript, html and css, it should be workable.