FA version 1.31.0
typescript-client-1.32.1
Posts made by muravyov.alexey
-
RE: patchUser respond 404 from webhook on user.registration.create eventposted in Comments & Feedback
-
RE: patchUser respond 404 from webhook on user.registration.create eventposted in Comments & Feedback
@joshua
Yes. I have checked this.
accountId it is exectly what I try to patch by API userPatch method.
This line is part of console.log result of event object, before I try to patch it:
event.user.data: { identityProvider: [Object], accountId: undefined }
Reason why we have accountId is TSOA and Typescriptinterface FusionAuthEvent { type: string; user?: { id: string; email?: string; verified?: boolean; data?: FusionAuthCustomUserData; } } interface FusionAuthCustomUserData { accountId?: string; identityProvider?: { name: SocialProvider; userId: string; } } ... public async fusionAuthWebhook(@Request() request, @BodyProp() event: FusionAuthEvent) {...}As I understand decorator @BodyProp create event object from scratch looking on type definition FusionAuthEvent and populate it from posted data.
So if accountId didn't come decorator set it undefined.But it should not influe of the issue because on user.login.success same code works well.
Thanks.
-
RE: Status Code 400 when try to login by Twitch OIDCposted in Comments & Feedback
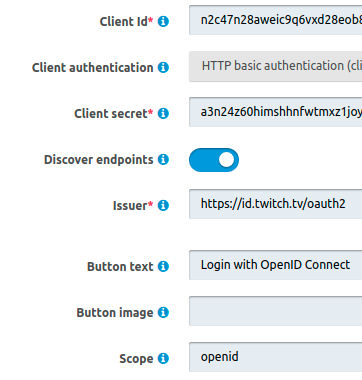
The reason was 'Client authentication' option. It should be Post method.
But error message mesleads -
Status Code 400 when try to login by Twitch OIDCposted in Comments & Feedback
On free FA version in docker I have setup OIDC connection for twitch
When I press "Login with OpenID Connect" I get error "A request to the OpenID Connect Token API has failed. Unable to complete this login request."
above the login formIn System > Event log I see this
OpenID Connect IdP Response Debug Log for [OIDC Twitch] [27860663-db55-4319-9da4-9b32df06cb8d] Call the configured Token endpoint [https://id.twitch.tv/oauth2/token] GMT Endpoint returned status code [400] The response was not successful, see the error event log.and this
Request to the [https://id.twitch.tv/oauth2/token] endpoint failed. Status code [400]. Error response is { "status" : 400, "message" : "missing client secret" }this is OIDC settings
 !
!Why I get this error if I have filled client secret?
Thanks for advice,
Alexey -
RE: patchUser respond 404 from webhook on user.registration.create eventposted in Comments & Feedback
@joshua
in the documentation we have 3 workaround
the first I can't use because users are self registering
the third is not applicable to because I need custom data when a first access token will be generated
the second case it is what I try to use
the documentation says that on user.registration.create event the user alredy exist in FA's database, but my logs show it isn't.
Same case work when I use email/password authentication but when I use google authentication it can't patch user on user.registration.create event, and this is strangeI wonder do we have same sequence of events' transactions in this both case (login with email/password and login with IdP) or it can be different?
Thanks,
Alexey -
patchUser respond 404 from webhook on user.registration.create eventposted in Comments & Feedback
I try to use google IdP to create new user and update user.data object on user.registration.create and use it further to populate access token.
Also I use same webhook to update FA's user on user.user.login success just to be sure that it works correctly.
I replace real google account withMY_GOOGLE_ACCOUNT@gmail.comFusionAuth version [1.31.0]
Preconditions:
1 have google account;
2 have no user in FA's DB for this google account or same email;
3 have webhook for user.registration.create event;
4 tenants > edit tenant > webhooks > user.create: "All the webhooks must succed";
5 tenants > edit tenant > webhooks > user.registration.create: "All the webhooks must succed";
6 Applications > MyApp > Self service registration: enabled;
7 Settings > Identity Providers > Edit Google: for MyApp "Create registration" enabled.When I click 'Login with Google' button
I see in backend logs:FusionAuth event: user.create FusionAuth event: user.create.complete FusionAuth event: user.registration.create populateFusionAuthUser on event: user.registration.create event.user.data: { identityProvider: [Object], accountId: undefined } try to patch FusionAuth user: { "userId": "4fb531ce-5fbf-4da6-b251-7ab7291326d2", "userRequest": { "user": { "email": "MY_GOOGLE_ACCOUNT@gmail.com", "data": { "accountId": "30c36365-7224-4d01-8f9c-cf1d0fca3986" } } } } patchUser error: { "statusCode": 404 } FusionAuth event: user.registration.create.complete event.user.data: { identityProvider: [Object], accountId: undefined } FusionAuth event: user.login.success event.user.data: { identityProvider: [Object], accountId: undefined } populateFusionAuthUser on event: user.login.success try to patch FusionAuth user: { "userId": "4fb531ce-5fbf-4da6-b251-7ab7291326d2", "userRequest": { "user": { "email": "MY_GOOGLE_ACCOUNT@gmail.com", "data": { "accountId": "30c36365-7224-4d01-8f9c-cf1d0fca3986" } } } } FusionAuth event: user.update FusionAuth event: user.update.complete data: { accountId: '30c36365-7224-4d01-8f9c-cf1d0fca3986', identityProvider: [Object] }So it looks like patchUser can't found user record to patch. How it can be?
