Advanced Theme Editor
Overview
FusionAuth’s Advanced Theme Editor allow you to control every aspect of the look and feel of your hosted login pages.
The other option, in version 1.51.0 and later, is to use the Simple Theme Editor to quickly and easily style FusionAuth with no code.
Difference From Simple Themes
The Simple Theme Editor allows you to select from a set of pre-built themes and customize them with a few simple options. This is a great way to get started with customizing FusionAuth without needing to write any code.
The Advanced Theme Editor allows editing page templates directly. This allows you to take full control over all of the hosted pages by creating an advanced theme and editing the HTML, CSS, and messages. This is a powerful way to create a fully custom experience, but it can be complex and time-consuming.
Create a Theme
FusionAuth provides the ability to create and manage themes in the UI as well as a Themes API. Any user of the FusionAuth role of admin or theme_manager may view, edit, update, and delete Themes.
All of the FusionAuth login templates are written in FreeMarker. FreeMarker provides a very rich template language that will allow you to customize the pages and helpers to suit your needs. You can also define new macros and functions to assist you further.
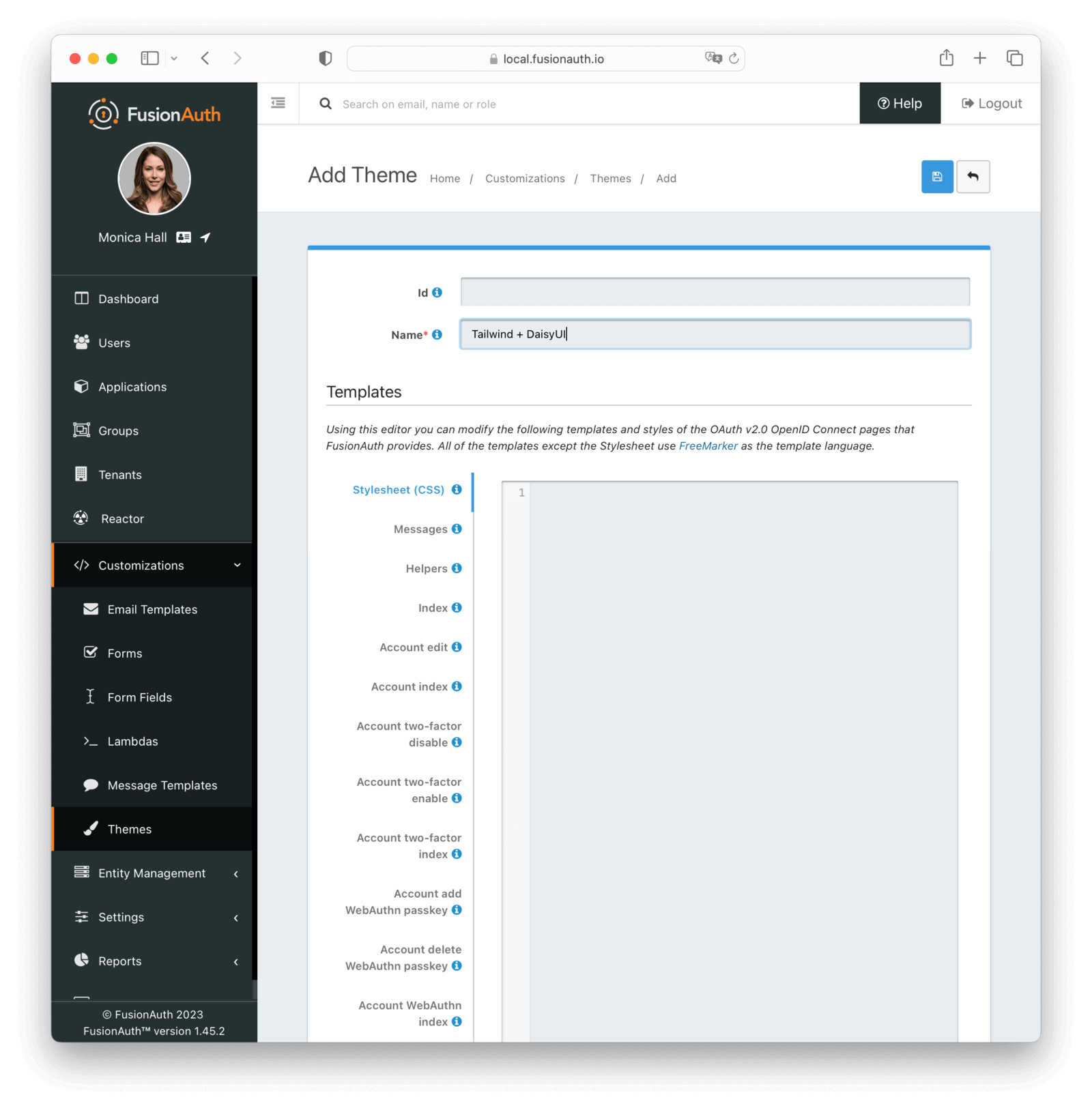
Below is an example screenshot of the Add Theme panel with each template described below.

Form Fields
IdAn optional UUID. When this value is omitted a unique Id will be generated automatically.
NamerequiredA unique name to identify the theme. This name is for display purposes only and it can be modified later if desired.
Templates
Stylesheet (CSS)This CSS stylesheet may be used to style the themed pages.
