Overview
Adding a Login with Facebook button to FusionAuth is straightforward, and this guide will walk you through the steps necessary to collect the credentials from Facebook in order to enable this Social login.
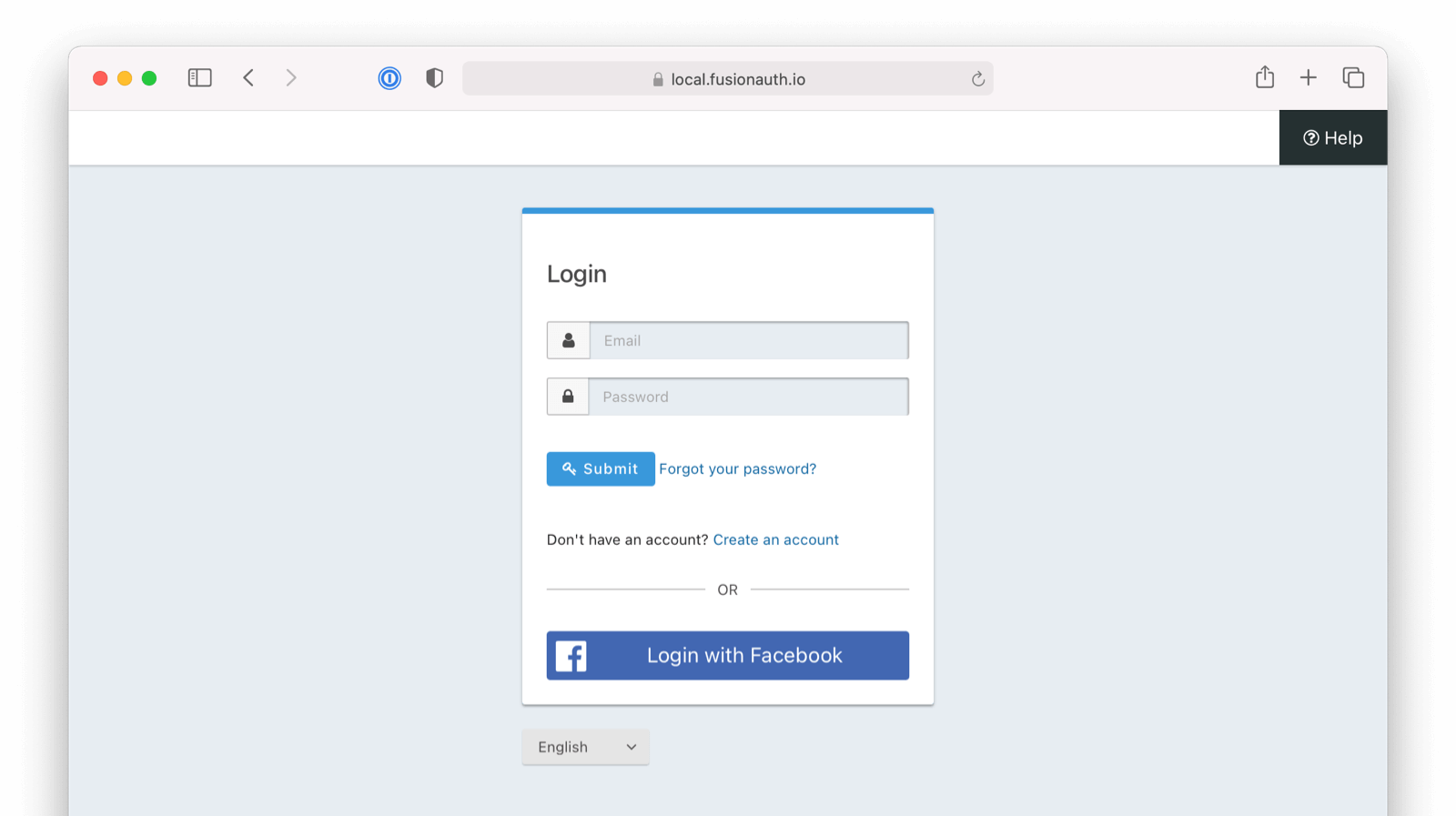
Once you have completed this configuration you will be able to enable the Facebook login button for one or more FusionAuth Applications. Below is an example login page with the Facebook Identity Provider enabled.