I suppose on user.registration.create user entity exist in FA and allowed to patch. -
RE: error 401 depends on API Key settingsposted in Comments & Feedback
I tried with all HTTP methods enabled for /api/user only, and it update user successfully.
But if I tried only with GET and PATCH methods enabled for /api/user , I get 'statusCode=401'.
Here is codeimport { FusionAuthClient, UserRequest } from '@fusionauth/typescript-client' ... export class FusionAuthService { private fusionAuthClient: FusionAuthClient; constructor(private context: Context) { this.fusionAuthClient = new FusionAuthClient(context.config.fusionAuth.apiKey, context.config.fusionAuth.apiUrl); } ... public async updateUser(userId: string, userRequest: UserRequest ) { return this.fusionAuthClient.updateUser(userId, userRequest) .then(clientResponse => { logger.info("User:", JSON.stringify(clientResponse.response.user, null, 2)); }).catch(logger.error); }here is invocation of updateUser method that happens on 'user.registration.create' event
if (user) { const patchBody = { user: { email: event.user.email, data: { userId: user.id } }, } await this.fusionAuthService.updateUser(event.user.id, patchBody); }Now I understand that I use updateUser method and I don't know what kind of HTTP request it used.
I have found patchUser and with it get success.Thanks for your help.
-
RE: How to get populated user.data after user registraion.posted in Comments & Feedback
Hi, @dan.
Yes, I have read this article before about transactional webhooks. But there is lack of information which of events come after which.
Let me give more details.
I try add userId from custom database to JWT (it is legacy code that I try to migrate from auth0 to fusionauth, so for the moment I can't drop this)
For the first time user not exist in FA's databse and not exist in custom database.- on a user.create event in webhook I create user record in custom DB (I know here I can't use FA's API to update user because transactions)
- on a user.registration event we already have saved user in FA's DB and in custom DB, so I use FA's API in webhook to put userId in FA's user.data object
- I use populate access token lamda to get userId from user.data object and put it to JWT access token.
But it looks like 3rd step happends earlier then 2nd because
in browser I put email/password and my app get token without userId. But if I logout and then login to application then I have userId in token.
So I think we create JWT access token early than create user and populate user.data on user.registration event.I supposed that user.registration event happens before JWT populate lambda. And I supposed that user.registration event is transactional and the JWT populate lambda wait when user.registration event will be finished.
Lambda to populate JWT:
function populate(jwt, user, registration) { if (!user.data || !user.data.userId) { return; } var namespace = 'https://mydomain.com/'; var customUser = { id: user.data.userId }; jwt[namespace + 'userId'] = customUser.id; }Webhook for 'user.registration.create' event:
private async populateFusionAuthUser(event: FusionAuthEvent) { let user = undefined; if (event.user.data && event.user.data.userId) { logger.info('FusionAuth user already populated'); return; } if (event.user.email && event.user.verified) { user = await this.authService.getUser(event.user.email); } if (user) { const patchBody = { user: { email: event.user.email, data: { userId: user.id } }, } await this.fusionAuthService.updateUser(event.user.id, patchBody); logger.info('FusionAuth user populated'); } } -
RE: Events not comings to webhookposted in Comments & Feedback
Thanks, @joshua
If I understand correctly when I disable "all applications" option then I will recive only this 3 events :- jwt.public-key.update
- jwt.refresh-token.revoke
- user.action
and will not recive any other events
Not sure what it is need for, but if it is correct then better put some hint about this in GUI near the option.
Can you give me an example of case to use this option? Thanks.
-
How to get populated user.data after user registraion.posted in Comments & Feedback
Hi.
I use user.registration.create webhook to put additional info to user.data object.
And I try to get this data in lambda function to populate access JWT.
I setup user.registration.create webhook transaction to get all webhook with success result.
I see in logs that user.data was populate.
I see empty data in lambda log and JWT after registration.
But I see data in lambda log and JWT after success login.So the question is what I am need to get JWT token with populated user.data after registration?
FA version [1.31.0]
-
error 401 depends on API Key settingsposted in Comments & Feedback
Hi.
I have installed fusionauth on docker and I have written webhook that use FA API to update user data object.
I use default tenant and have created new application.
I have created new API Key and select /api/user for GET and PATCH that I use.
In this case I get error 401
But if I do not select endpoints (a super user key) then update is successfull.FA version [1.31.0]
-
RE: Events not comings to webhookposted in Comments & Feedback
I have found that I get nothing in case if in the webhook application settings disabled option 'all applications' and selected my application or all existed applications.
But if I enable option 'all applications' then I start to get events in my webhook. So it looks like a bug.
Is it? -
Events not comings to webhookposted in Comments & Feedback
Hi.
I have installed fusionauth on docker and I have written webhook that do only console.log of post request body.
I use default tenant and have created new application.
I have enabled all webhook events in tenant, enabled webhook in application and enabled self-registration.When I press 'send' button on webhook test page, I get results by my webhook console.log. So communication works well.
But when I create new account by registration form or try to login I don't see eny events on my webhook. Nothing request coming.
FA version [1.31.0]
Why I get any events? What should I setup else or how to debug this?
Thanks for advice.