This CSS will be included in the head tag in the Helpers head macro. You may also choose to include other remote stylesheets by using the <style> tag within the head macro.
<style>
${theme.stylesheet()}
</style>MessagesThis section allows you to add additional localized messages to your theme. When creating an additional locale it is not required that all messages are defined for each language. If a message key is not defined for the specified locale, the value from the default bundles will be used.
If you intend to localize your login templates, you may find our community contributed and maintained messages in our GitHub repository helpful.
HelpersrequiredThis template contains all of the main helper macros to define the head, body and footer. To begin theming FusionAuth you’ll want to start with this template as it will affect all other templates.
See the Helpers page for additional information.
Account editrequiredAvailable since 1.26.0This page contains a form that enables authenticated users to update their profile.
Account indexrequiredAvailable since 1.26.0This is the self-service account landing page. An authenticated user may use this as a starting point for operations such as updating their profile or configuring multi-factor authentication.
Account two-factor disablerequiredAvailable since 1.26.0This page contains a form that accepts a verification code used to disable a multi-factor authentication method.
Account two-factor enablerequiredAvailable since 1.26.0This page contains a form that accepts a verification code used to enable a multi-factor authentication method. Additionally, this page displays recovery codes when a user enables multi-factor authentication for the first time.
Account two-factor indexrequiredAvailable since 1.26.0This page displays an authenticated user's configured multi-factor authentication methods. Additionally, it provides links to enable and disable a method.
Account add WebAuthn passkeyrequiredAvailable since 1.41.0This page contains a form that allows a user to register a new WebAuthn passkey.
Account delete WebAuthn passkeyrequiredAvailable since 1.41.0This page contains a form that allows a user to delete a WebAuthn passkey.
Account WebAuthn indexrequiredAvailable since 1.41.0This page displays an authenticated user's registered WebAuthn passkeys. Additionally, it provides links to delete an existing passkey and register a new passkey.
Confirmation requiredrequiredAvailable since 1.49.0This page is displayed when a user attempts to complete an email based workflow that did not begin in the same browser. For example, if the user starts a forgot password workflow, and then opens the link in a separate browser the user will be shown this panel.
Email verification completerequiredThis page is used after a user has verified their email address by clicking the URL in the email. After FusionAuth has updated their user object to indicate that their email was verified, the browser is redirected to this page.
Email verification re-sentrequiredThis page is used after a user has asked for the verification email to be resent. This can happen if the URL in the email expired and the user clicked it. In this case, the user can provide their email address again and FusionAuth will resend the email. After the user submits their email and FusionAuth re-sends a verification email to them, the browser is redirected to this page.
Email verification requiredrequiredAvailable since 1.27.0This page is rendered when a user is required to verify their email address prior to being allowed to proceed with login. This occurs when Unverified behavior is set to Gated in email verification settings on the Tenant.
Email verificationrequiredThis page is rendered when a user clicks the URL from the verification email and the verificationId has expired. FusionAuth expires verificationId after a period of time (which is configurable). If the user has a URL from the verification email that has expired, this page will be rendered and the error will be displayed to the user.
IndexrequiredAvailable since 1.27.0This is the root landing page. This page is available to unauthenticated users and will be displayed whenever someone navigates to the FusionAuth host's root page. Prior to version 1.27.0, navigating to this URL would redirect to /admin and would subsequently render the FusionAuth admin login page.
OAuth authorizerequiredThis is the main login page for FusionAuth and is used for all interactive OAuth2 and OpenID Connect workflows.
OAuth authorized not registeredrequiredAvailable since 1.28.0This page is rendered when a user is not registered and the Application configuration requires registration before FusionAuth will complete the redirect.
OAuth child registration not allowedrequiredThis page contains a form where a child must provide their parent's email address to ask their parent to create an account for them in a Consent workflow.
OAuth child registration not allowed completerequiredThis page is rendered after a child provides their parent's email address for parental consent in a Consent workflow.
OAuth complete registrationrequiredThis page contains a form that is used for users that have accounts but might be missing required fields.
OAuth consent promptrequiredAvailable since 1.50.0This page contains a form for capturing a user's OAuth scope consent choices. If there are no scopes that require a prompt, the user is redirected automatically.
OAuth devicerequiredAvailable since 1.11.0This page contains a form for accepting an end user's short code for the interactive portion of the OAuth Device Authorization Grant workflow.
OAuth device completerequiredAvailable since 1.12.0This page contains a complete message indicating the device authentication has completed.
OAuth errorrequiredOAuth logoutrequiredThis page is used if the user initiates an OAuth logout. This page causes the user to be logged out of all associated applications or just the initiating application, as configured, via a front-channel mechanism before being redirected.
OAuth passwordlessrequiredThis page is rendered when the user starts the passwordless login workflow. The page renders the form where the user types in their email address.
OAuth registerrequiredThis page is used to register or sign up the user for the application when self-service registration is enabled.
OAuth start IdP linkrequiredAvailable since 1.28.0This page is used if the linking strategy of the Identity Provider is set to create a pending link. The user is presented with the option to link their account with an existing FusionAuth user account or create a new FusionAuth user.
OAuth two-factorrequiredThis page is used if the user has two-factor authentication enabled or two factor authentication is required and they need to type in their code again. FusionAuth will properly handle the processing on the back end. This page contains the form that the user will put their code into.