Here's a diagram of the login flow between:
- the user
- your application
- FusionAuth and
- a remote identity provider such as Facebook
Logging In Using Facebook
Although this looks complex, the user only sees a few screens, such as the FusionAuth login screen, the Facebook login screen, and your application.
Create a Facebook Account
If you do not yet have a Facebook account, go ahead and do that first. If you need help with this step, ask your kids.
Add a Facebook Application
In order to enable the Login with Facebook option in FusionAuth we’ll need to add a Facebook application. Follow the provided link or navigate to your Facebook developer account to continue.
https://developers.facebook.com/apps/
Create a New App Id
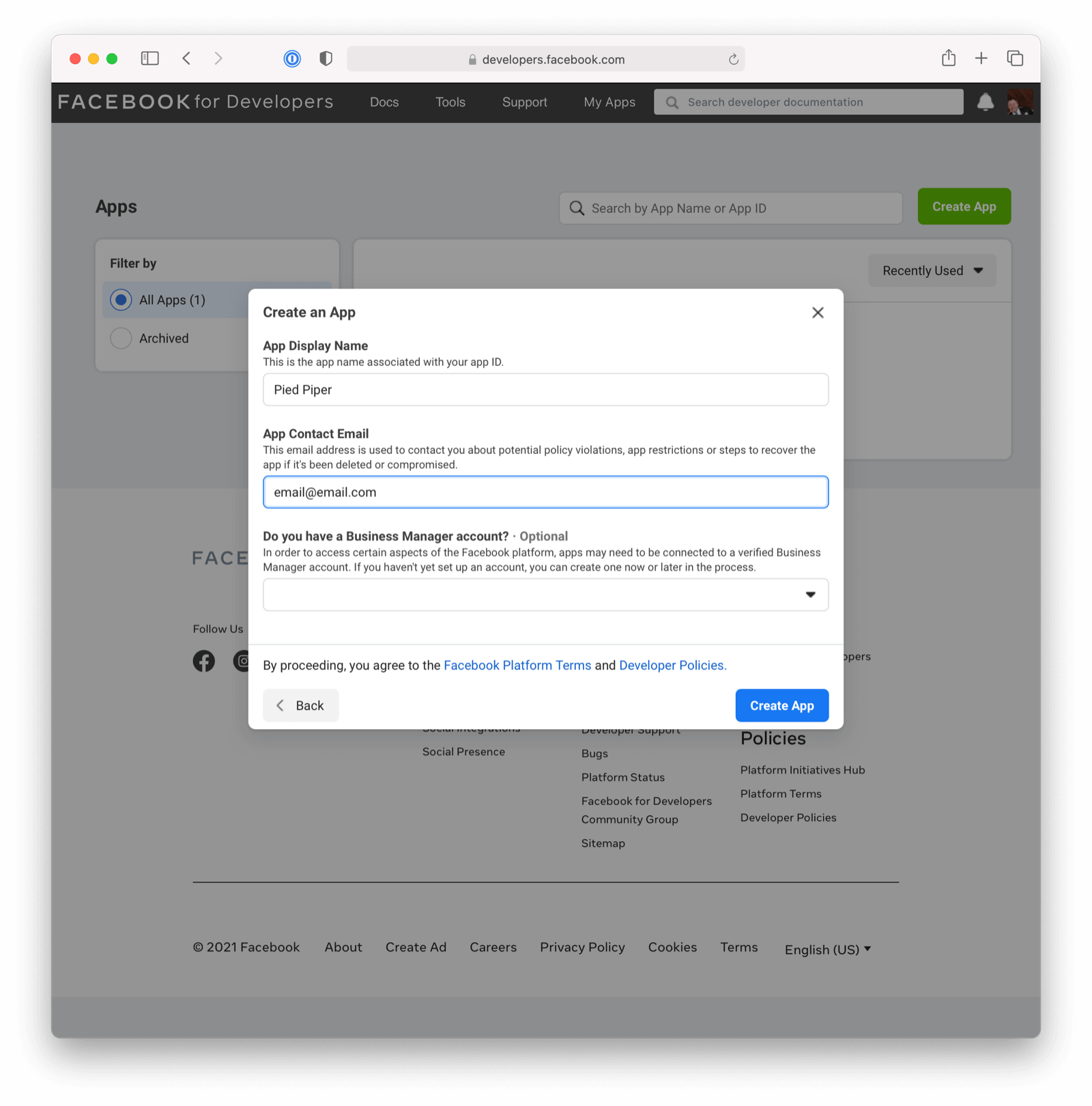
Click on the Create App button to create a new Facebook application. The application Display Name will be shown to users when they log into FusionAuth using Facebook. Complete this form and click the Create App button.

