CORS error when posting to /oauth2/token
-
Hi!
I get the following error when trying to sign in:
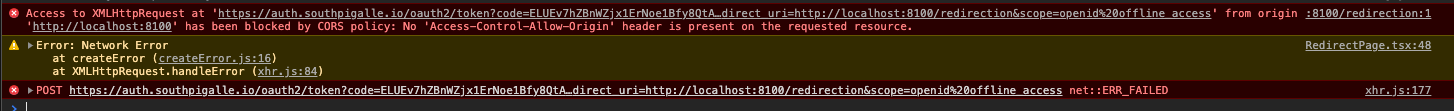
Access to XMLHttpRequest at ... has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
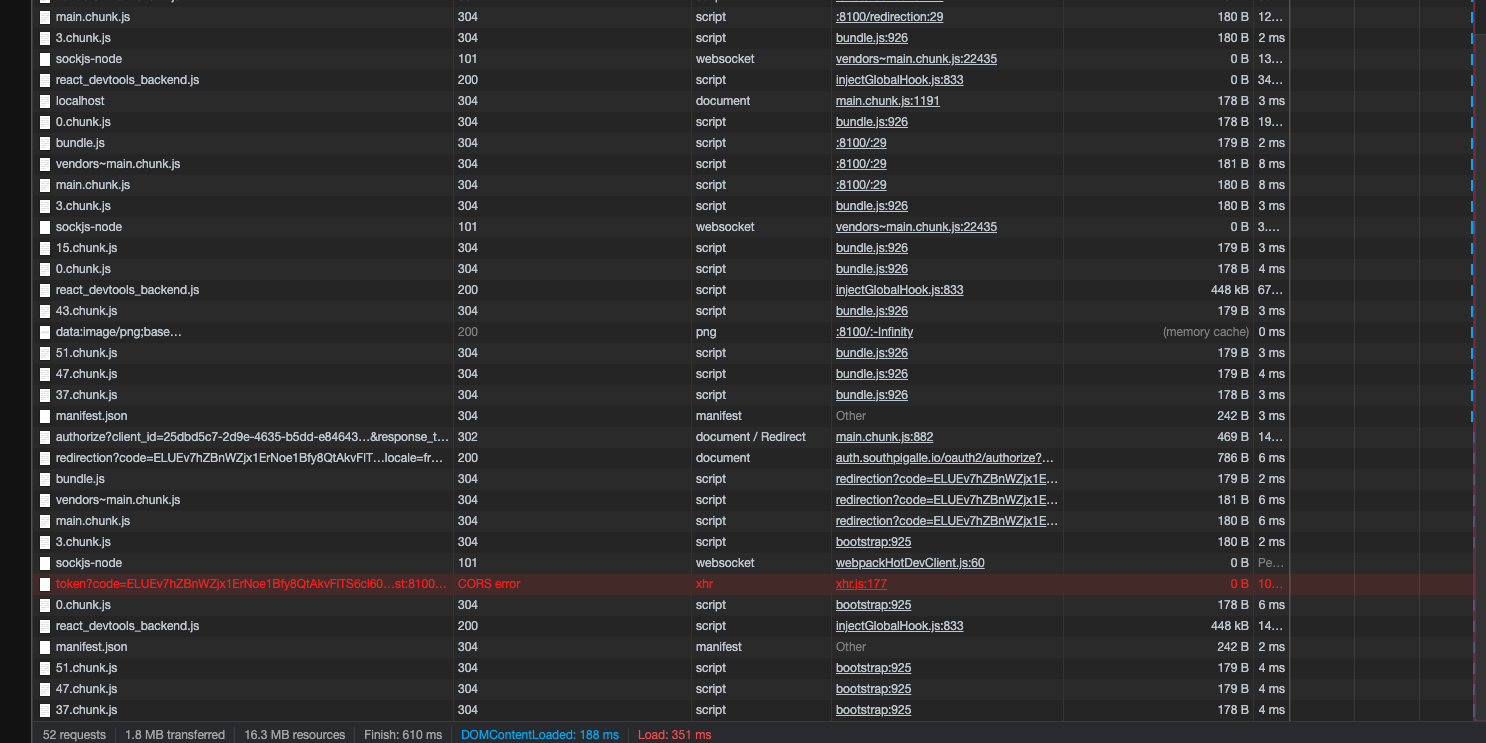
Here is a screenshot of the Network tab:

The problem is the same with different application URLs:
- http://localhost:8100
- https://localhost:8100
- http://etc-host.me:8100 (with an entry in /etc/hosts)
- https://etc-host.me:8100 (with an entry in /etc/hosts)
 When I use Postman, there is no CORS issue and this POST request to
When I use Postman, there is no CORS issue and this POST request to /oauth2/tokenworks and I get valid Access and ID tokens.FusionAuth configuration
- IDP: SAML2 (linked to an Auth0 application)
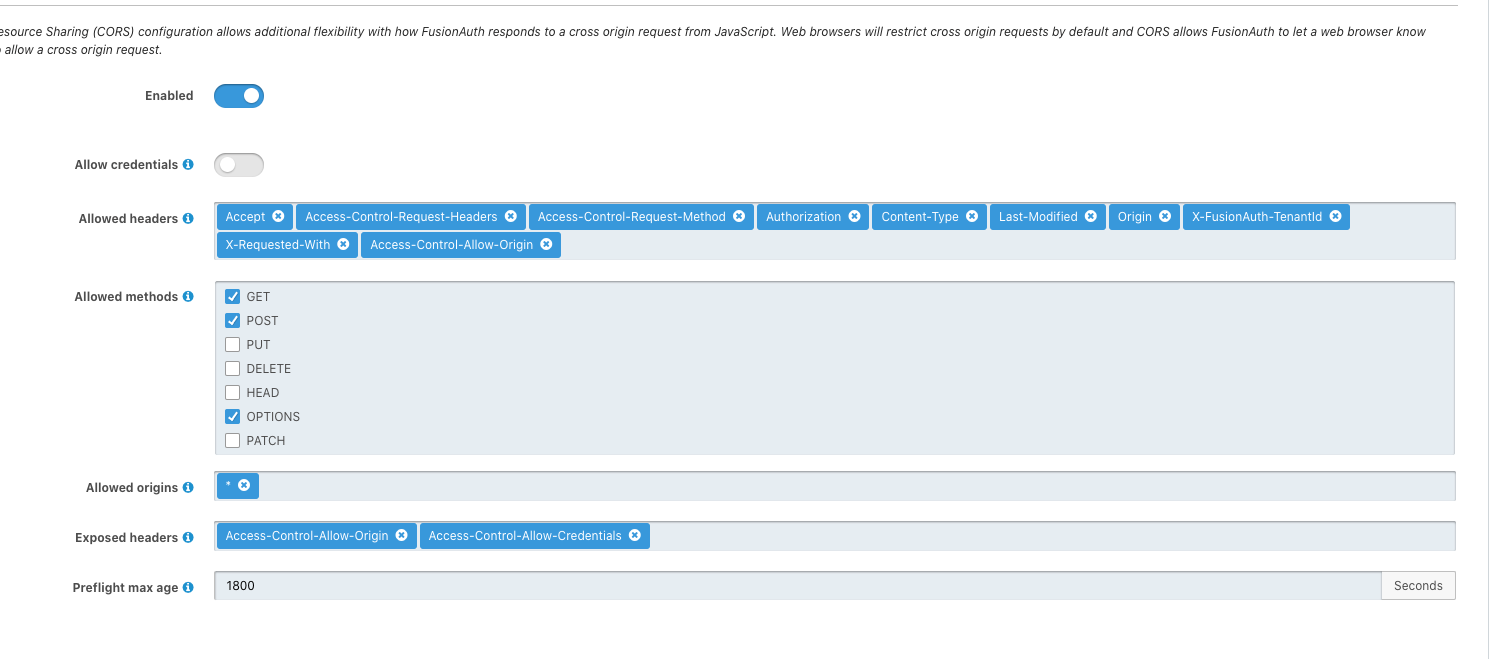
- Cors settings:

My configuration
- OS: MacOSX 10.15.7
- Browser: Google Chrome Version 88.0.4324.182 (Build officiel) (x86_64)
Thanks a lot
 !
! -
Hiya @adrien-laugueux ,
Really appreciate all the detail in this forum post. A few more questions:
- What version of FusionAuth are you using?
- Are you proxying access to auth.southpigalle.io or is does that request go directly to FusionAuth?
- Does this issue happen with browsers other than Chrome?
- What do the token endpoint headers look like? Are there any
access-control*headers sent?
-
Hello @dan,
Thanks a lot for your fast reaction!
I'm using FusionAuth 1.24.0, and yes there is a reverse proxy to reach it.
It was the same with several browsers.
Thank you, the solution was what you suggested

We manually added the header
"Access-Control-Allow-Origin": window.location.originin our call to/oauth2/token, and it worked
-
Glad you solved it!
-
In my case I fixed it by adding CORS headers to my
reverse-proxy(traefik v2). Here's how :version: "3.7" services: # Traefik reverse-proxy: labels: traefik.http.middlewares.corsheaders.headers.accesscontrolalloworigin: "*" traefik.http.middlewares.corsheaders.headers.accesscontrolallowheaders: "*" # Nest api: labels: - traefik.http.routers.api.middlewares=corsheadersThis allow all origin and all headers (this isn't secured but this works for development use).
-
@IzioDev thanks a lot !!!!
I have been looking for 2 weeks for the right way to implement it -
@pleymor said in CORS error when posting to /oauth2/token:
Access to XMLHttpRequest at ... has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
The Same Origin Policy (SOP) is a security measure standardized among browsers. It is needed to prevent Cross-Site Request Forgery (CSRF). The "Origin" mostly refers to a "Domain". Same Origin Policy prevents different origins (domains) from interacting with each other, to prevent attacks such as CSRF (Cross Site Request Forgery) through such requests, like AJAX. In other words, the browser would not allow any site to make a request to any other site. Without Same Origin Policy , any web page would be able to access the DOM of other pages.
This SOP (Same Origin Policy) exists because it is too easy to inject a link to a javascript file that is on a different domain. This is actually a security risk ; you really only want code that comes from the site you are on to execute and not just any code that is out there.
If you want to bypass that restriction when fetching the contents with fetch API or XMLHttpRequest in javascript, you can use a proxy server so that it sets the header Access-Control-Allow-Origin to *.
If you need to enable CORS on the server in case of localhost, you need to have the following on request header.
Access-Control-Allow-Origin: http://localhost:9999 -
B bvb1992bvb referenced this topic on