OAuth two-factor enablerequiredAvailable since 1.42.0This page contains a form providing a user with the Oauth2 two-factor enable form
OAuth two-factor enable completerequiredAvailable since 1.42.0This page contains a form providing a user with the Oauth2 two-factor enable complete form
OAuth two-factor methodsrequiredAvailable since 1.26.0This page contains a form providing a user with their configured multi-factor authentication options that they may use to complete the authentication challenge.
OAuth waitrequiredAvailable since 1.12.0This page is rendered when FusionAuth is waiting for an external provider to complete an out of band authentication request. For example, during a HYPR login this page will be displayed until the user completes authentication.
OAuth WebAuthnrequiredAvailable since 1.41.0This page contains a form where a user can enter their loginId (username or email address) to authenticate with one of their registered WebAuthn passkeys. This page uses the WebAuthn bootstrap workflow.
OAuth WebAuthn ReauthrequiredAvailable since 1.41.0This page contains a form that lists the WebAuthn passkeys currently available for re-authentication. A user can select one of the listed passkeys to authenticate using the corresponding passkey and user account.
OAuth WebAuthn Reauth EnablerequiredAvailable since 1.41.0This page contains two forms. One allows the user to select one of their existing WebAuthn passkeys to use for re-authentication. The other allows the user to register a new WebAuthn passkey for re-authentication.
OAuth Change password formrequiredThis page is used if the user is required to change their password or if they have requested a password reset. This page contains the form that allows the user to provide a new password.
OAuth password completerequiredThis page is used after the user has successfully updated their password, or reset it. This page should instruct the user that their password was updated and that they need to login again.
Forgot passwordrequiredThis page is used when a user starts the forgot password workflow. This page renders the form where the user types in their email address.
Forgot password sentrequiredThis page is used when a user has submitted the forgot password form with their email. FusionAuth does not indicate back to the user if their email address was valid in order to prevent malicious activity that could reveal valid email addresses. Therefore, this page should indicate to the user that if their email was valid, they will receive an email shortly with a link to reset their password.
Phone number verification completerequiredAvailable since 1.59.0This page is used after a user has verified their phone number by clicking the URL in the message. After FusionAuth has updated their user object to indicate that their phone number was verified, the browser is redirected to this page.
Phone number verification re-sentrequiredAvailable since 1.59.0This page is used after a user has asked for the verification message to be resent. This can happen if the URL in the message expired and the user clicked it. In this case, the user can provide their phone number again and FusionAuth will resend the message. After the user submits their phone number and FusionAuth re-sends a verification message to them, the browser is redirected to this page.
Phone number verification requiredrequiredAvailable since 1.59.0This page is rendered when a user is required to verify their phone number prior to being allowed to proceed with login. This occurs when Unverified behavior is set to Gated in identities/phone verification settings on the Tenant.
Phone number verificationrequiredAvailable since 1.59.0This page is rendered when a user clicks the URL from the verification message and the verificationId has expired. FusionAuth expires verificationId after a period of time (which is configurable). If the user has a URL from the verification message that has expired, this page will be rendered and the error will be displayed to the user.
Verify registration completerequiredThis page is used after a user has verified their email address for a specific application (i.e. a user registration) by clicking the URL in the email. After FusionAuth has updated their registration object to indicate that their email was verified, the browser is redirected to this page.
Verify registration re-sentrequiredThis page is used after a user has asked for the application specific verification email to be resent. This can happen if the URL in the email expired and the user clicked it. In this case, the user can provide their email address again and FusionAuth will resend the email. After the user submits their email and FusionAuth re-sends a verification email to them, the browser is redirected to this page.
Verify registration requiredrequiredAvailable since 1.27.0This page is rendered when a user is required to verify their registration prior to being allowed to proceed with the registration flow. This occurs when Unverified behavior`` is set to Gated` in registration verification settings on the Application.
Verify registrationrequiredThis page is used when a user clicks the URL from the application specific verification email and the verificationId has expired. FusionAuth expires verificationId after a period of time (which is configurable). If the user has a URL from the verification email that has expired, this page will be rendered and the error will be displayed to the user.
SAML logoutrequiredAvailable since 1.25.0This page is used if the user initiates a SAML logout. This page causes the user to be logged out of all associated applications via a front-channel mechanism before being redirected.
UnauthorizedrequiredAvailable since 1.30.0This page is used if the user is not authorized to use the application or page. If you have advanced threat detection enabled, this page is generally made available to you.
Preview a Theme
If you want to see how your theme works, you can always open a browser with no active FusionAuth session and visit the hosted login pages.
However, at times, you may need to make changes in your theme that you want to view without going through an entire registration process. You can easily do so by previewing the theme via the administrative user interface.