Configure Facebook Login
In order to enable Facebook login for this newly created Application, add the Facebook Login product to this application. The Add a Product is likely the first page you’ll see after creating the Application, but if not find the Products + or Add Product section and find the Facebook Login tile and click Set Up.
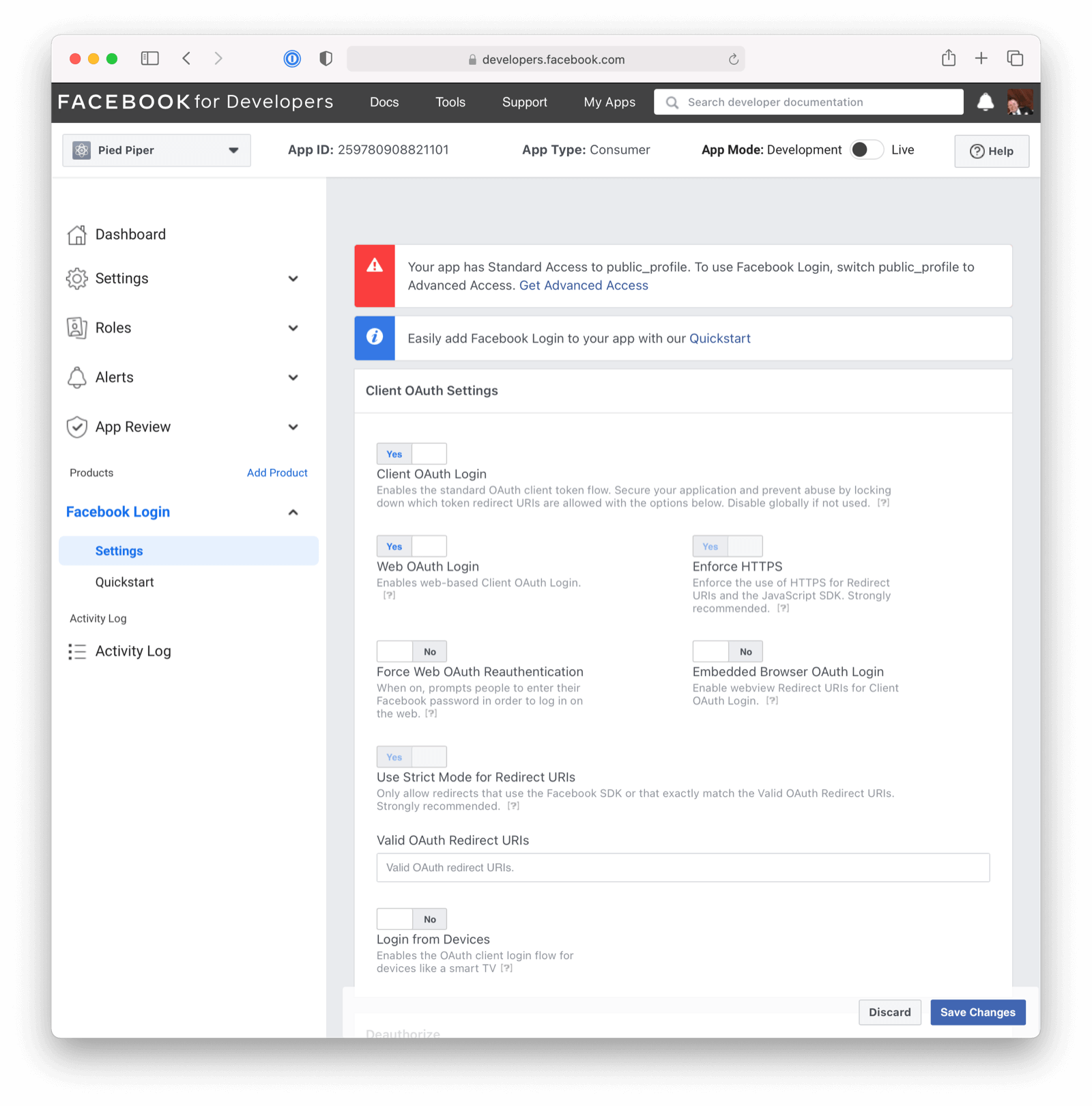
You’ll now have the Facebook Login product listed under the Products section of your application. Click on the Settings sub-menu of the Facebook Login section in the left navigation. Review this page to ensure it meets your security requirements, however the default Client OAuth Settings should be sufficient.