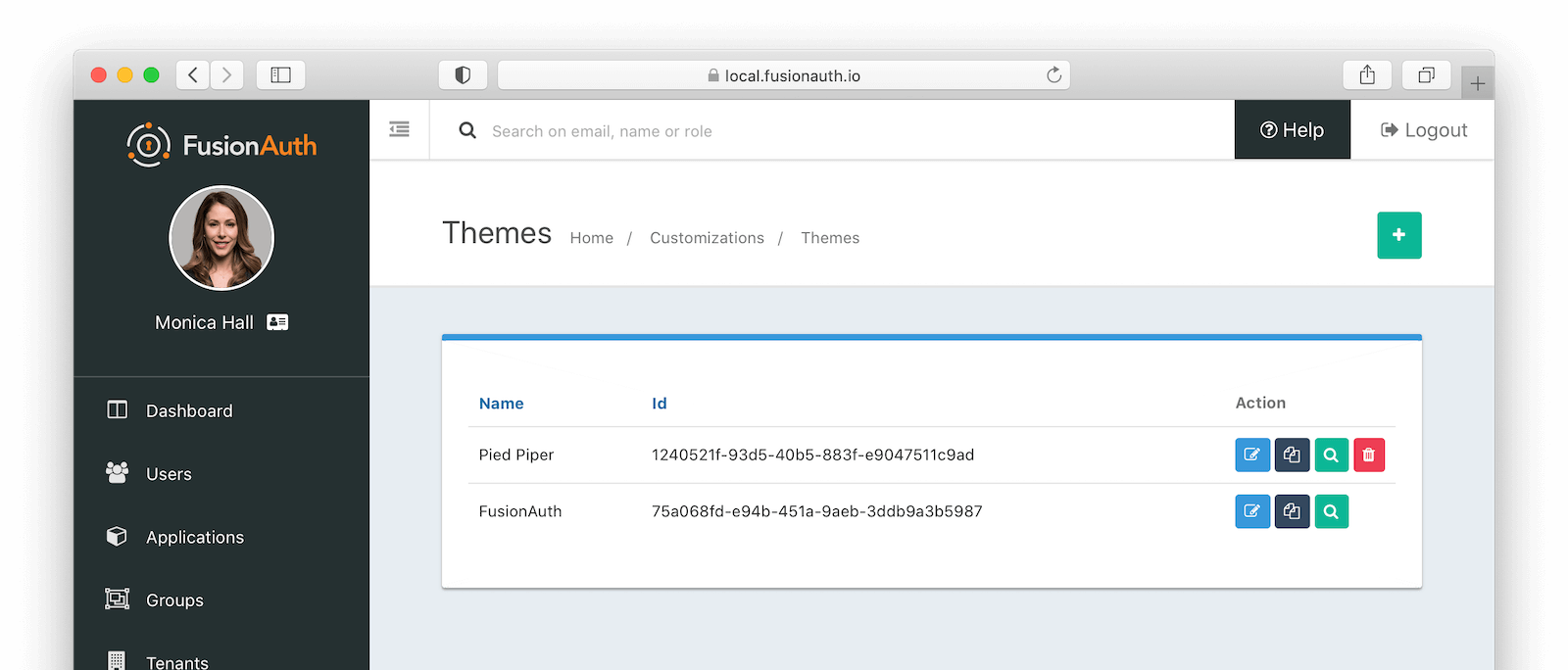
Navigate to Customizations -> Themes . Choose your theme, then click the preview link (the green magnifying glass):

This will open a new tab. Click on any of the pages you’ve modified in the left hand navigation, for example OAuth register , and you’ll see the page as it would be rendered.
Example Code
Displaying Messages
You can customize messages by locale. You can also have optional keys.
Consider the following message bundle and theme usage example with English and German messages defined.
greeting=Good dayEnglish
greeting=Guten Tag
optional-greeting=MitmenschGerman
<p>${theme.message('greeting')} ${theme.optionalMessage('optional-greeting')}</p>Template
If I have selected German as my locale, I will be greeted with Guten Tag Mitmensch rendered on the page.
If I have English selected I will instead find the greeting Good day optional-greeting.
Prior to version 1.53.0, the behavior of theme.message and theme.optionalMessage differed in that an exception would be thrown if you used theme.message and the message key could not be found. While a missing key should be a development time issue, returning the key should provide a better development experience than throwing an exception.
Beginning in version 1.53.0 there is no difference in behavior between these two methods and you should prefer theme.message.
The following example that demonstrates the difference in behavior between theme.message and theme.optionalMessage only pertains to versions of FusionAuth prior to 1.53.0.
The behavior differs between theme.message and theme.optionalMessage only when the key doesn’t exist in any of the messages files, including the default one.
When there is no suitable key found and theme.message is used, an exception is thrown and the template fails to completely render. When there is no suitable key found and theme.optionalMessage is used, the key value is returned: optional-message in the example above.
Here’s an example of a template that will render for a user with a German locale but fail for a user with an English locale, because message fails when there is no key found:
<p>${theme.message('optional-greeting')}</p>Template Which Will Fail For Users With an English Locale
Here’s a Freemarker function which returns an empty string when there is no value found for an optional message:
[#function getOptionalMessage key=""]
[#if "${theme.optionalMessage(key)}" == "${key}"]
[#return "" /]
[/#if]
[#return theme.optionalMessage(key) /]
[/#function]Freemarker Function to Return the Empty String When No Value is Found
If you add this to your _helpers.ftl file, you can call it like this:
[@helpers.getOptionalMessage key="optional-greeting" /]Calling getOptionalMessage
Customizing the Authorize Page
Now that you have a good overview of all the templates, macros and helpers, here is an example of customizing the Authorize page.