If you are using the redirect login method, you will want to add the absolute URL to the callback endpoint (for example, https://login.piedpiper.com/oauth2/callback) to the Valid OAuth Redirect URIs field.
If you are using the popup login method, provide an App Domain, User Data Deletion field, and Privacy Policy URL. When selecting a domain, add the top level domain of your application in the App Domains field (for example, in our app we added piedpiper.com because our application login will originate from https://login.piedpiper.com).

Collect App ID and App Secret
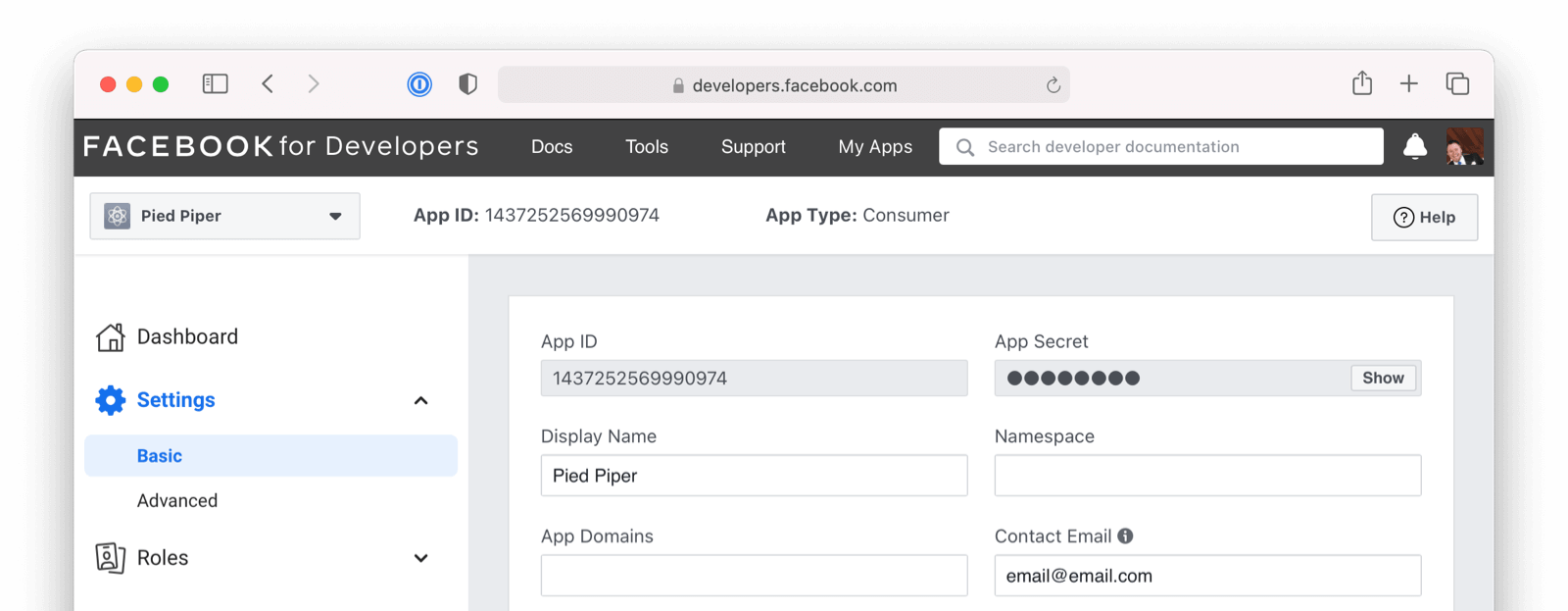
To complete the configuration you will need to collect the App ID and the App Secret to use in the FusionAuth configuration. To find these values, navigate to Settings -> Basic in the left navigation.