Let’s assume you want to change the header and footer across all of the pages including the Authorize page. This is accomplished by editing the helpers.header and helpers.footer macros. For the header, let’s assume you want to add a Sign Up and Login link. For the footer, let’s assume you want to add a link to your privacy policy. Here are the macros that include these new links:
[#macro header]
<header class="my-custom-header">
<nav>
<ul>
<li class="login"><a target="_blank" href="https://my-application.com/login">Login</li>
<li class="sign-up"><a target="_blank" href="https://my-application.com/sign-up">Sign Up</li>
</ul>
</nav>
</header>
[#nested/]
[/#macro]Custom header helper
[#macro footer]
<footer class="my-custom-footer">
<nav>
<ul>
<li class="privacy-policy"><a target="_blank" href="https://my-application.com/privacy-policy">Privacy Policy</li>
</ul>
</nav>
</footer>
[#nested/]
[/#macro]Custom footer helper
Once you make these changes, they will take effect on all of the pages listed above.
Development Tools
When building an advanced theme, the FusionAuth theme helper project is useful.
You can pull down all your templates, edit them locally, and have them transparently uploaded to your FusionAuth instance.
Managing Many Themes
If you have a large number of themes, you’ll want additional tooling to manage them. Best practices include:
- Put your themes under version control and use CI/CD and one of the client libraries to apply changes.
- Prefer modifying CSS rather than theme templates.
- Leverage
tenant.datafor a small number of attributes that differ between tenants, which allows you to use the same theme with modified templates. See Environment Management for an example. - Consider generating your themes locally using a templating language such as jinja and then uploading them.
- Automatically assign themes to tenants, using one of the client libraries.
There is an open feature request to allow for theme inheritance, but it is not currently on the roadmap.
Environment Management
When moving themes from one environment to another, the theme logic and look and feel may be the same, but the assets may be different. FusionAuth templates only have access to the documented variables. FusionAuth does not resolve environment variables in the themes templates.
You have a few options to handle the difference in assets between theme environments.
You can set variables at theme build time in the Helpers template using the assign directive. These variables can then be used in other templates. You can use a templating language like jinja to build the Helpers template at build time.
Another option is to use custom fields in the tenant.data field. The tenant object is available to every template. Then you can reference these variables for different hostnames.
You can only set tenant.data values using the client libraries or the API.
For example, if your development assets are at dev.example.com/assets and your production assets are at prod.example.com/assets, set a variable such as asset_base_url in the tenant.data field.
Here’s an excerpt of what the development tenant data object might look like:
{
"tenant" : {
"data" : {
"themes": {
"asset_base_url" : "dev.example.com/assets",
"css_base_url" : "cdn-dev.example.com"
}
}
}
}Production, in contrast, will use different hostnames.
{
"tenant" : {
"data" : {
"themes": {
"asset_base_url" : "prod.example.com/assets",
"css_base_url" : "cdn-prod.example.com"
}
}
}
}Then, in your template, reference images using ${tenant.data.themes.asset_base_url} and CSS files using ${tenant.data.themes.css_base_url}. For example, a simplified theme page might look like this:
<html>
<head>
<link rel="stylesheet" href="${tenant.data.themes.css_base_url}/css/font-awesome.min.css"/>
<link rel="stylesheet" href="${tenant.data.themes.css_base_url}/css/app.css"/>
</head>
<body>
<img src="${tenant.data.themes.asset_base_url}/logo.png" />
...
<img src="${tenant.data.themes.asset_base_url}/other_image.png" />
</body>
</html>Troubleshooting
Theme Errors Preventing Login
If you have modified a custom theme and it is causing errors preventing you from logging in to FusionAuth or the admin UI, you can override the use of the UI templates. This will render a form allowing you to log in. To do this:
- Open your browser and access your FusionAuth admin UI.
- This will redirect you to the broken
/oauth2/authorizepage. - Click in your browser’s address bar and scroll to the end.
- Add the String
&bypassTheme=trueto the end of the URL and hit the Enter key.
This should render the default login page that ships with FusionAuth and allow you to log in and fix errors.
Default Theme Used Incorrectly
Anytime a request is made to a themed page and FusionAuth is unable to identify the tenant, the default tenant will be used. This includes, but is not limited to:
- The root page
/when aclient_idortenantIdis not provided. - Any themed pages such as
/password/forgotwhen aclient_idis not provided. - Edge case error conditions where FusionAuth doesn’t have context to determine the application or tenant.
If you see the default theme unexpectedly, ensure you are passing required parameters, such as the tenantId or client_id, to the page so that it can determine the applicable application or tenant. These parameters allow FusionAuth to determine the correct theme to display.
Theme Will Not Retain Change(s)
If you have upgraded your version of FusionAuth and are using Advanced Theming, you will need to make changes post upgrade for each theme you have built.