You can either record these values now, or keep this page open so you can copy and paste these values during the next step in FusionAuth.
Note the mode of your application begins as development. To make this application public or live you will need to toggle the App Mode button. If toggled to live you will be prompted by Facebook to complete a few other settings. However, you may still use this application to login while in this non-public state.

Create a Facebook Identity Provider
The last step will be to create a Facebook Identity Provider in FusionAuth. To create an Identity Provider navigate to Settings -> Identity Providers and click Add provider and select Facebook from the dialog.
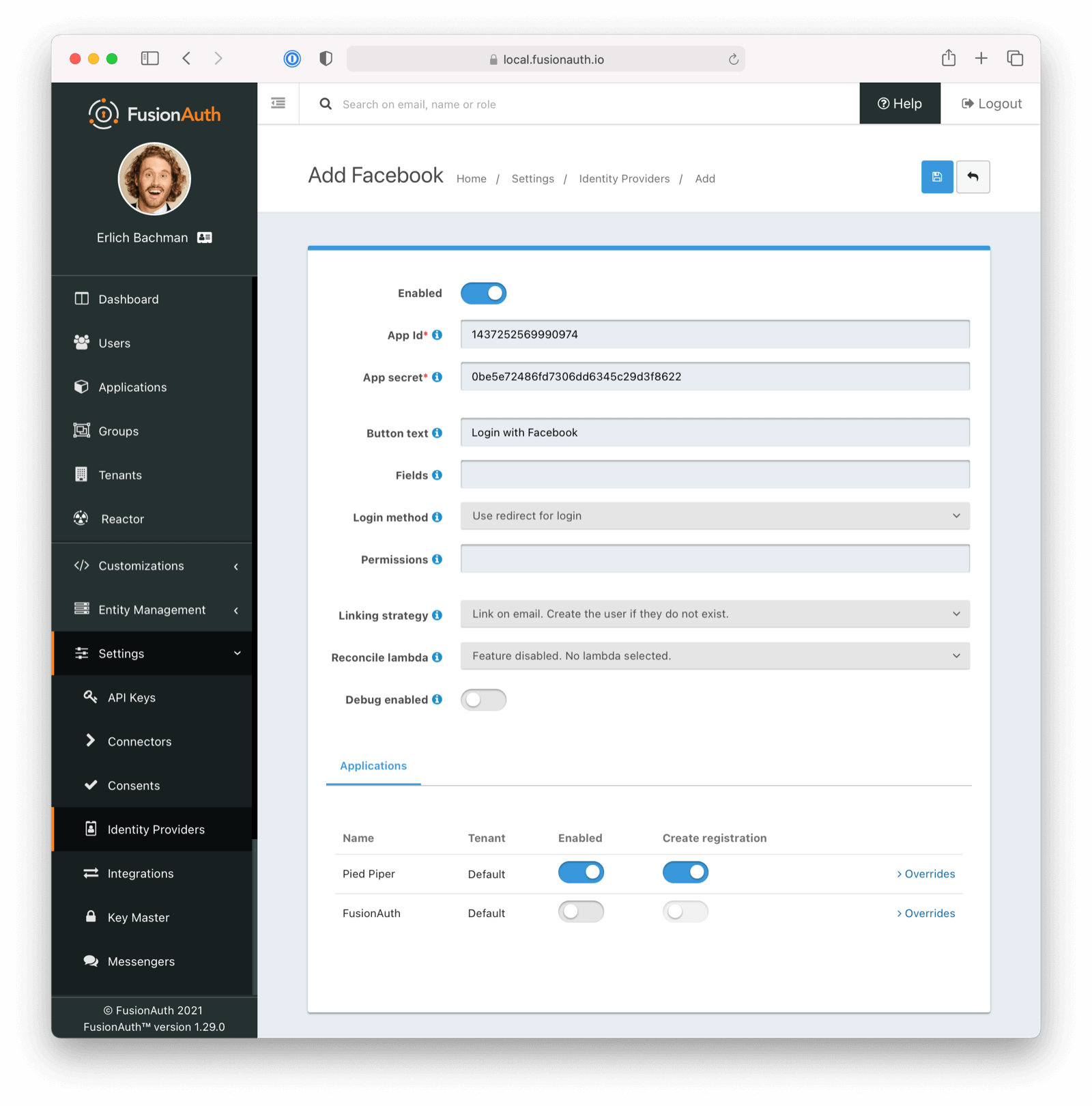
This will take you to the Add Facebook panel, and you’ll fill out the App Id and App Secret required fields using the values from the Facebook console. The button text is also required but it will be defaulted to Login with Facebook, you may optionally modify this default value.