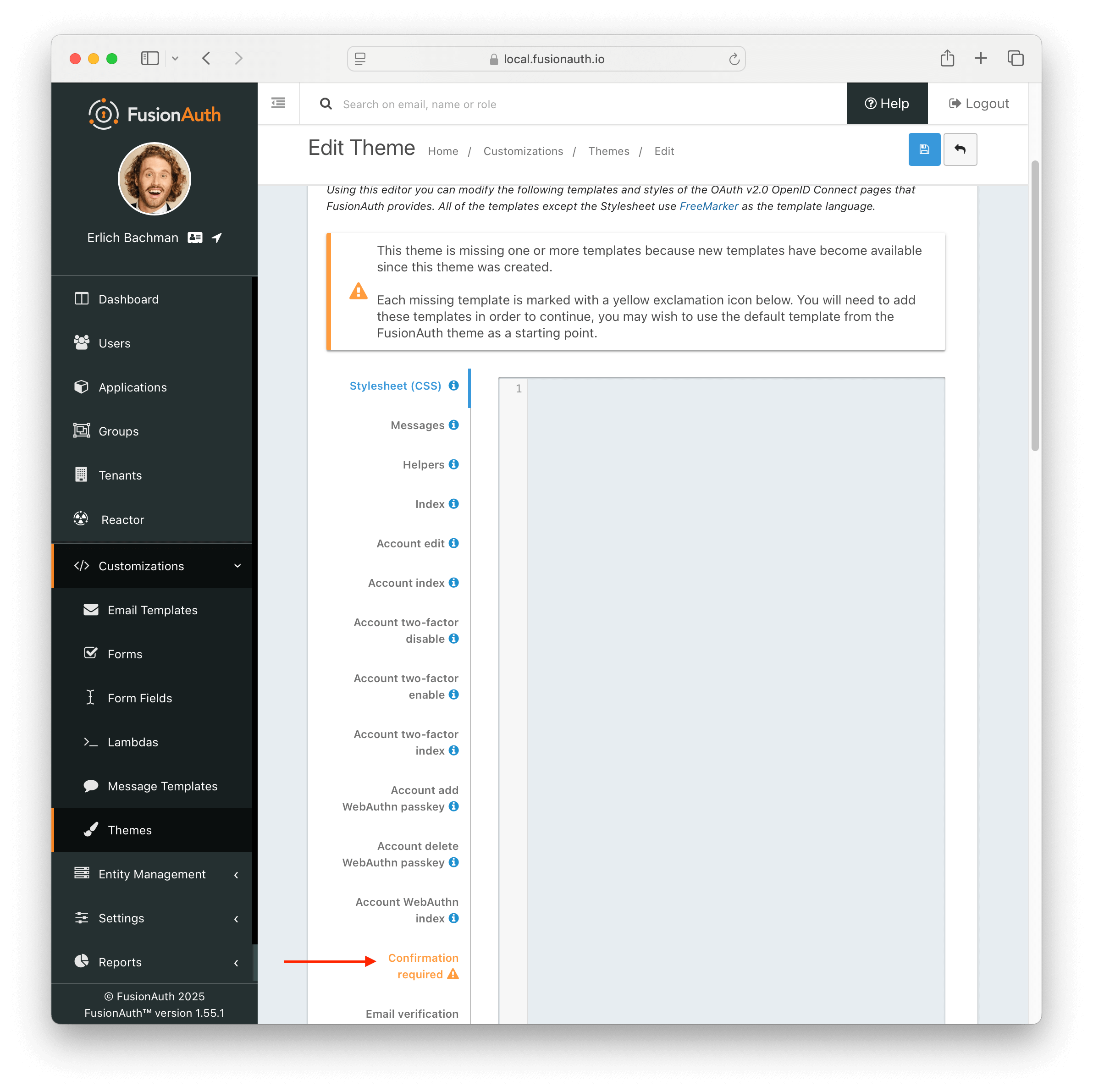
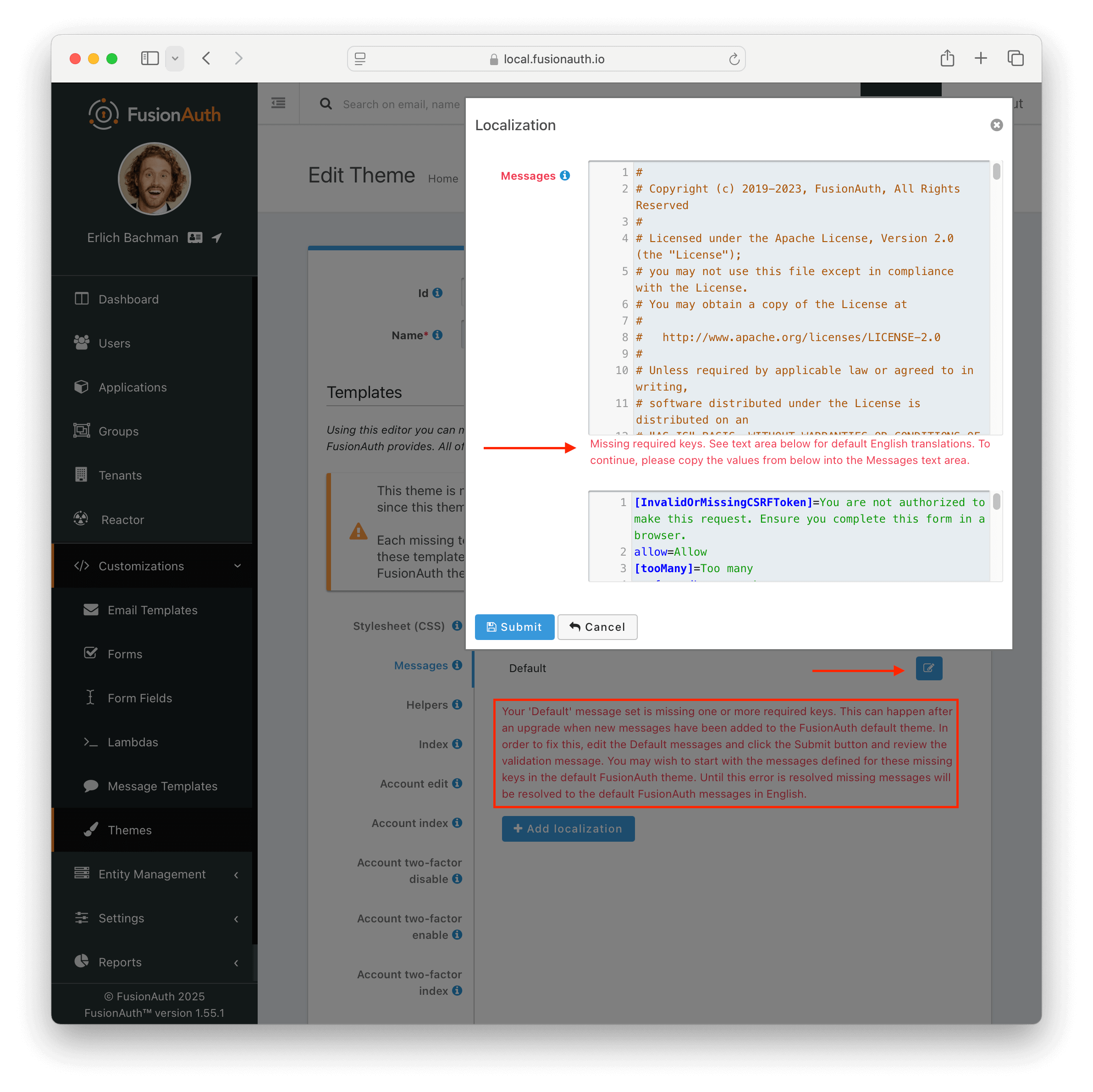
On theme “save” in the UI, an orange icon will indicate specific pages needing attention and changes. You can click on each page, copy in the new theme, and start customizing.

Additionally, in the messages bundle a validation notice will indicate the message keys to be added to support the newer FusionAuth version.

The video below covers what you can expect in full when upgrading the theme:
Upgrading
As you upgrade your FusionAuth version, you’ll also want to make sure you test and possibly upgrade your theme. You can find details on required changes for recent versions in Upgrade Notes.
CSS
If you can meet your look and feel customization needs by only modifying the CSS stylesheet, rather than the theme templates, upgrades to later versions of FusionAuth will be easier.