To enable this identity provider for an application, find your application name in the Applications configuration section at the bottom of this panel. You will always see the FusionAuth application, this application represents the FusionAuth administrative user interface. If you wish to be able to log into FusionAuth with this provider, you may enable this application.
In the following screenshot you will see that we have enabled this login provider for the Pied Piper application and enabled Create registration. Enabling create registration means that a user does not need to be manually registered for the application prior to using this login provider.
For example, when a new user attempts to log into Pied Piper using Facebook, if their user does not exist in FusionAuth it will be created dynamically, and if the Create registration toggle has been enabled, the user will also be registered for Pied Piper and assigned any default roles assigned by the application.
If you do not wish to automatically provision a user for this application when logging in with Facebook, leave Create registration off. You will need to manually register a user for this application before they may Sign in with Facebook.
That's it, now the Sign in with Facebook button will show up on the login page for the Pied Piper application.

Form Fields
App IdrequiredThe Facebook App ID found in your Facebook application settings in the App ID field.
App secretrequiredThe Facebook App Secret found in your Facebook application settings in the App Secret field.
Button textrequiredThe text to be displayed in the button on the login form. This value is defaulted to Login with Facebook but it may be modified to your preference.
FieldsDefaults to emailThis optional field defines the fields you’re requesting from the user during login. See the Facebook Graph API documentation for further information.
If this field is omitted it will default to email. This field is the minimum required to complete login. This field will not be modified on an update if the field is left blank during an edit.
You may want to request additional fields such as name and birthday. Here is an example to request multiple fields: email,name,first_name,last_name,birthday
Login MethodUser interaction behavior after clicking on the IdP button (Login with Facebook, for instance).
Use redirect for login- if selected, the user is redirected to a Facebook login page. Once authenticated, the user is redirected back to FusionAuth. If selected, the redirect URL must be set to an absolute URL in the Facebook console for your application. If your hostname is login.piedpiper.com, the redirect URL would behttps://login.piedpiper.com/oauth2/callback/.Use popup for login- if selected, a popup is displayed to the user to login with Facebook. Once authenticated, the window is closed. If usingUse Popup for login, you will need to fill inApp Domain,User Data Deletion, andPrivacy Policy URLfields in your Facebook App settings. Additionally, you need to enableLogin with the JavaScript SDK.
Please note if an idp_hint is appended to the OAuth Authorize endpoint, then the login method interaction will be redirect, even if popup interaction is explicitly configured.
PermissionsDefaults to emailThis optional field defines the permissions you’re requesting from the user during login. See the Facebook Login API documentation for further information.
If this field is omitted it will be default to email. This field is the minimum required to complete login. This field is not modified on update if the field is left blank during an edit.
Linking strategyThe linking strategy for Facebook. See Linking Strategies for more.
Reconcile lambdaAvailable since 1.17.0A lambda may be utilized to map custom claims returned from Facebook.
To configure a lambda, navigate to Customizations -> Lambdas .
Debug enabledDefaults to falseEnable debug to create an event log to assist you in debugging integration errors.
Building Your Own Integration
If you are building your own login experience, you'll want to start the identity provider flow yourself and then complete the login.
You might do this if you are using the Login API rather than using the hosted FusionAuth login pages. Here's a diagram illustrating this login flow.
An Integration With The Facebook Identity Provider Using The API
Completing the login is documented further in the API.
If you require a refresh token after completing the login, ensure Enable JWT Refresh is true in the application configuration. This is found in the administrative user interface by navigating to Applications -> Your Application -> Security -> Login API settings .