When you limit yourself to making CSS changes, you’ll still need to review the release notes and verify that any newly introduced pages look good, but you won’t have to propagate customized template changes.
However, if you need to make template changes, no worries, FusionAuth supports that use case as well.
Templates
When new functionality is introduced to the hosted login pages, new theme templates are occasionally added. They are added to the default theme by the upgrade process, but if you’ve customized your theme to fit your brand, you’ll need to modify the theme to have the new template.
New templates and macros are documented in the release notes. If there are additions to a theme, you’ll want to take a closer look at the themes after the upgrade.
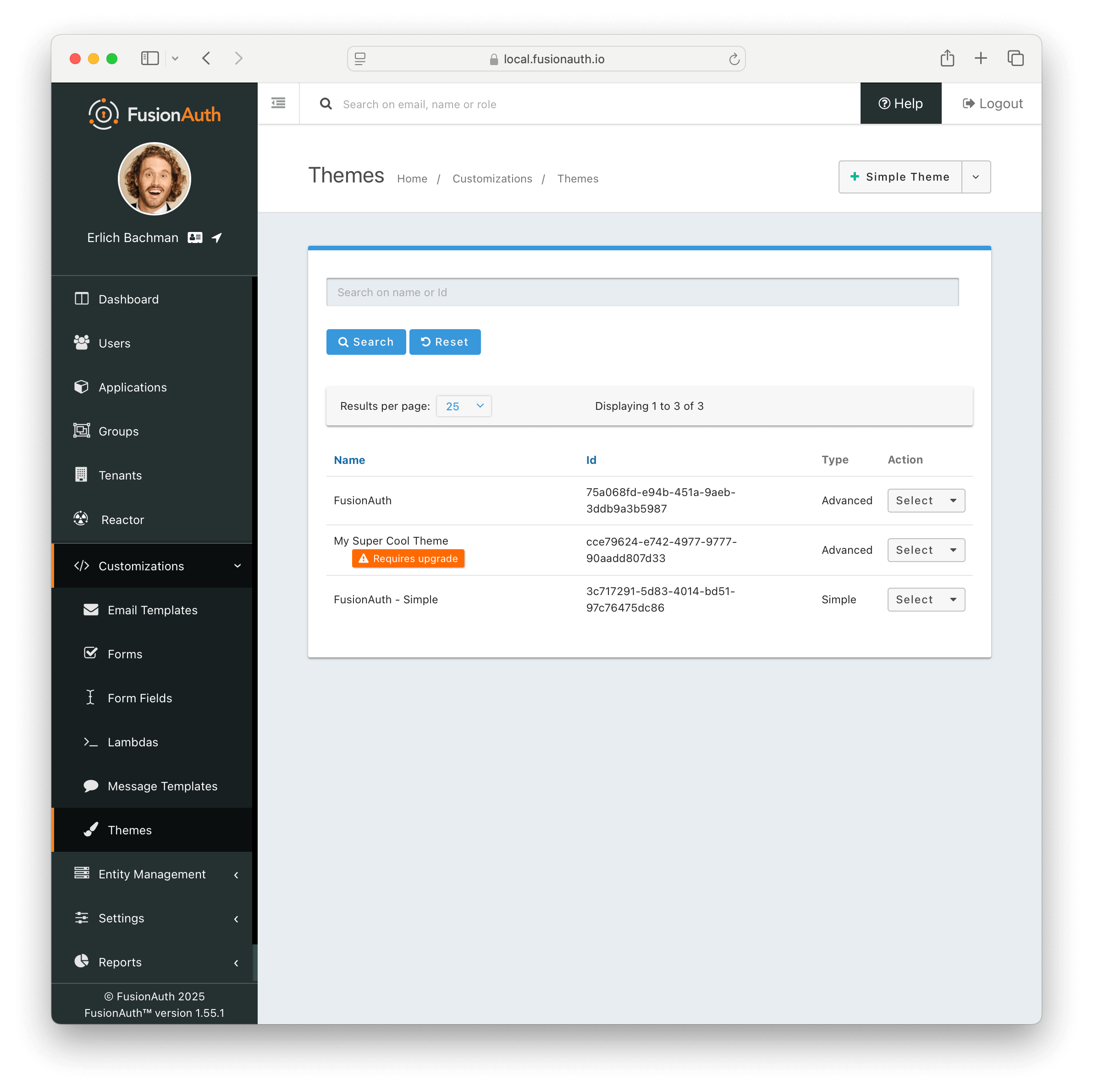
As part of your upgrade testing, open the administrative user interface and navigate to Customizations -> Themes .
If any themes are missing templates, they will show as “Upgrade Required”. Port the new theme files over to your custom theme, modify them as needed, and save the theme.
In some cases, existing templates are modified. If you have customized your theme, you’ll need to compare the new template to your existing version’s base theme and port over any changes to your customized theme. The easiest way to do this is to use a diff tool to compare the two sets of files. Here is a suggested process to follow before you upgrade:
- Download the default theme from your existing version of FusionAuth.
- Download the default theme from the new version of FusionAuth.
- Use a diff tool to compare the two sets of files.
- Apply any differences to your customized theme.
You can use the Theme Helper to help with this process.
Using the Theme Helper to Upgrade Themes
Clone the Theme Helper repo and follow the install instructions in the README.md file.
Download the base themes from your existing version of FusionAuth and the new version of FusionAuth to compare.
To get the existing version’s theme files, create a .env file from the .env.sample file. Use the FusionAuth administrative user interface to create an API key with read permissions for Themes. Add the API key to the .env file. The default theme uses the ID 75a068fd-e94b-451a-9aeb-3ddb9a3b5987 across all instances. Use this value to update the THEME_ID key in the .env file.
In the .env file, set the FUSIONAUTH_URL to the URL of your existing FusionAuth instance. Finally, update the TMP_DIR to a directory on your local machine where you want the existing theme files to be downloaded, such as current-theme.
Now you can run the download.sh script to download the existing theme files to the TMP_DIR directory.
Once the download is complete, you’ll need to get the base theme files from the new version of FusionAuth. The easiest way to do this is to install the new version of FusionAuth on your local machine or a VM using Docker. Instructions for installing FusionAuth using Docker can be found in the FusionAuth Docker Installation Guide.
Once you’ve got the new version of FusionAuth running, you can update the Theme Helper .env file in the Theme Helper repo to point to the new version of FusionAuth. If running locally, update the FUSIONAUTH_URL to http://localhost:9011.
Log in to the new version of FusionAuth to create an API key and use the same default theme ID 75a068fd-e94b-451a-9aeb-3ddb9a3b5987 for the THEME_ID variable as you did for the existing version. Finally, update the TMP_DIR to a directory on your local machine where you want the new theme files to be downloaded, such as new-theme. Make sure it is a different directory than the one you used for the existing theme files.
Now you can run the download.sh script again to download the new theme files to the TMP_DIR directory.
Once you have both sets of theme files downloaded, you can run the diff-themes.sh script to compare the two sets of files. The script takes two arguments: the path to the existing theme files and the path to the new theme files. For example:
./diff-themes.sh current-theme new-themeThe script will output a list of files with differences between the two themes along with the detailed diff for each file. You can use this output to update your customized theme files or use the file list as a guide along with an external diff tool.
Using The Theme History Repository
There’s a FusionAuth maintained repository which tracks the history of hosted theme pages across releases. Each release is tagged with the version. This repository has theme files back to version 1.23.0.
You can view the repository and use GitHub tooling to compare different the themes from different versions. You can also clone the repository and use your preferred git diffing tools.
Messages
When new functionality is introduced to the hosted login pages, new theme message keys are sometimes required. They are added to the default theme messages file by the upgrade process.
However, if you have customized your theme, the new keys are not added to that modified theme. The first time you try to modify your theme, you’ll receive an error message similar to the text below:
Missing required keys. See text area below for default English translations. To continue, please copy the values from below into the Messages text area.FusionAuth warns you about missing required keys in order to avoid an inadvertent bad user experience. The default display for keys with no valid values in theme Messages is the key text, such as [ExternalAuthenticationException]LinkedInToken, which can be confusing for end users.
During an upgrade, you can find these keys by testing the upgrade on a development instance or comparing releases in the fusionauth-localization repo. You can safely add these new key values to your theme prior to an upgrade. Any unused messages in a theme’s messages file are silently ignored (unless malformed).
The extra lines won’t do any harm and will ensure an excellent end-user experience if a user stumbles on new functionality right after an upgrade.

